物品鼠绘,ps鼠绘USB插头
来源:站酷
作者:张小碗儿
学习:8311人次
教大家鼠绘一个USB插头,有兴趣的同学就跟着一起练练手吧。参考源文件链接: http://pan.baidu.com/s/1pJBNvCJ 密码: 8ioa
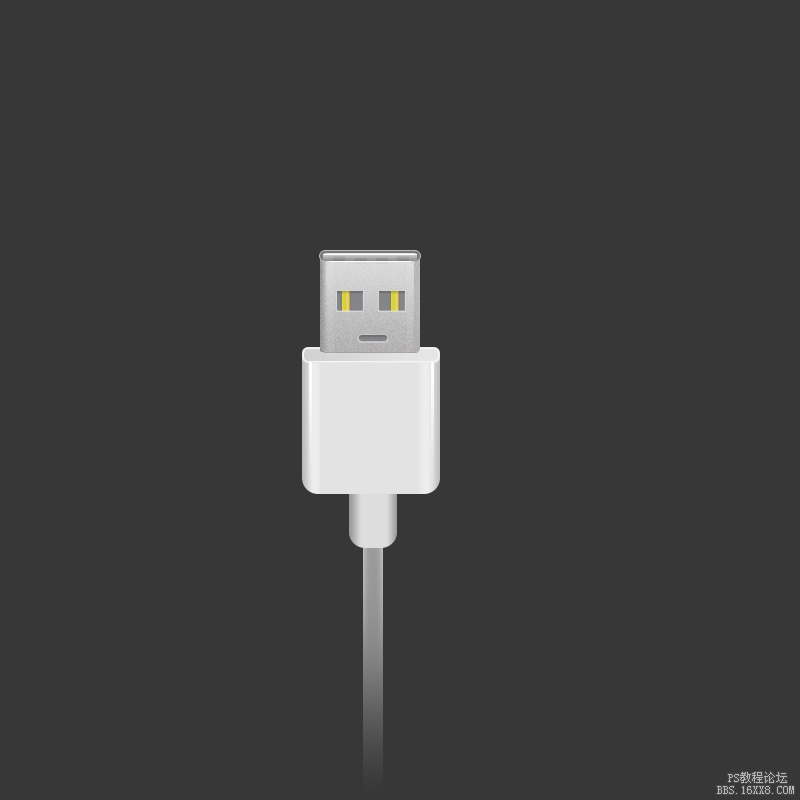
最终效果图:

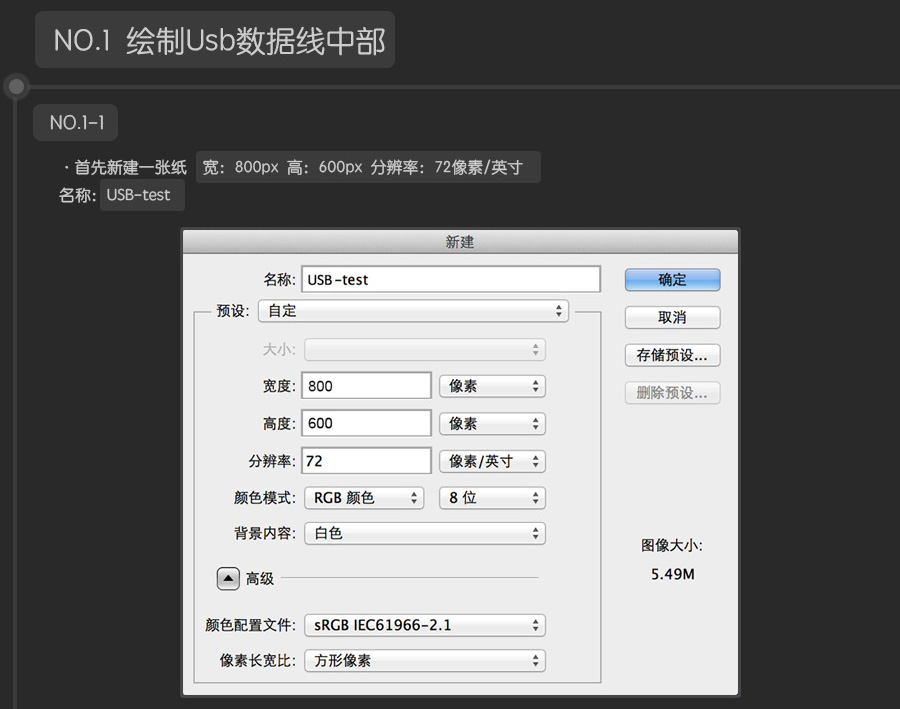
NO.1-1
首先新建一张纸
宽:800px 高:600px 分辨率:72像素/英寸 名称:USB-test

