霓虹灯,设计发光的荧光灯字体教程
来源:优设
作者:Veles
学习:46737人次
今天跟大家说说怎样做灯牌式的霓虹灯文字效果,教程步骤详细,希望大家能从中学到一点做文字效果的技巧。喜欢的可以跟着一起练习一下,做完交作业。
先看看效果:

第一步
新建画板 宽度(W):1000像素 高度(H):800像素
分辨率(R):72像素/英寸 颜色模式:RGB颜色 8位 背景:白色

第二步
1.快捷键(T) 输入文字
2.文字填充基础色 黄色 色值:fae475
3.底色填充黑色渐变

第三步
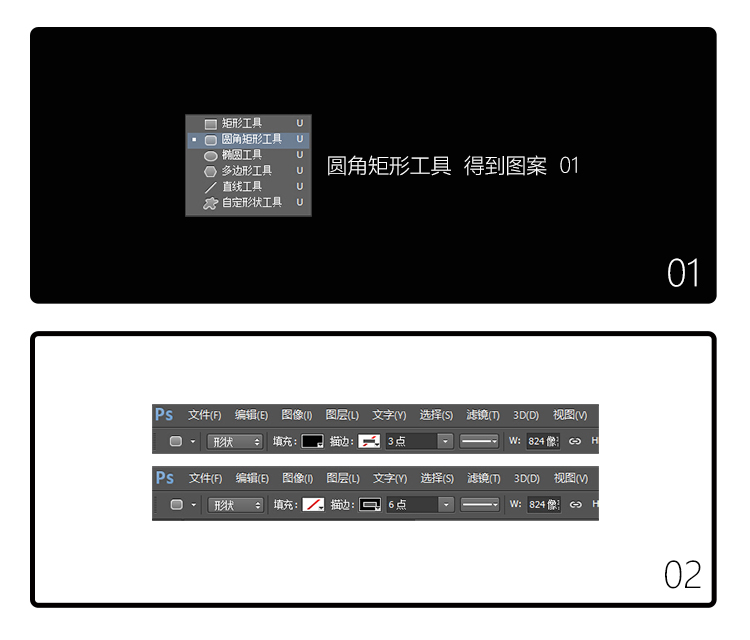
1.新建2个空心矩形,分别命名 (外框)(内框)
2.不知道空心矩形如何设置?那一步一步说一下吧~
3.把上面的参数调成下面的就可以得到 边为6点 的空心矩形(外框)
同理制作一个小一些的 (内框)边为3点。

第四步
1.基本图形已经弄出来了 下面准备开始弄效果,就是混合选项的设置。
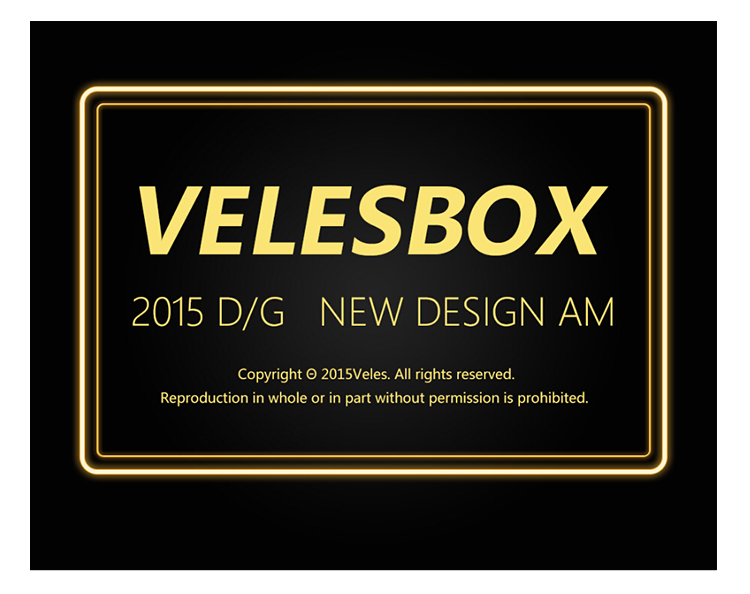
先看看效果先如下:

