ICON教程,临摹国外大师的一个录音机图标实例
主要模仿国外大师设计的一个录音机图标,教程比较长,步骤比较多,适合有一定基础的同学学习。
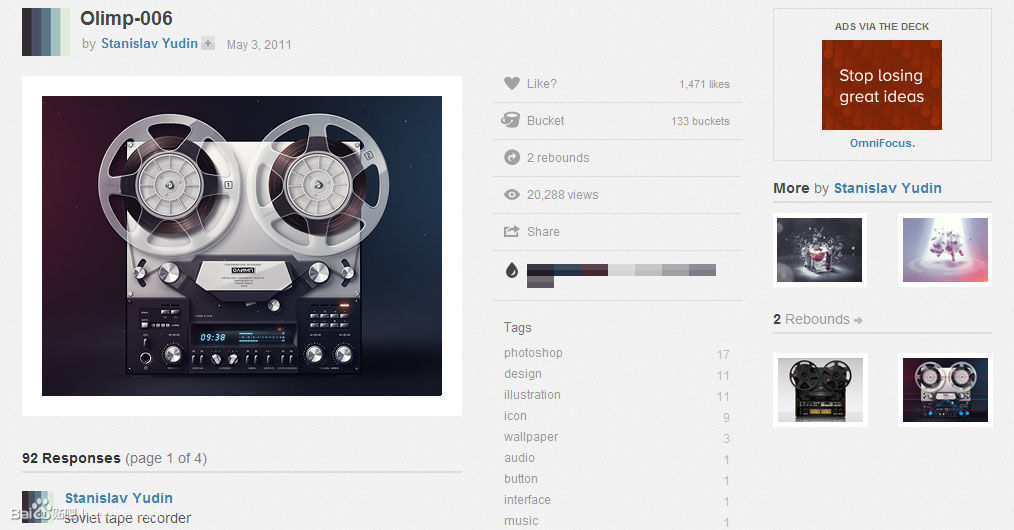
昨天在某个网站看到一位高手临摹国外大师的一张ICON,效果逼真。一整夜我都手痒痒得无法入睡,早上起来也打算来一个,不过这样那样的琐事之后又是午后,估计整个下午应该能完成~
他说是临摹Dribbble里一位大神的作品,我也去Dribbble找了一圈,果然看到这位大神的作品。

效果是真的好,让我不仅手痒痒,而且还牙痒痒,我决定来临摹这个放音机~
下面开始临摹过程,为了效率起见,我不打算详细解说使用那些样式或者滤镜之类的话~
就像平时我们临摹一幅美术作品一样,你不可能把画纸直接铺在原作上直接描出来,那样是描红而不是临摹。临摹就是练习你的观察能力和表现能力,不知道我这么说对不对。
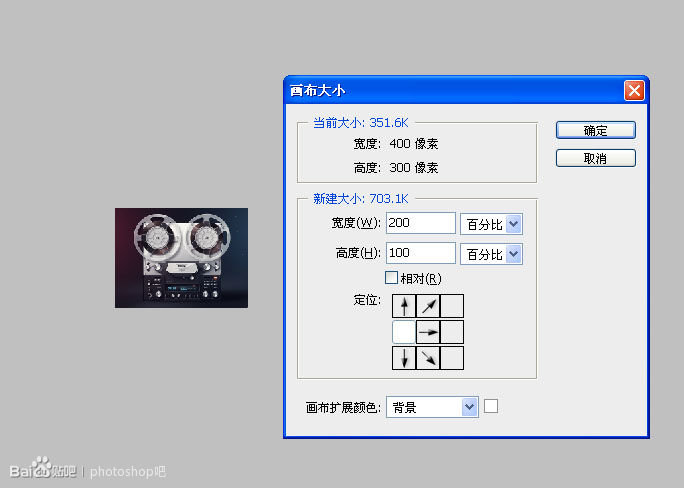
我右键了那幅作品之后,粘贴,然后CTRL+ALT+C把画布横向放大200%,在右边临摹这个放音机,而不是亦步亦趋的照着原作画,一成不变的复制没有一点意义~

