Photoshop制作绚丽的彩色光束飘带
来源:PS联盟
作者:Sener
学习:7411人次
光束的构造可能较为复杂,有时候不知道从哪里入手。如果仔细观察以后,光束都是有规律可寻的,每一条光束都是有起点和终点的,而是都是整条的。分清以后再逐条或逐段制作就很方便了。
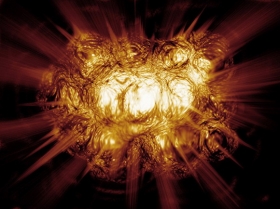
最终效果

1、本教程的光束由于色彩构成较为复杂,制作的时候需要分段来完成,首先是制作头部,大致需要完成的效果如下图。

<图1>
最终效果

1、本教程的光束由于色彩构成较为复杂,制作的时候需要分段来完成,首先是制作头部,大致需要完成的效果如下图。

<图1>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!