PS合成科幻的洪水城市(10)
来源:网络
作者:陈墨墨
学习:9401人次
本教程的创意思路非常不错。用到的素材也较少仅有一些城市建筑和水纹图片。处理的时候重点是把水纹等放到到建筑的空隙里面,然后再刻画明暗,调整颜色即可。
最终效果

1、新建文档,设定好尺寸,然后把背景填充成你所需要的最终色彩。
 2、将事先找好的城市素材拉进来。
2、将事先找好的城市素材拉进来。

3、按照楼层的纹理将其扣出来,留下后面填充瀑布的空地。

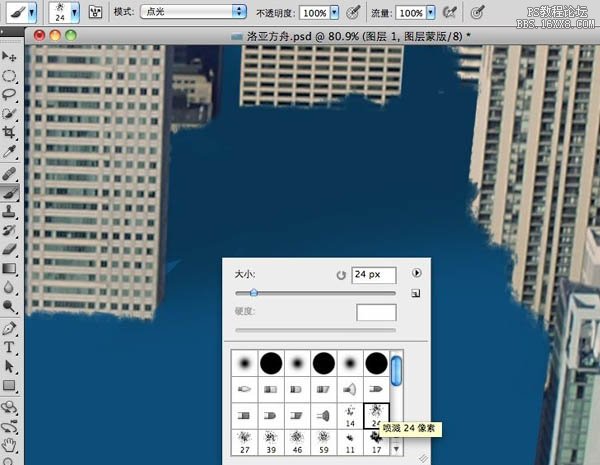
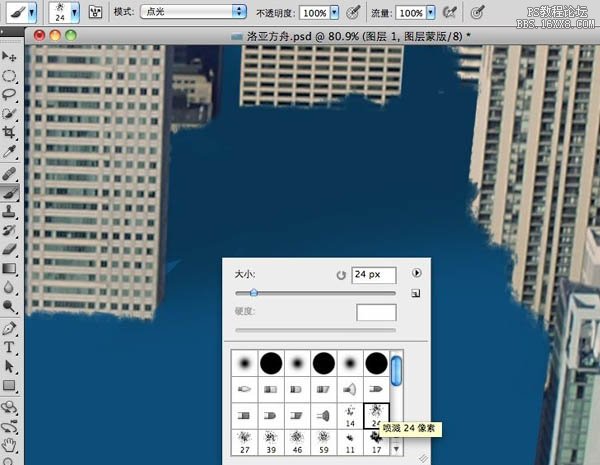
4、强调一下,在扣出来后最好用笔刷将楼层断面刷一下,这样可以达到逼真的水面效果。
 5、拖入第二幅两层图片,然后设置前景,和第一次扣出楼层一样。
5、拖入第二幅两层图片,然后设置前景,和第一次扣出楼层一样。


6、扣出来后,将对前景进行加阴影处理。复制-变型-填黑-透明。
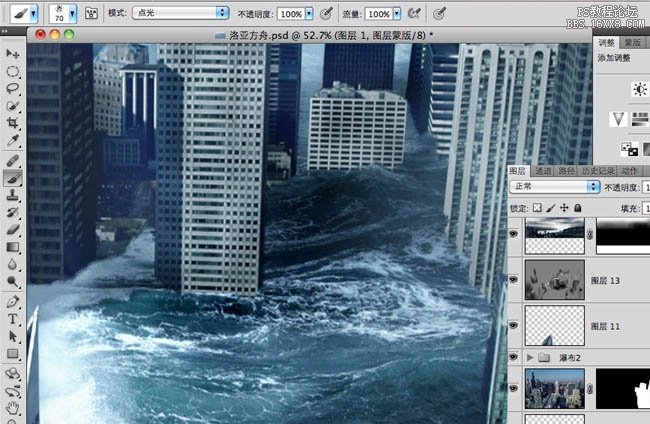
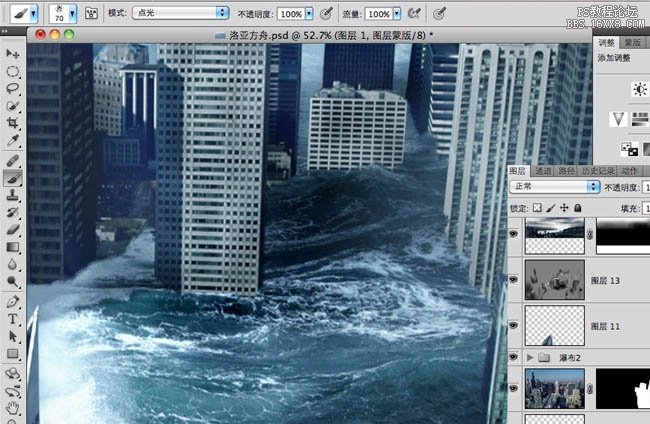
 7、开始放水。
7、开始放水。


8、这是一个很需要心思去做的活儿,不能急,想做好这张片子至少得三个小时吧。
 9、见下图右边图层,知识点一:填充50%灰,用加深减淡工具可以对整张图片的光影进行调整。
9、见下图右边图层,知识点一:填充50%灰,用加深减淡工具可以对整张图片的光影进行调整。

