设计通讯簿图标教程
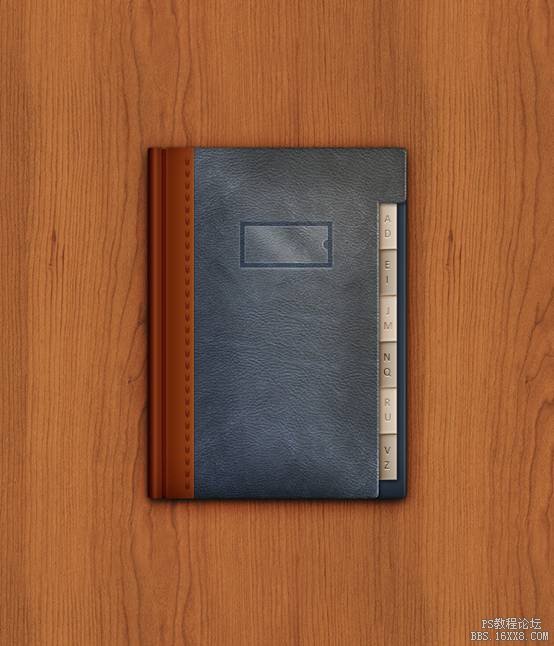
最终效果:

在这个教程中,我将给大家展示如何用PS打造一个精致的牛皮质感通讯簿图标。教程主要用到三项技巧:首先,充分利用网格和对齐到网格;其次,创建矢量形状,充分利用图层的混合选项;最后,用简单的混合技巧和特效来添加细致的阴影和高光。让我们开始吧!
本次教程需要以下素材。开始之前可以先下载,当然也可以用其他素材代替。
木纹背景皮质图案
素材打包 http://vdisk.weibo.com/lc/3OzZW9rYVu3A7SUQvEN 密码:XN30
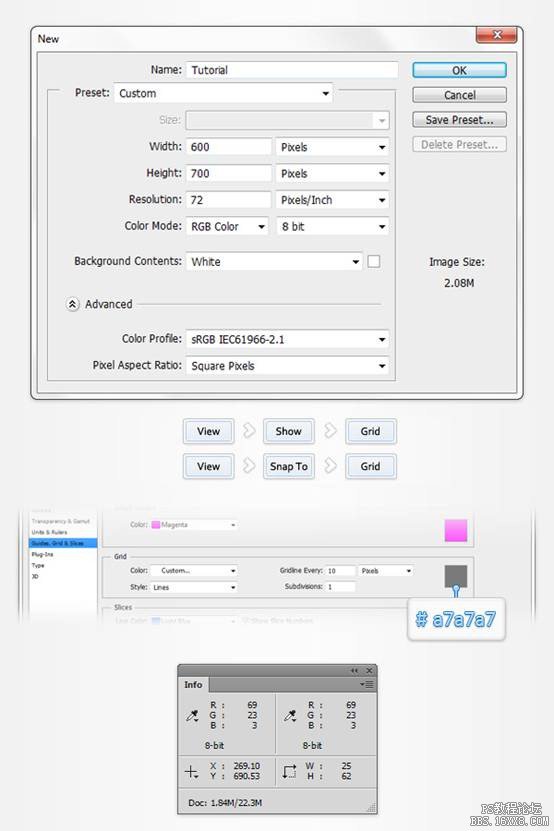
打开PS,Command/Ctrl-N新建一个文件。按照下图设置参数,单击确定。显示网格(视图>显示>网格),然后对齐到网格(视图>对齐到>网格)。刚开始,你需要一个10px的网格,选择编辑>首选项>参考线,网格和切片,设置网格线间隔为10px,子网格为1,网格颜色为#a7a7a7。注:可以用Command/Ctrl-’ 快捷键来显示或隐藏网格。你也可以打开信息面板(窗口>信息)来查看你绘制的形状的大小和位置。
步骤 1
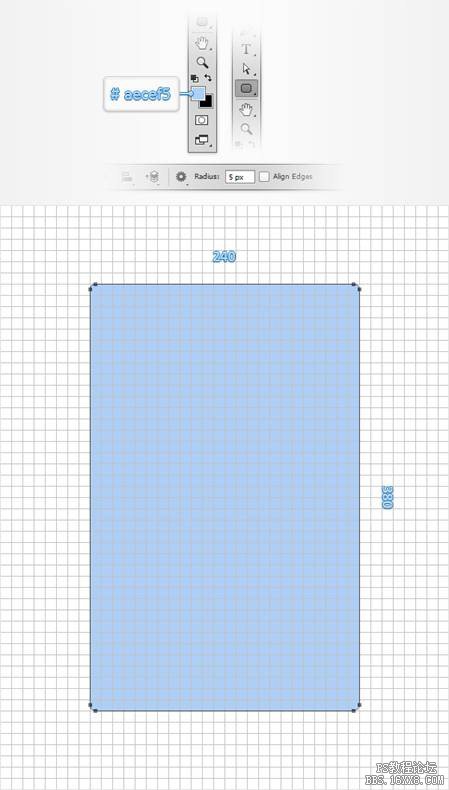
将前景色设为#aecef5。选择圆角矩形工具,选择形状图层模式,把 半径设为5px。创建一个 240 x 380px 的圆角矩形,使用对齐到网格可以简化工作。
步骤 2
选择矩形工具。按住Alt 键,创建一个40 x 330px的矩形,如下图。
步骤 3
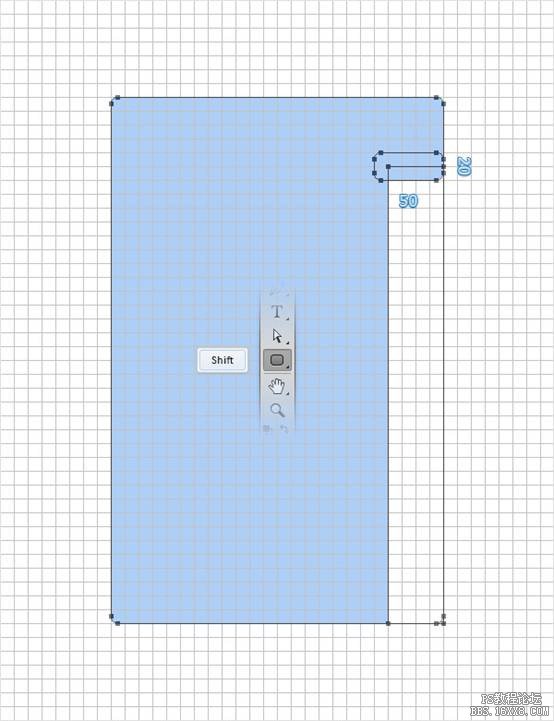
选择圆角矩形工具,按住Shift 键,创建一个50 x 20px 的圆角矩形,如下图。
学习 · 提示
相关教程