Photoshop打造梦幻的彩色潮流圆环壁纸(13)
来源:PS联盟
作者:Sener
学习:2763人次
本教程的壁纸大致分为3个大的部分来完成。首先是背景部分的制作,用一些色块叠加成较为梦幻的效果。然后就是圆环的制作,需要做出多种颜色,然后再慢慢组合。最后就是一些装饰部分的制作,可以直接用相关的笔刷来完成。
最终效果

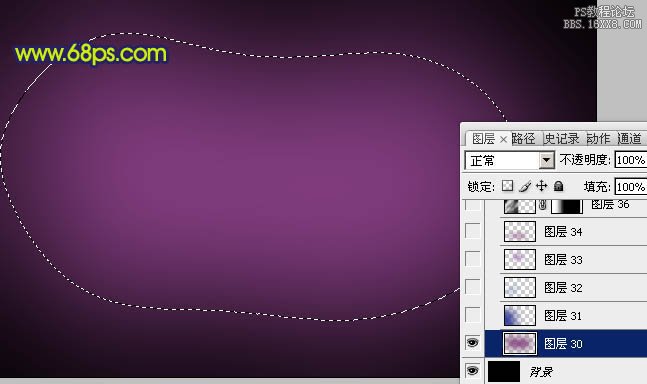
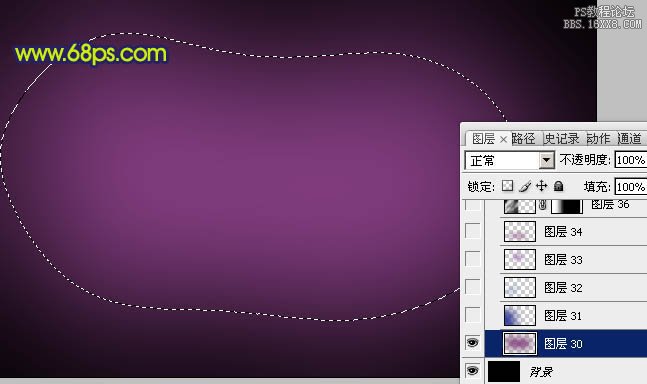
1、新建一个壁纸大小的文档,如1024 * 768像素。背景填充黑色。新建一个图层,用套索勾出下图所示的选区,按Ctrl + Alt + D 羽化120个像素后填充暗紫色:#7F3B7C,效果如下图。

<图1> 2、新建一个图层,用套索勾出下图所示的选区,羽化120个像素后填充暗蓝色:#333D9C,如下图。

<图2>
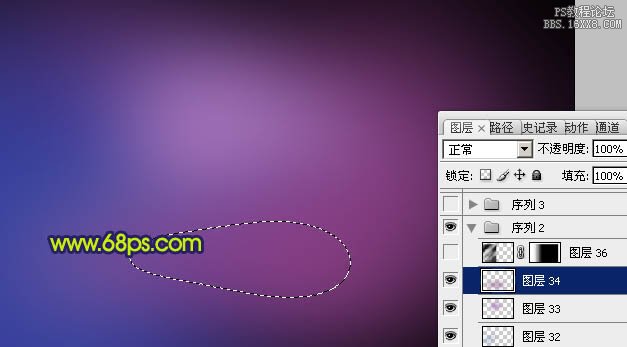
3、新建一个图层,用套索勾出下图所示的选区,羽化60个像素后填充紫色:#9B6DB3,如果觉得还不够自然,可以取消选区后再模糊处理,如下图。

<图3>
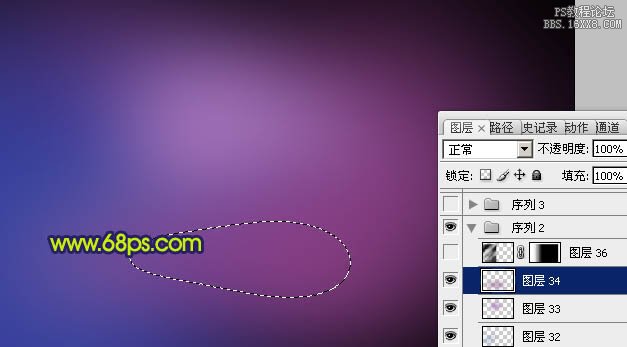
4、新建一个图层,同上的方法抠出下图所示的选区,羽化80个像素后填充暗紫色:#7C3C7F。

