用ps制作竖列导航
来源:一起ps
作者:一起ps吧
学习:818人次
一般来说,国内网站导航都是横条的,国外网站相反,大部分是竖列的,今天我们就来制作一个竖列导航,先看效果图。

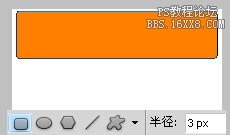
新建文档210x260像素,背景白色。建新层,选择圆角矩形工具,画一个矩形,设置如下, 颜色#ff7f00。

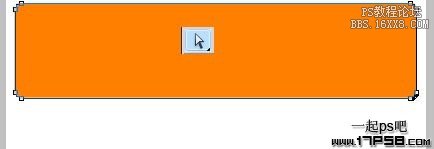
放大画布显示,用白箭头工具点一下路径,会出现一些节点。

用钢笔工具删除2个节点,调整如下图所示,使底部形成直角。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!