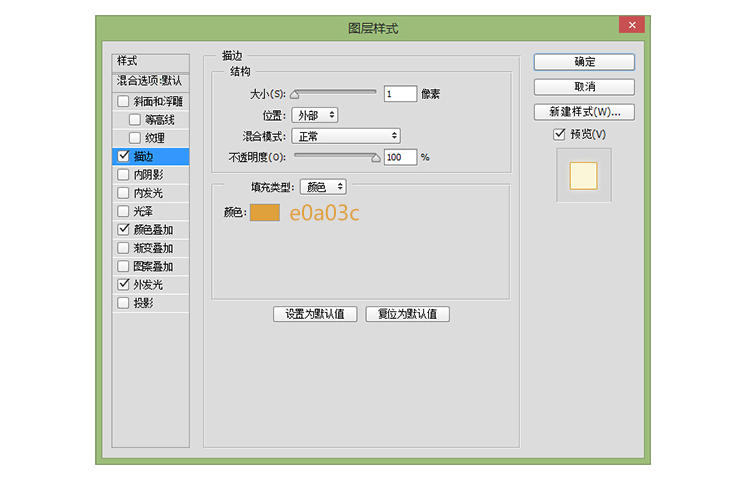
2.图层样式如下:
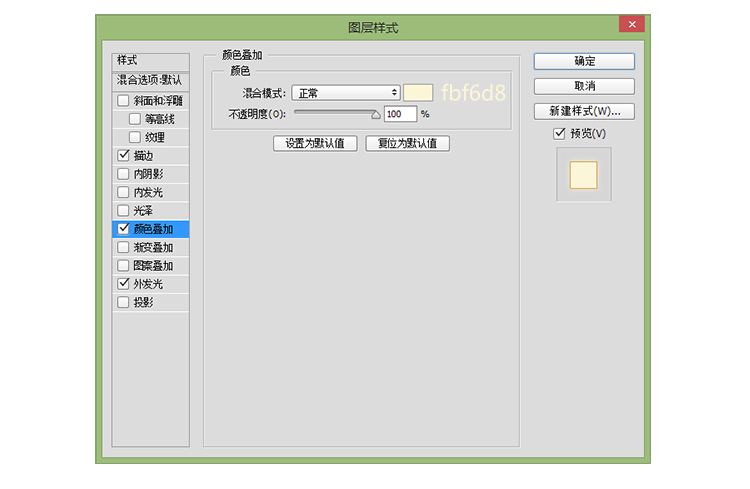
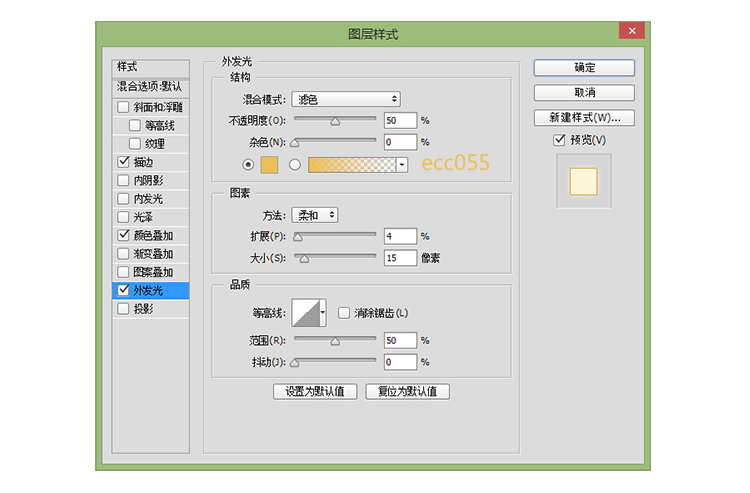
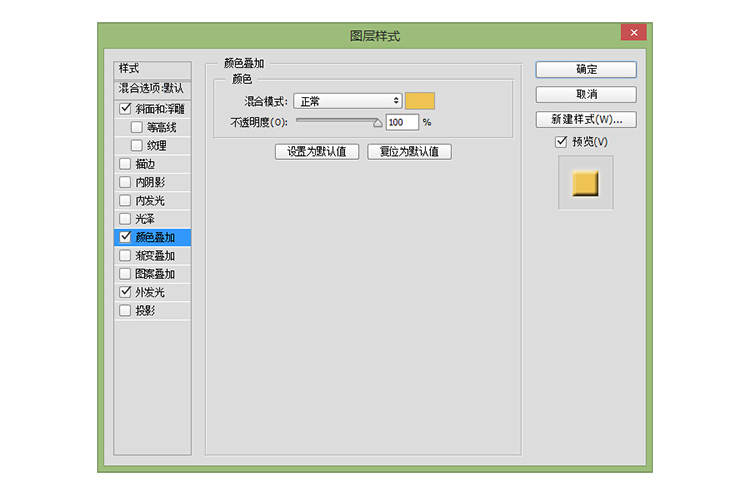
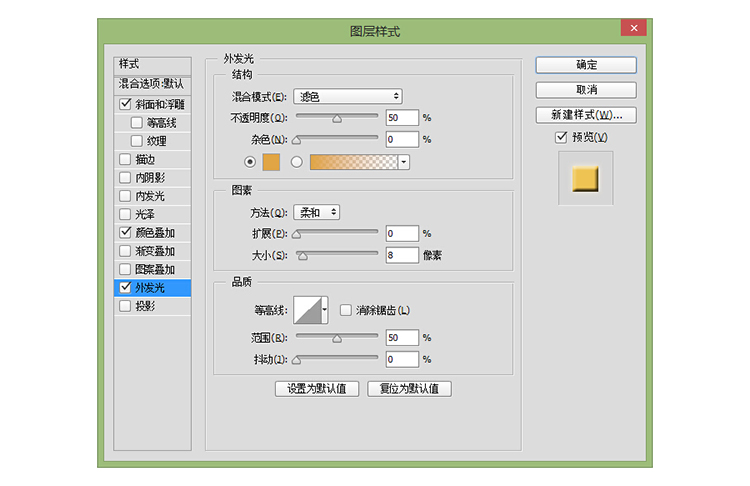
用到描边,颜色叠加,外发光