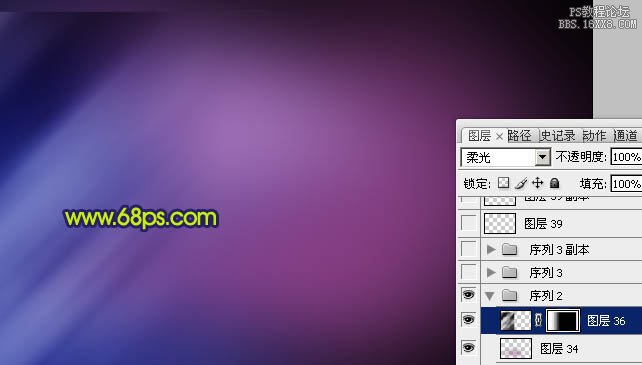
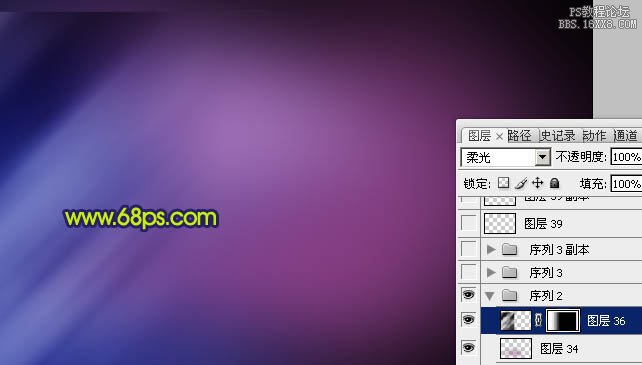
<图4> 5、新建一个图层,把前背景颜色恢复到默认的黑白。然后执行:滤镜 > 渲染 > 云彩,确定后再执行:滤镜 > 模糊 > 动感模糊,角度为:45,距离为160。确定后把图层混合模式改为“柔光”,加上图层蒙版,用黑白线性渐变把右边拉出透明效果,如下图。

<图5>
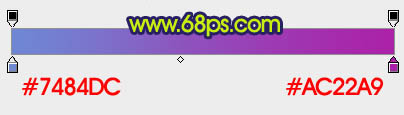
6、现在开始制作光环。新建一个图层,混合模式改为“叠加”,不透明度改为:50%。选择椭圆选框工具,按住Shift键拉一个正圆选区,拉上图7所示的线性渐变。然后在正圆的中心再拉一个较小的正圆选区,按Delete 删除,效果如图6。

<图6>

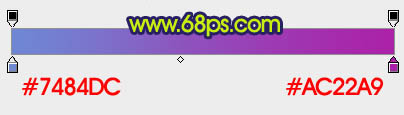
<图7>
7、按Ctrl + J 把当前图层复制一层,效果如下图。

<图8> 8、同上的方法,制作一个稍小的圆环,拉上同样的线性渐变色,混合模式改为“叠加”,不透明度改为:50%,效果如下图。

<图9>
9、按Ctrl + J 把小圆环图层复制一层,稍微向右下移动几个像素,效果如下图。

<图10>
10、按Ctrl + J 把当前小圆环图层复制一层,向左上移一点距离,效果如下图。

<图11>
11、同上的方法再多制作几种颜色的小圆环,如图12,13。

<图12>

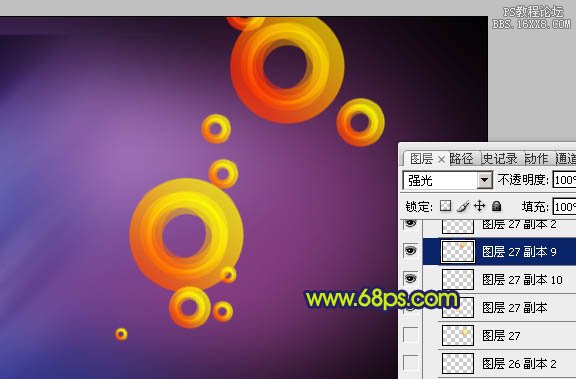
<图13> 12、把做好的圆环图层按颜色合并,然后再复制,适当变改变大小和位置,每一个圆环的图层混合模式都是“强光”,过程如图14 - 16。

<图14>

<图15>

<图16> 13、新建一个图层,用画笔点上一些大小不同的小白点,效果如下图。

<图17>
14、把小白点复制一层,执行:滤镜 > 模糊 > 动感模糊,参数设置如图18,效果如图19。

<图18>

<图19> 15、再把原小白点图层的不透明度改为:40%,效果如下图。

<图20>
16、根据自己的喜好,在小圆圈上面装饰一些星光,效果如下图。

<图21>
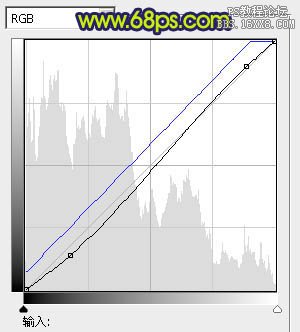
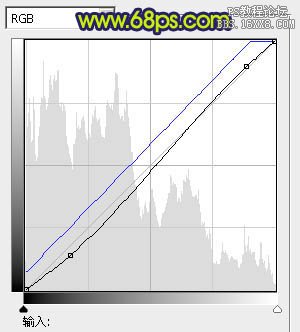
17、再图层的最上面创建曲线调整图层,对RGB及蓝色进行调整,参数设置如图22,效果如图23。

