ps设计叠起的纸片文字效果
来源:PS学堂
作者:移花接木
学习:14120人次
比较新颖的字体设计风格,字效是由多层剪好的纸张组合成的文字,其中每个字母做了类似笔记本中的挂孔效果,再配上纸张元素,使整体效果非常的偏纸张化。喜欢的朋友让我们一起来学习吧。
教程素材:http://pan.baidu.com/share/link?shareid=3514598208&uk=1949529330
效果:

教程:
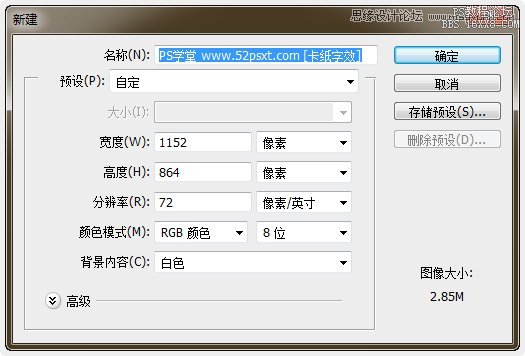
1、创建一个新的大小1152*864像素文件。

复制背景图层。

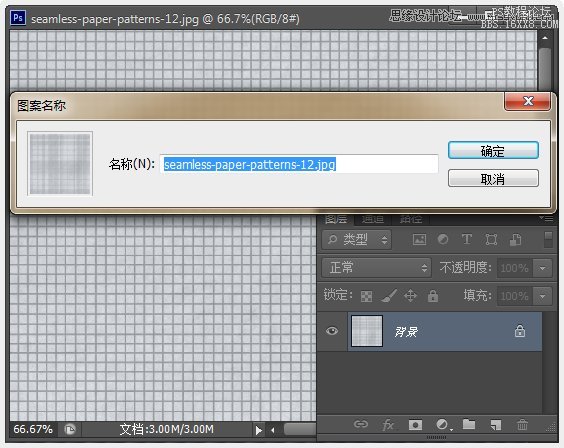
打开提供的‘格子图案’,执行‘编辑-定义图案’,然后关闭它。

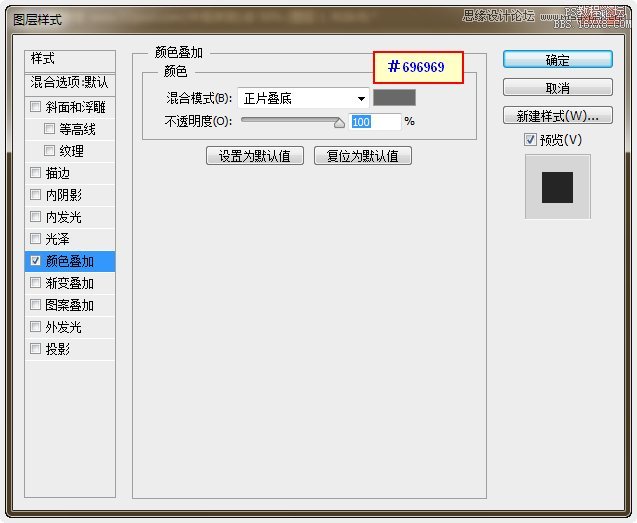
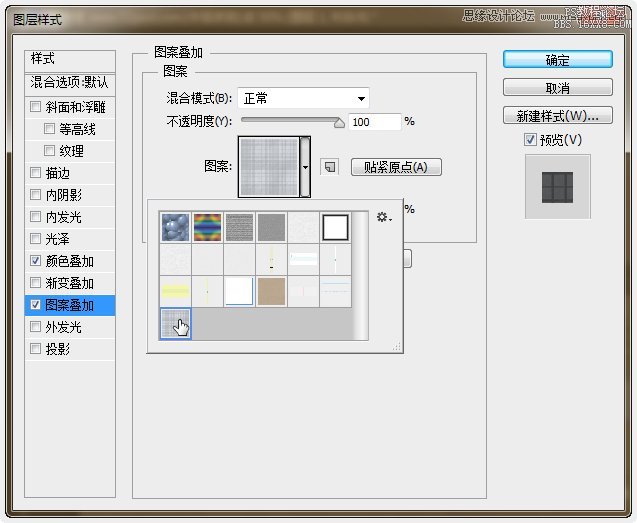
双击刚才复制得到的图层,应用下面的图层样式:


效果图:

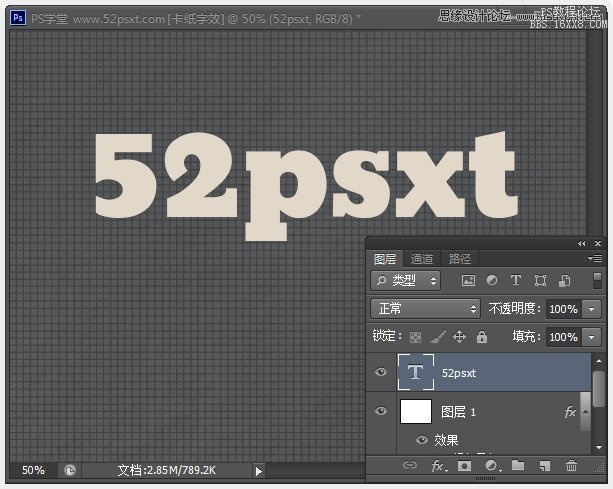
2、用提供的‘bevan’字体在画布中输入文字,字号250大小,颜色:#e2d8ca。

打开提供的‘纸张纹理’,执行‘编辑-定义图案’,然后关闭它。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







