UI图标,设计一个蓝色ICON按钮图标教程
来源:站酷
作者:抓丶毛毛
学习:14897人次
图标设计很简单,步骤讲解也很详细,适合UI新手学习,喜欢大家喜欢,一起学习吧。先看看效果:
我先新建一个画布1000X1000 填充背景色:#80b5e1
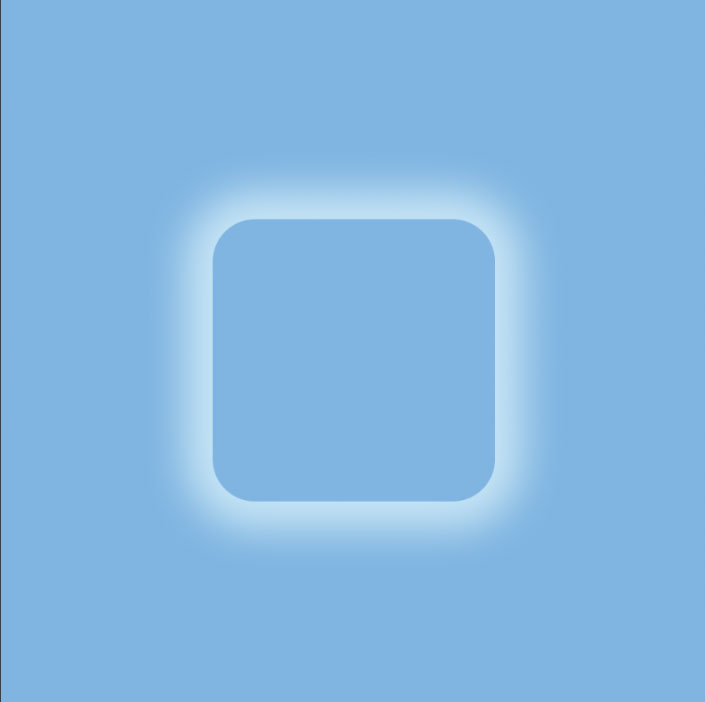
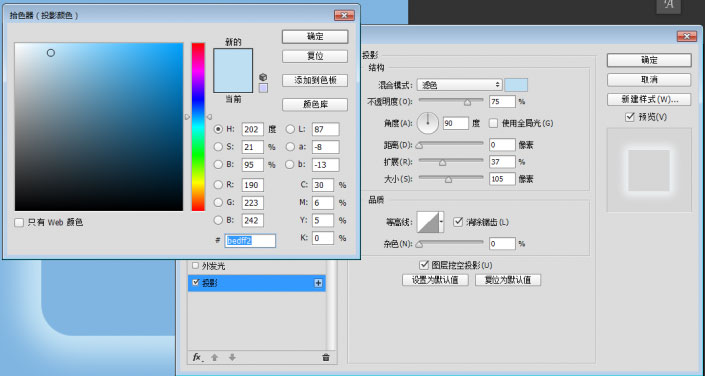
选择圆角矩形工具 半径设置50 颜色我们就设置白色好了 填充改为:0 画一个合适大小 添加混合选项:投影 并命名为发光层
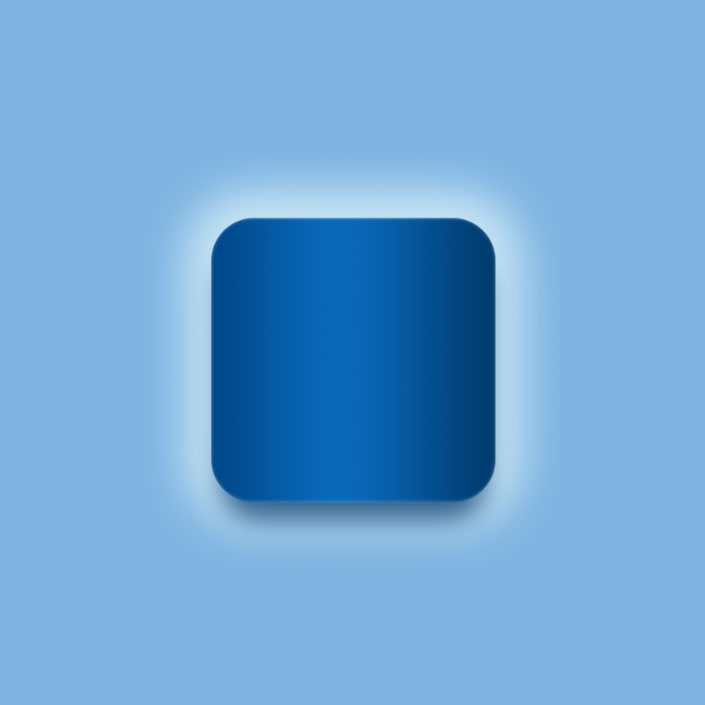
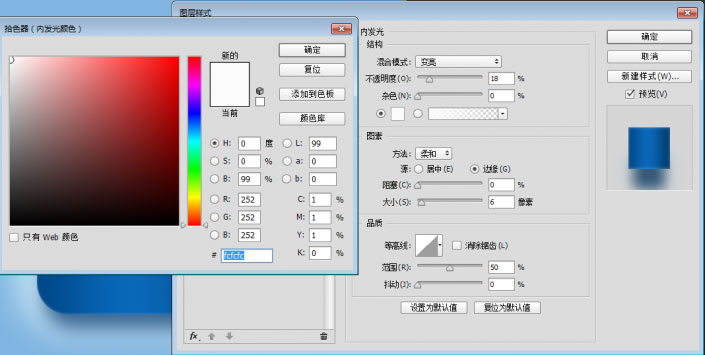
我们复制一下发光层 清楚图层样式 在添加混合选项中的“内发光”“渐变叠加”“投影”并命名为厚度层
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







 修改了一下
修改了一下  作业传不上来
作业传不上来








