质感字,ps设计反光金属纹理字教程
来源:优设
作者:AverageJoseph
学习:21951人次
今天教大家做一个金属样式的文字效果,主要用图层样式制作出金属效果,素材已经打包好,有兴趣的同学可以跟着一起练习。
素材下载:http://www.16xx8.com/photoshop/sucai/2015/137487.html
最终效果

一、创建背景
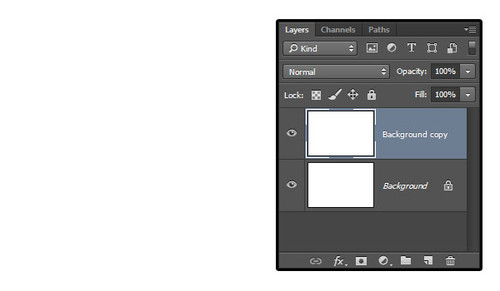
第1步:新建文件,大小:1260x 850像素,复制背景图层。

第2步:双击复制的背景图层,设置图层样式。
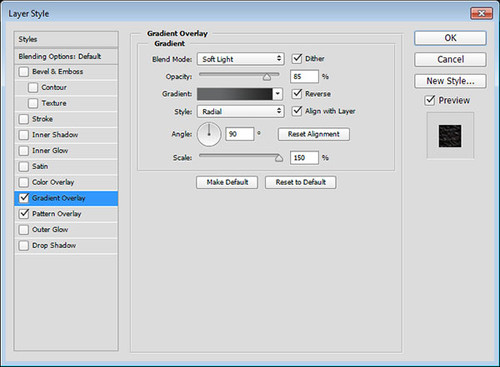
添加渐变叠加。勾选:仿色,混合模式:柔光,不透明度:85%,样式:径向,缩放:150%,勾选:反向。

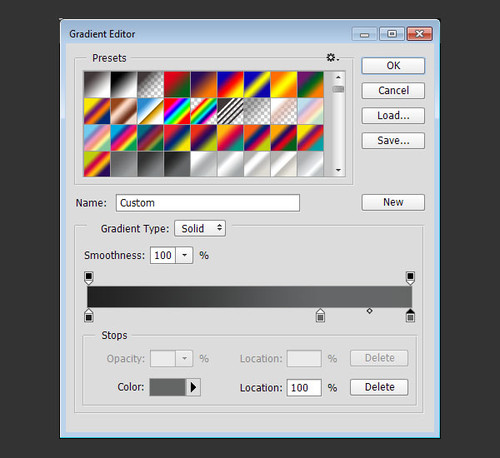
第3步:点击渐变条,设置起止颜色。从左到右,颜色及位置设置数值如下:
颜色:#212121位置:0
颜色:#656667位置:72
颜色:#646565位置:100

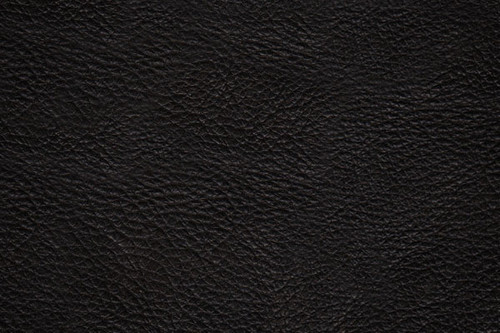
第4步:设置图案叠加。
用图案:webtreats_black_leather.jpg(在02压缩包里放着)

这样皮革纹理的背景层做好了。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