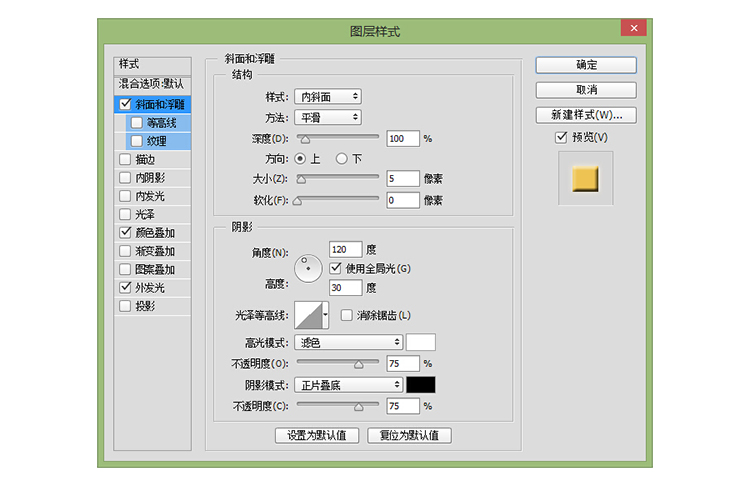
斜面和浮雕

3.(外框)混合图层 具体参数如下:



到这里 (外框)基本设置完毕啦~~继续下一步。
4.(内框)混合图层 具体参数如下:



噔噔噔噔~!是不是已经完成了,有以下的画面呢?
是的话成功一半啦,继续往下看。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!









