进度条,设计一个彩色进度条(3)
来源:贴吧
作者:P大点S
学习:11202人次
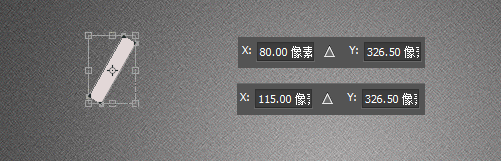
用直接选择工具,选择住这旋转后的矩形,CTRL+T,把X轴的水平位置增加35像素。如我下图中的截图,原来的位置是80像素,更改为115像素。

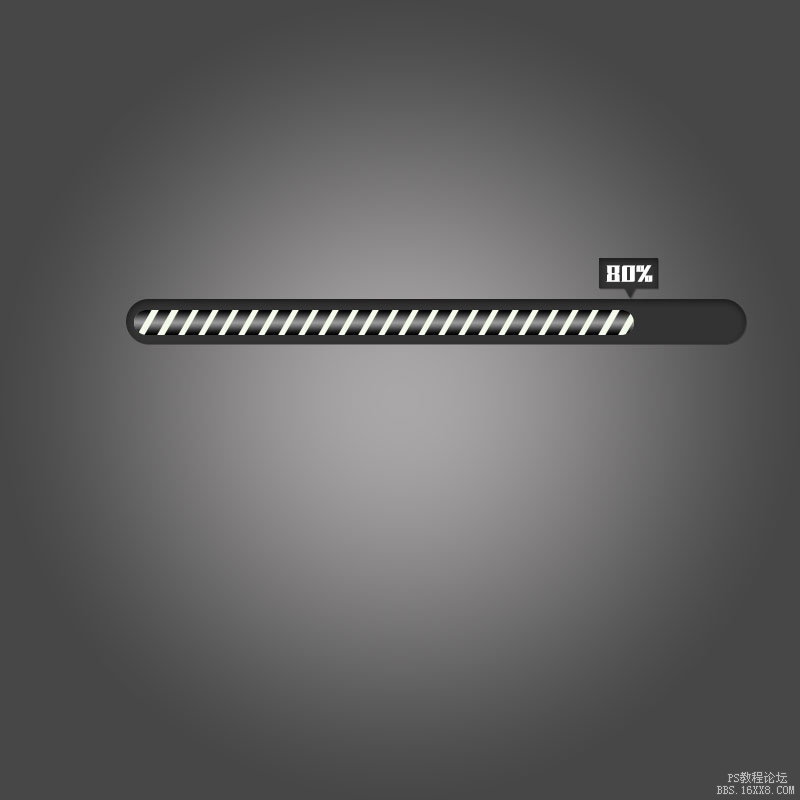
用直接选择工具选择住这个矩形,CTRL+ALT+SHIFT+T,疯狂复制,友情提示,用直接选择工具选择住,再次变换的时候,就不会生成新图层,因为我们只想要得到一个图层而已,现在,我们得到如下效果。

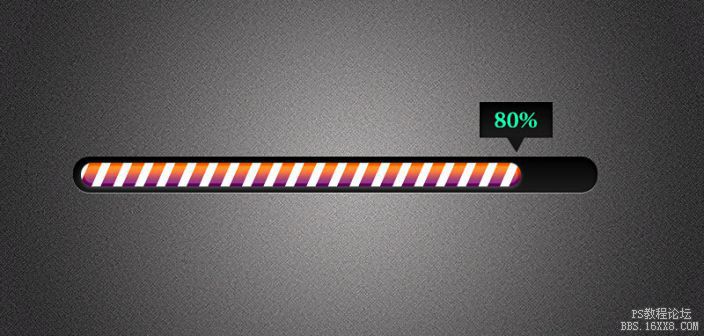
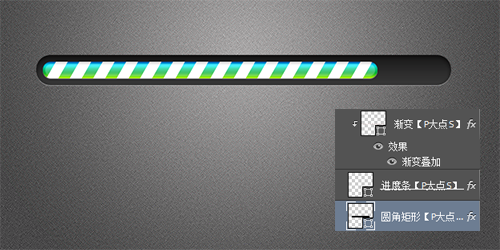
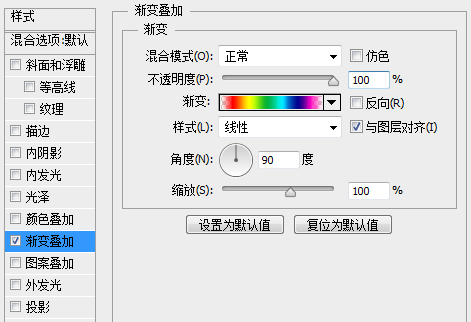
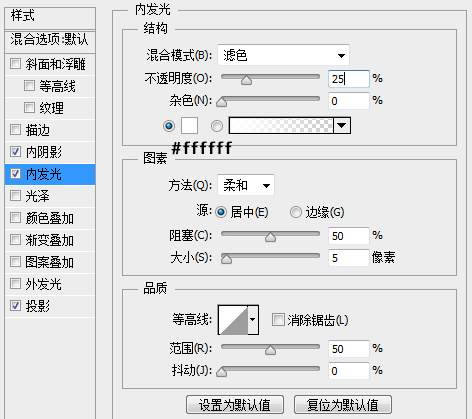
我将这一堆的条纹取名为渐变,将其下移到白色圆角矩形的位置,创建一个剪贴蒙版,并设置个图层样式。