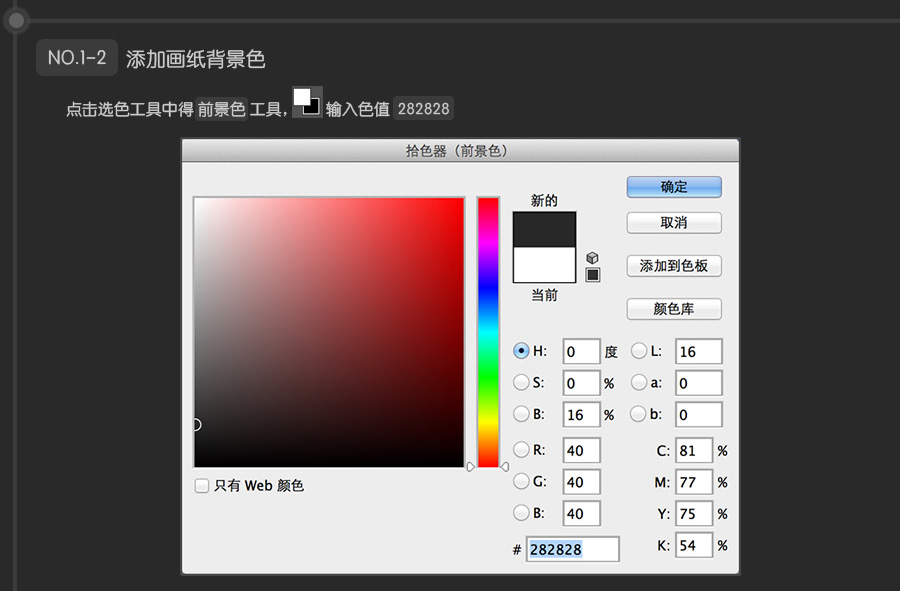
NO.1-2
点击选色工具中的前景色工具,输入色值 282828

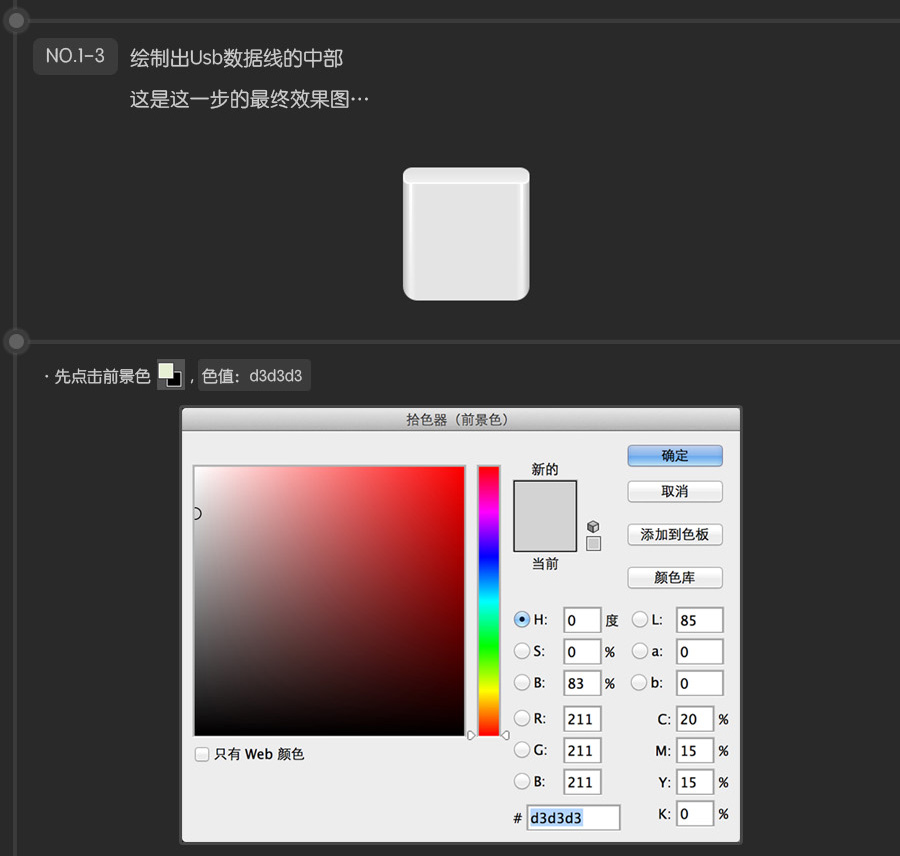
NO.1-3
绘制出Usb数据线的中部,这是这一步的最终效果图…

先点击前景色,色值:d3d3d3
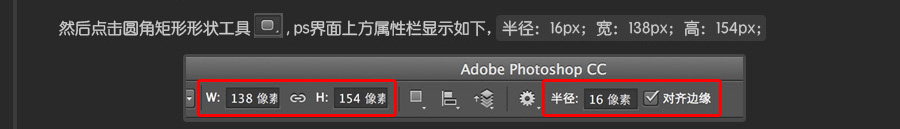
然后点击圆角矩形形状工具, ps界面上方属性栏显示如下,半径:16px;宽:138px;高:154px;

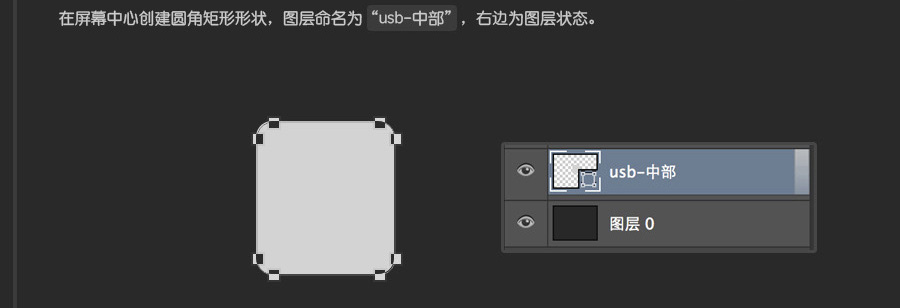
