光斑字,教你做出超炫的光斑文字教程
来源:优设网
作者:ChloeRowe林雅诺
学习:17072人次
这篇翻译教程效果超炫,光丝效果用路径描绘,光斑用笔刷制作出来,难度有点大,但步骤比较详细,有耐心的同学做出来应该没问题。喜欢的跟着教程动手练习,做完交作业。
背景素材打包链接:http://pan.baidu.com/s/1gdJeghX 密码:84wk
效果图:

一、画出草图
1. 新建图层 W:42.5cm, H:59.4cm,300 dpi,CMYK。
用画笔很快的画一个心形出来。

2. 画出文字草图,考虑到只是一个草图,如果你觉得在纸上画更自在,你可以画好后再扫描到电脑上哦~

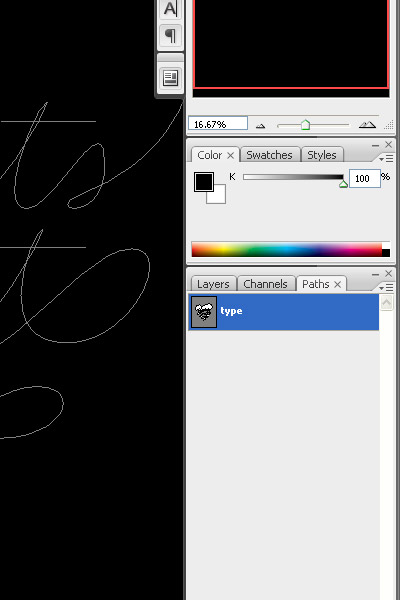
3. 这一部很简单,用钢笔工具将你画的字 勾出来~
(原教程要在AI里执行,小编改编了一下~反正能做出来,就是王道,哇卡卡卡)

二、制作更多的线条
1. 在路径通道里保存刚刚钢笔勾画出来的路径。

2. 设置笔刷,软边,10像素,不透明度100%。回到钢笔工具,进行描边,无模拟压力。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