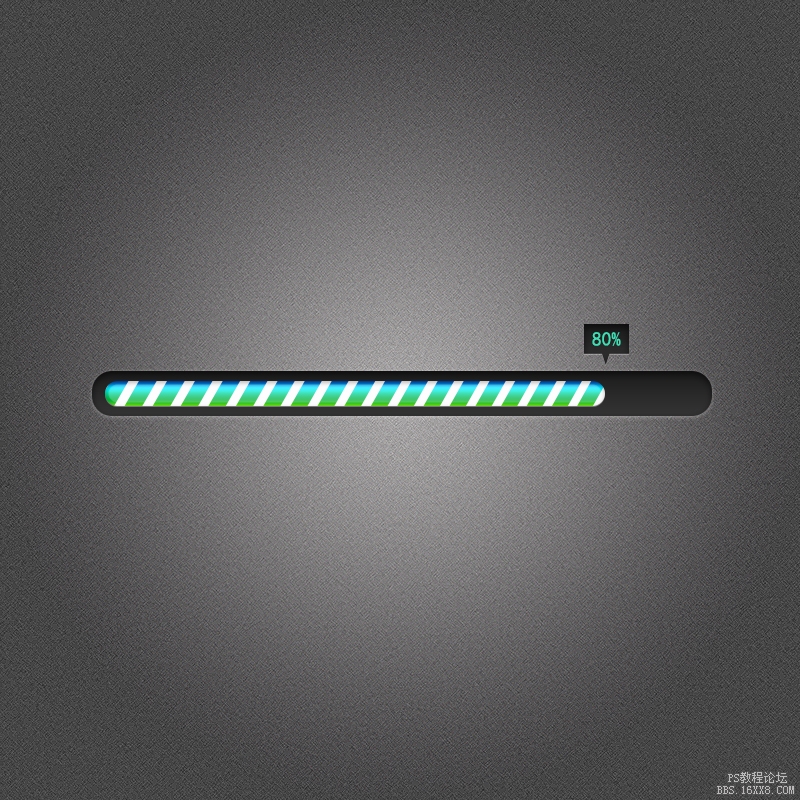
这里的这个渐变参数随自己喜欢,你想让进度条的渐变是什么颜色,就设置什么颜色。

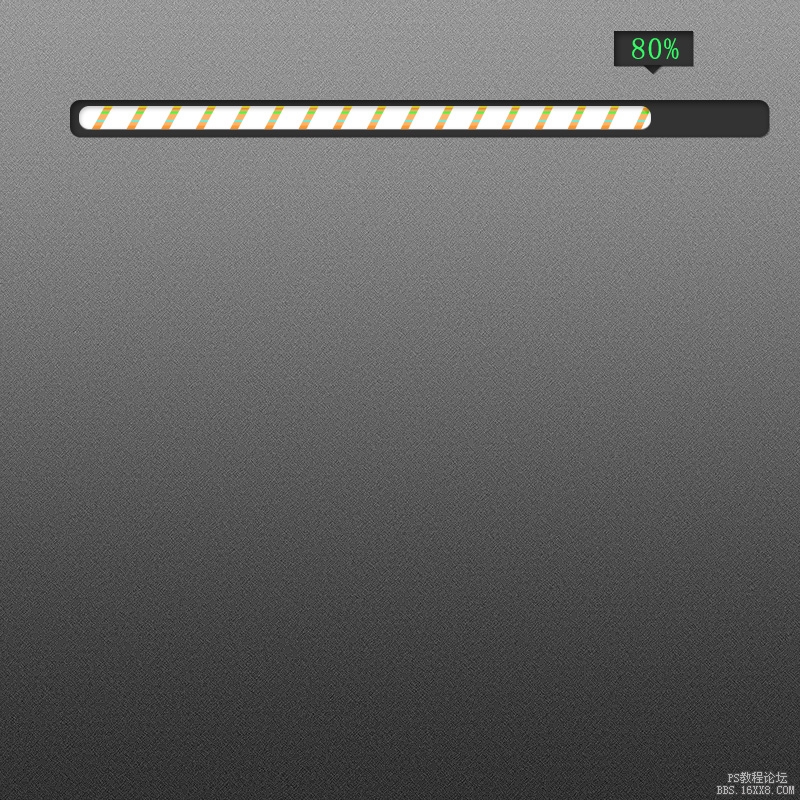
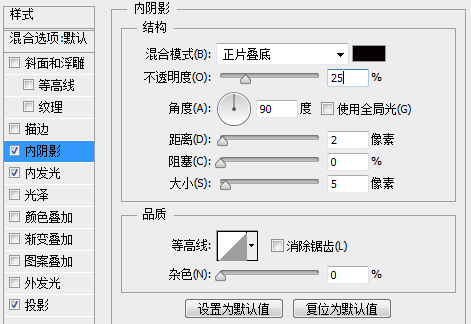
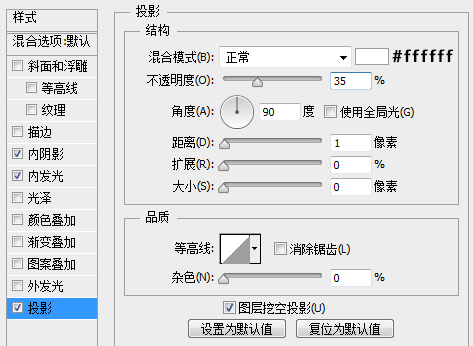
下面,我们回到那个白色的圆角矩形,设置一个图层样式。



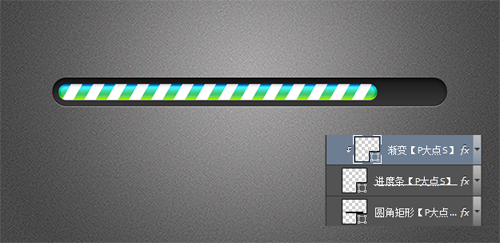
现在我们得到如下效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!