10、加天空,看下面右边图层的透明度和模式。

11、新建图层,填充一个整体色,改图层模式,改透明,改显示区域。
 12、用画笔在空白图层上加烟雾。
12、用画笔在空白图层上加烟雾。

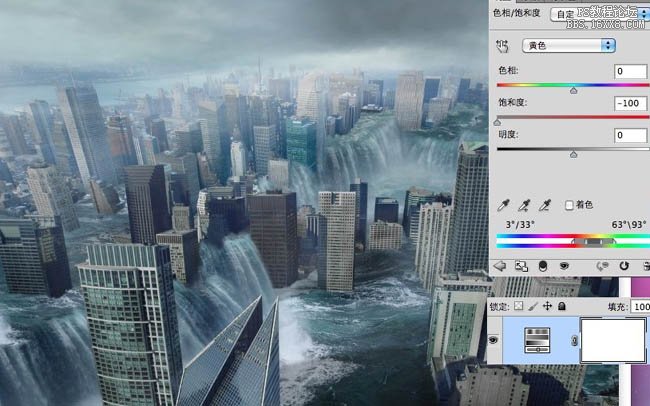
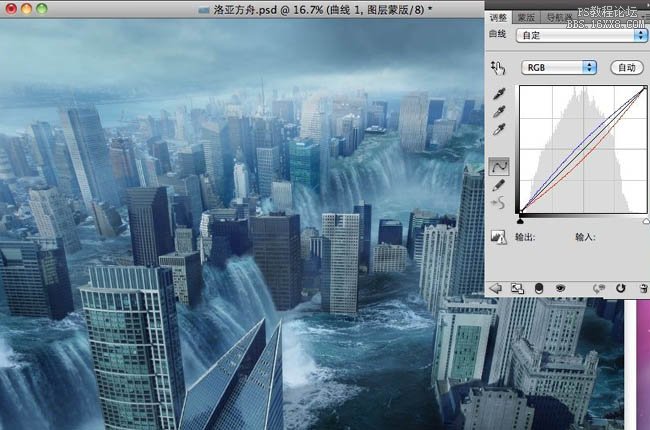
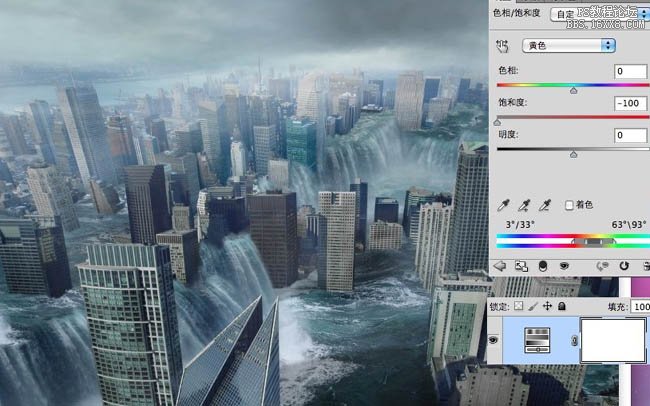
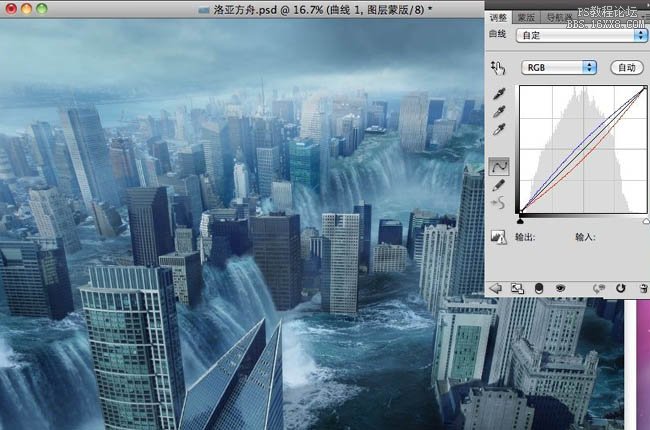
13、下面三个图全部都是关于调色,有图有真像。不多说了。

 最终效果:
最终效果:

最终效果

1、新建文档,设定好尺寸,然后把背景填充成你所需要的最终色彩。
 2、将事先找好的城市素材拉进来。
2、将事先找好的城市素材拉进来。

3、按照楼层的纹理将其扣出来,留下后面填充瀑布的空地。

4、强调一下,在扣出来后最好用笔刷将楼层断面刷一下,这样可以达到逼真的水面效果。
 5、拖入第二幅两层图片,然后设置前景,和第一次扣出楼层一样。
5、拖入第二幅两层图片,然后设置前景,和第一次扣出楼层一样。


6、扣出来后,将对前景进行加阴影处理。复制-变型-填黑-透明。
 7、开始放水。
7、开始放水。


8、这是一个很需要心思去做的活儿,不能急,想做好这张片子至少得三个小时吧。
 9、见下图右边图层,知识点一:填充50%灰,用加深减淡工具可以对整张图片的光影进行调整。
9、见下图右边图层,知识点一:填充50%灰,用加深减淡工具可以对整张图片的光影进行调整。

10、加天空,看下面右边图层的透明度和模式。

11、新建图层,填充一个整体色,改图层模式,改透明,改显示区域。
 12、用画笔在空白图层上加烟雾。
12、用画笔在空白图层上加烟雾。

13、下面三个图全部都是关于调色,有图有真像。不多说了。

 最终效果:
最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







