艺术像素风格图片特效3步走
来源:不详
作者:佚名
学习:100人次
艺术像素风格图片特效3步走




在WEB设计中我们经常看到艺术像素风格图片特效,其实在Photoshop中三步就可以做出来,非常简单,效果还很不错。
首先在Photoshop中打开需要处理的图片,按自己的喜好做一些色彩调节等艺术化处理。我们重点说后面的艺术像素风格特效的处理,

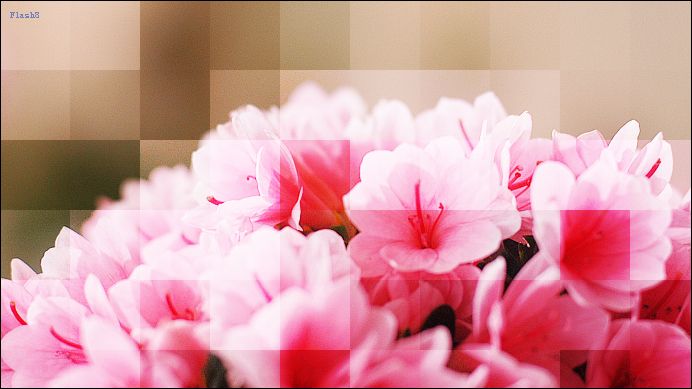
1、复制这个图层。并且改变图层为“叠加”效果如下:

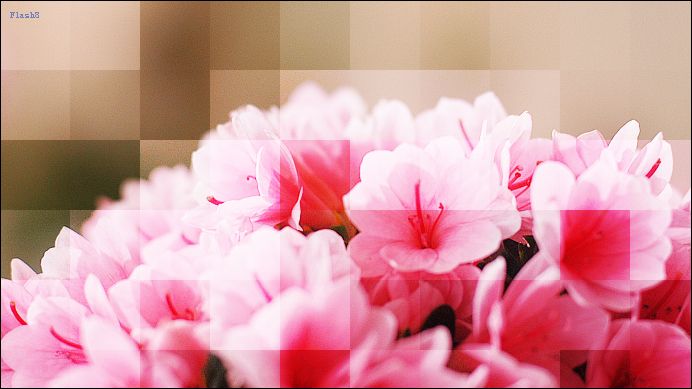
2、执行滤镜-像素化-马赛克
参数设置大一点 为 70
效果如下:

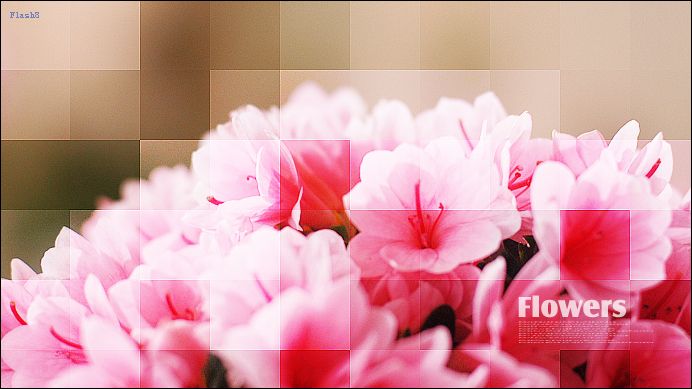
3、执行滤镜-锐化-锐化
ctrl f 连续执行三次
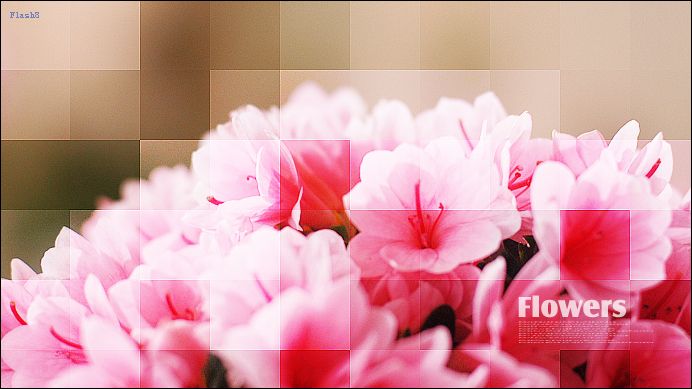
加上文字点缀一下即可。
最后效果:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







