扁平化UI图标设计教程
来源:优设
作者:佚名
学习:18251人次
本文将传授你多样的扁平化设计风格,绝对时髦教程,读完本文,你将轻松掌握时下最热门的设计手法,四种风格包括:常规扁平化、长投影、投影式、渐变式。喜欢的朋友一起来学习吧。

一、常规扁平化
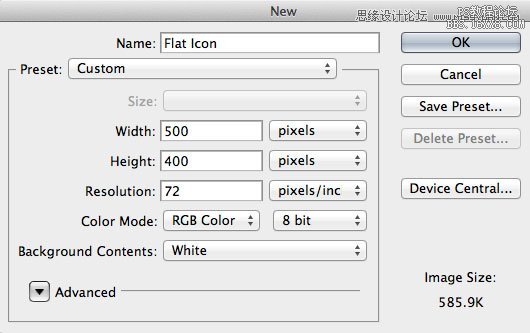
步骤 1:
宽度: 500px, 高度: 400px. 背景色#e8d59b.


步骤 2:
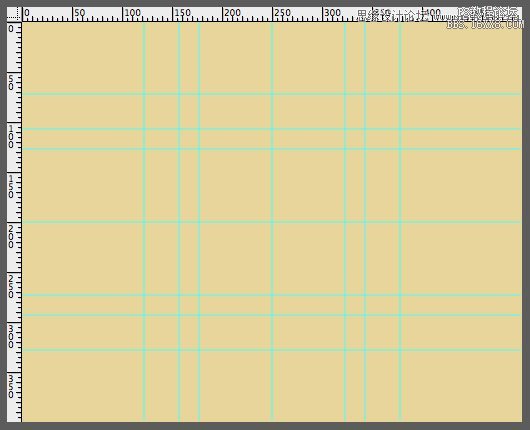
参考线设置:
垂直:157px,177px,250px,323px, 343px, 378px
水平:72px, 107px, 127px, 200px, 273px, 293px, 328px

最终结果:

步骤 3:
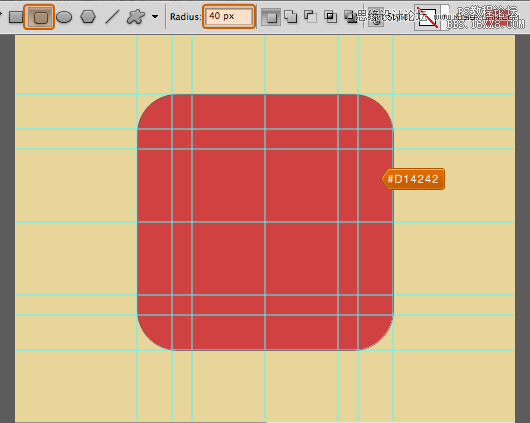
前景色#d14242,,圆角矩形工具,半径40,如下

步骤4:
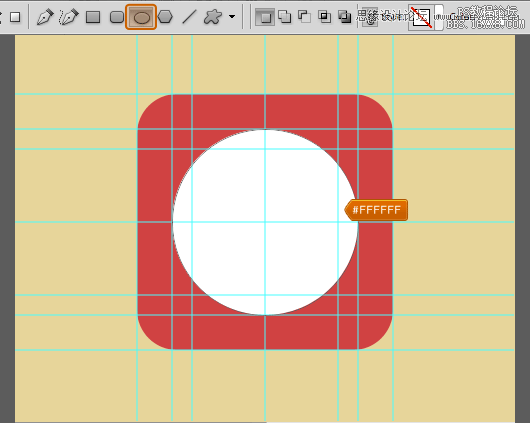
椭圆工具,颜色#ffffff, 在中心创建圆状物体。

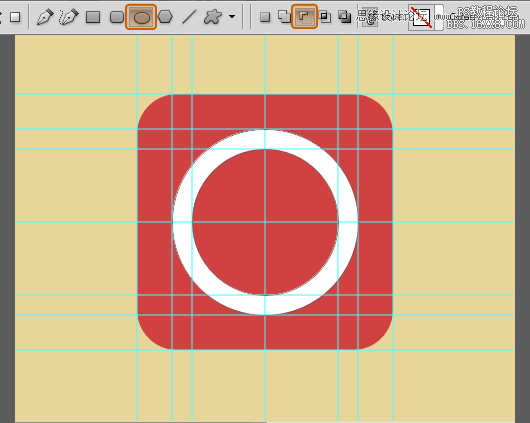
依然在圆形图层,选择减去顶层形状,画出圆环形状如下图。

步骤 5:
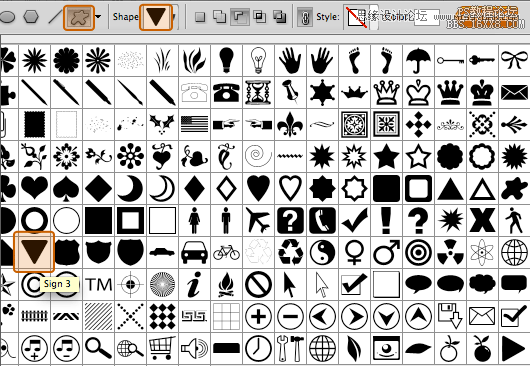
自定义形状工具,前景色 #ffffff, 中心创建三角箭头


基本扁平化图标告成
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!