节日字,设计漂亮的网点金属纹理字教程
来源:PS联盟
作者:Sener
学习:14186人次
效果字由多层构成:底部有描边层,中间有质感层,顶部有纹理和高光层;每一层都是用图层样式来完成,只要设置好样式后,再修改图层不透明度和填充度,让图层更好融合。
最终效果

1、新建一个1000 * 650 像素,分辨率为72的画布,背景填充黑色。用PS打开下面的文字素材,

用移动工具拖进来,锁定像素区域后填充白色,如下图。

<图1>
2、双击图层面板,文字缩略图载入图层样式,然后设置。
投影:颜色为橙红色:#ff5500,混合模式“正常”,其它设置如下图。

<图2>
外发光:混合模式“颜色减淡”,颜色为橙黄色:#ffe500,其它设置如下图。

<图3>
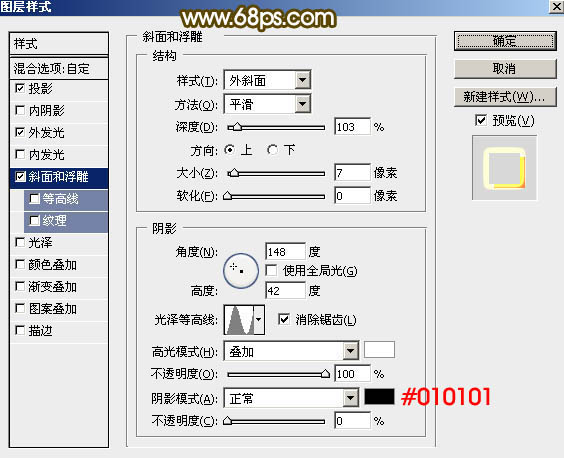
斜面和浮雕:样式“外斜面”,其它设置如下图。

<图4>
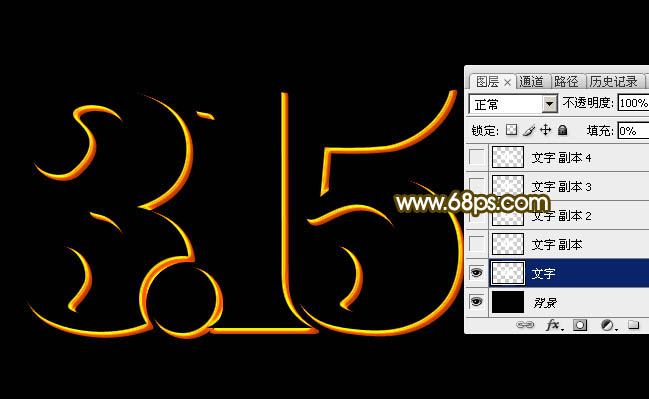
3、确定后把填充改为:0%,效果如下图。

<图5>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