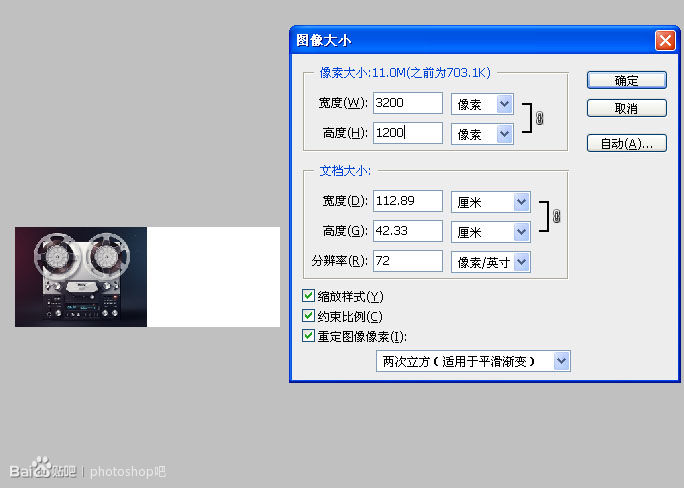
下载的原图很小,我不得不放大一下,不然一些细节根本显示不了。

放大过后的图根本看不清什么细节,这里要靠自己的想象力了~

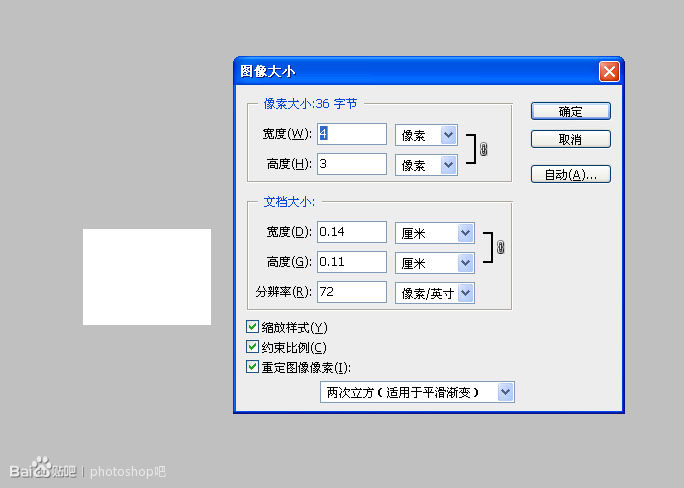
下面我要先做它的背景,就如你看到的那样,背景的效果有点像渐变,但它不是单纯的渐变,有点类似用大号画笔描出来的效果,色彩之间的过度非常的柔和。用什么办法比较简单?最后我想到一个办法。新建一个画布,非常小的画布。4X3像素。你没看错!确实是4X3~

然后参考原图的颜色在这个小画布上用小号画笔点出一些颜色。

接着是一个石破天惊的技巧,放大这个小画布,放大400倍!我好想得到了跟原作成本的效果的背景图~

拷贝,粘贴,真的不用在意它是不是跟原作一模一样,一点意思都没有~

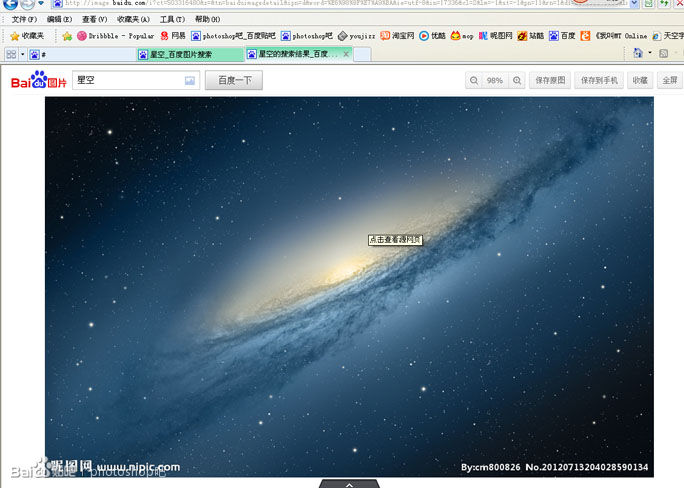
百度了一张星空图。

学习 · 提示
相关教程








