ps绘制镜头UI图标教程
今天分享的教程,是最近很火的Apple Aperture 图标。绘制一个精致的镜头图标相当不容易,光作者就花了5、6个小时,所以这篇教程主打绘制的思路,当然也很详细了,不过需要一定的PS基础呦。童鞋们可以试一下,能否按着作者的思路完成教程,如果全程木问题,那为自己点个赞吧。
@石磊_Stone?:画镜头不难,无非就是「大圈套小圈,渐变叠渐变」。「拟合」一个镜头更容易,最终效果摆在那,照葫芦画瓢就是了,需要的就是耐心。这样「拟合」的多了自己也就会画了。
那旁的废话就不说了,先大概介绍一下「多层镜片的镀膜和镜片透明发射光晕效果,及磨砂塑料部分的表现」
「镜片的光晕」其实就是各种渐变和半透图层叠在一块。
大概拆解一下,就是「底层的塑料壳」加「半透叠加彩虹渐变」加「各种白色半透高光」再加「浅浅的镜头光晕」。
「磨砂塑料质感」确实可以通过叠加「杂色」层来获得,但是 Aperture 中的杂色层看起来要讲究一些,应该不是用「添加杂色」滤镜得到的。如下图。
大大说了,「空谈误国,实干兴邦」。
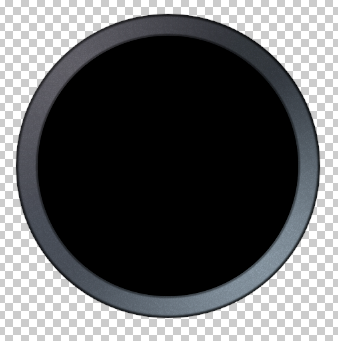
先放效果对比图(左边是我画的)
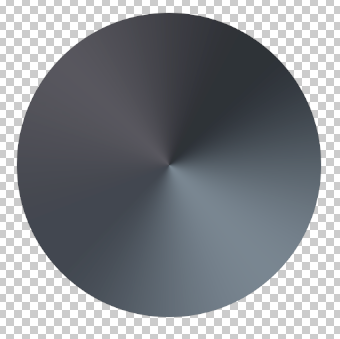
一个角度渐变直接把底色确定。
四个颜色#46454c、#23262b、#667380、#333740
外面用 20% ~ 40% 的灰色角度渐变,正片叠底。
里面用 50% 的灰正片叠底。
找了这么个丑陋的材质。
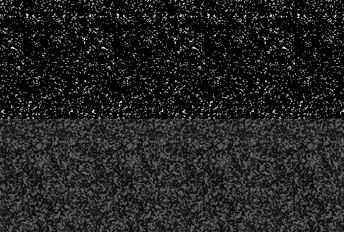
经过去色、反相、曲线、阈值、缩放等工序调处来这么两张更丑陋的材质
把这两张图用颜色减淡模式叠上,不透明度分别是10%(上)50%(下)
外圈就这么着吧
学习 · 提示
相关教程