PS结合AI设计多层叠加的纸片字
来源:站酷
作者:伯毅狼
学习:5671人次
效果图也可以在PS中全部完成,不过过程稍微复杂一点,需要先做出多层文字,每层颜色和大小有一点变化。然后再给每一层添加投影等做出立体效果,再整体增加背景及其它装饰即可。
最终效果

1、我们打开AI,新建一个文档:900* 600像素,颜色模式为RGB,栅格效果为屏幕,点击确定,这样就好了。
2、我们用文字工具在文档上写下自己喜欢的文字或符号,字体建议用笔画粗一点的文字,颜色为:#ed0072。

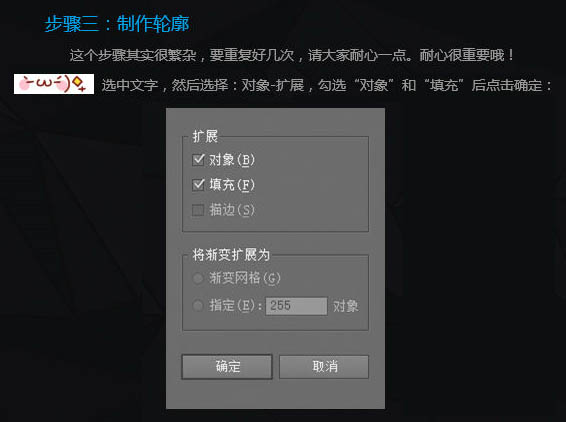
3、这个步骤其实很繁杂,要重复好几次,请大家耐心一点。选中文字,然后选择:对象> 扩展,勾选“对象”和“填充”,然后点击确定。

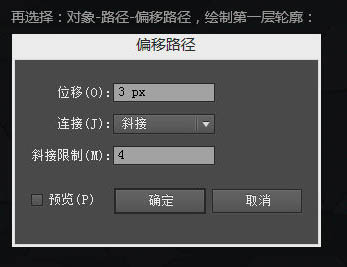
4、再选择:对象> 路径 > 偏移路径,绘制第一层轮廓。

5、曲线群组,将颜色设置为:#ff0051。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