在屏幕中心创建圆角矩形形状,图层命名为“usb-中部”,右边为图层状态。

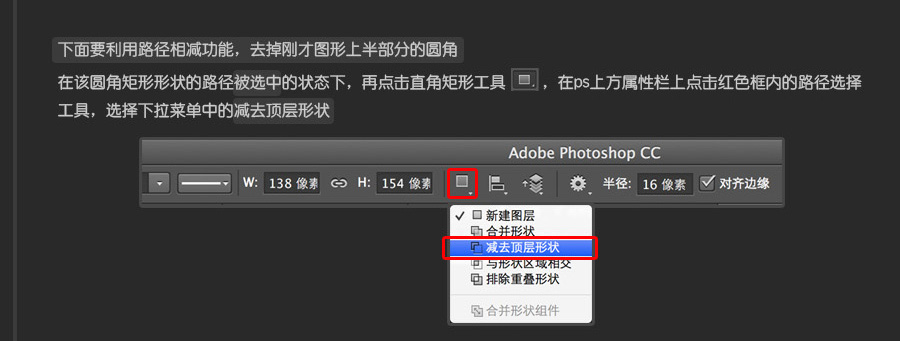
下面要利用路径相减功能,去掉刚才图形上半部分的圆角。
在该圆角矩形形状的路径被选中的状态下,再点击直角矩形工具,在ps上方属性栏上点击红色框内的路径选择工具,选择下拉菜单中的减去顶层形状。

建立一个高:16px,宽138px的矩形,目的是减掉圆角矩形上半部分的圆角,下图为放大效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!