酷酷的画面效果图
来源:不详
作者:佚名
学习:283人次
酷酷的画面效果图纯属转的.........感觉还不错 发来大家学习下 不好的别砸我
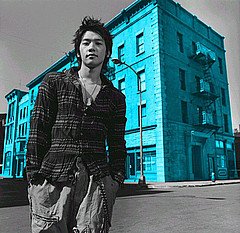
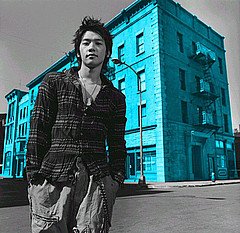
原图:

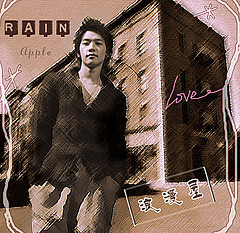
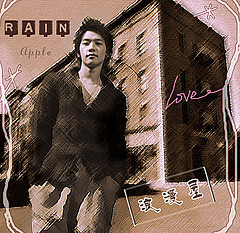
效果:

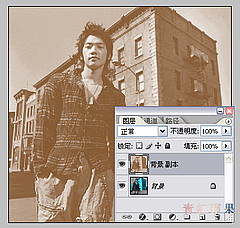
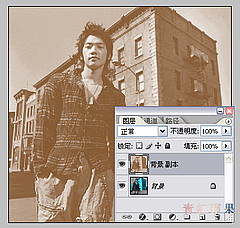
一,打開原圖,複製背景,調你喜歡的著色(用色彩平衡,飽和度什麽滴都可以)

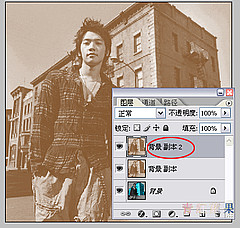
二.再複製背景複本2

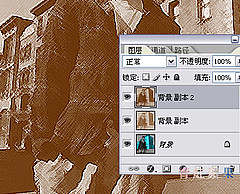
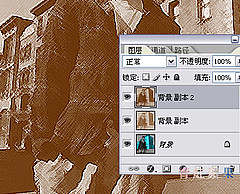
三,對背景複本2進行:濾鏡/畫筆描邊/陰影線,數值自定,偶的是長度9銳化6強度1

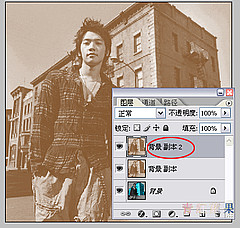
四,再複製背景複本3,對其進行濾鏡:濾鏡/藝術效果/粗糙蠟筆,數值自已看著調
並且對該層添加蒙板,用畫筆塗去除突出的部分,如臉部等(如圖)

五,剩下的加邊框,打字略.

原图:

效果:

一,打開原圖,複製背景,調你喜歡的著色(用色彩平衡,飽和度什麽滴都可以)

二.再複製背景複本2

三,對背景複本2進行:濾鏡/畫筆描邊/陰影線,數值自定,偶的是長度9銳化6強度1

四,再複製背景複本3,對其進行濾鏡:濾鏡/藝術效果/粗糙蠟筆,數值自已看著調
並且對該層添加蒙板,用畫筆塗去除突出的部分,如臉部等(如圖)

五,剩下的加邊框,打字略.

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