<图22>

<图23> 18、新建一个图层,简单给图片加上暗角,大致效果如下图。

<图24>
19、新建一个图层,把前背景颜色恢复到默认的黑白,执行:滤镜 > 渲染 > 云彩,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如下图。

<图25>
最后打上签名,再调整一下细节,完成最终效果。

最终效果

1、新建一个壁纸大小的文档,如1024 * 768像素。背景填充黑色。新建一个图层,用套索勾出下图所示的选区,按Ctrl + Alt + D 羽化120个像素后填充暗紫色:#7F3B7C,效果如下图。

<图1> 2、新建一个图层,用套索勾出下图所示的选区,羽化120个像素后填充暗蓝色:#333D9C,如下图。

<图2>
3、新建一个图层,用套索勾出下图所示的选区,羽化60个像素后填充紫色:#9B6DB3,如果觉得还不够自然,可以取消选区后再模糊处理,如下图。

<图3>
4、新建一个图层,同上的方法抠出下图所示的选区,羽化80个像素后填充暗紫色:#7C3C7F。

<图4> 5、新建一个图层,把前背景颜色恢复到默认的黑白。然后执行:滤镜 > 渲染 > 云彩,确定后再执行:滤镜 > 模糊 > 动感模糊,角度为:45,距离为160。确定后把图层混合模式改为“柔光”,加上图层蒙版,用黑白线性渐变把右边拉出透明效果,如下图。

<图5>
6、现在开始制作光环。新建一个图层,混合模式改为“叠加”,不透明度改为:50%。选择椭圆选框工具,按住Shift键拉一个正圆选区,拉上图7所示的线性渐变。然后在正圆的中心再拉一个较小的正圆选区,按Delete 删除,效果如图6。

<图6>

<图7>
7、按Ctrl + J 把当前图层复制一层,效果如下图。

<图8> 8、同上的方法,制作一个稍小的圆环,拉上同样的线性渐变色,混合模式改为“叠加”,不透明度改为:50%,效果如下图。

<图9>
9、按Ctrl + J 把小圆环图层复制一层,稍微向右下移动几个像素,效果如下图。

<图10>
10、按Ctrl + J 把当前小圆环图层复制一层,向左上移一点距离,效果如下图。

<图11>
11、同上的方法再多制作几种颜色的小圆环,如图12,13。

<图12>

<图13> 12、把做好的圆环图层按颜色合并,然后再复制,适当变改变大小和位置,每一个圆环的图层混合模式都是“强光”,过程如图14 - 16。

<图14>

<图15>

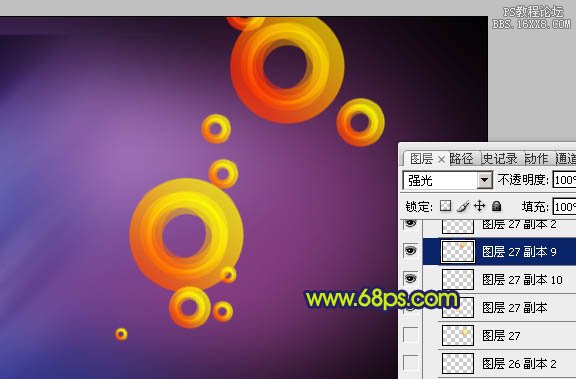
<图16> 13、新建一个图层,用画笔点上一些大小不同的小白点,效果如下图。

<图17>
14、把小白点复制一层,执行:滤镜 > 模糊 > 动感模糊,参数设置如图18,效果如图19。

<图18>

<图19> 15、再把原小白点图层的不透明度改为:40%,效果如下图。

<图20>
16、根据自己的喜好,在小圆圈上面装饰一些星光,效果如下图。

<图21>
17、再图层的最上面创建曲线调整图层,对RGB及蓝色进行调整,参数设置如图22,效果如图23。

<图22>

<图23> 18、新建一个图层,简单给图片加上暗角,大致效果如下图。

<图24>
19、新建一个图层,把前背景颜色恢复到默认的黑白,执行:滤镜 > 渲染 > 云彩,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如下图。

<图25>
最后打上签名,再调整一下细节,完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!