Photoshop打造宣纸上的水彩字效果
来源:不详
作者:佚名
学习:933人次
Photoshop打造宣纸上的水彩字效果Photoshopda zao xuan zhi shang de shui cai zi xiao guo
作者:闪电儿 编译 教程来源:网页教学网
利用Photoshop可以简单制作好看的写在宣纸上的水彩字特效,效果不错吧!当然你可以改变颜色或者宣纸达到更好的效果。
先看效果:


本新闻共6
下面我们开始讲制作步骤。
首先我们制作文字效果。
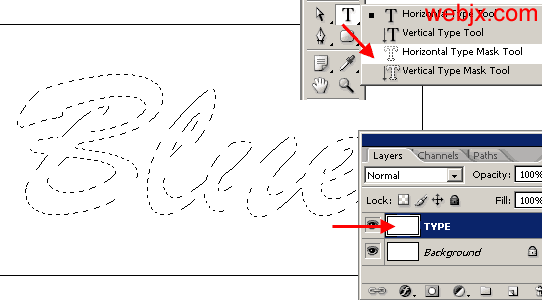
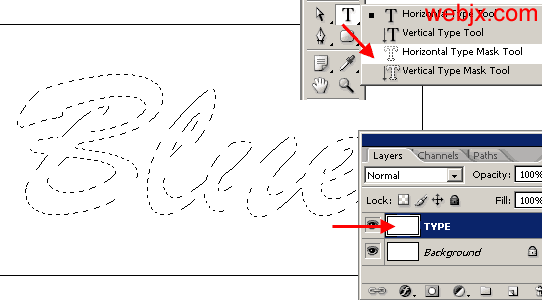
新建立450*250px文件,新建立一个层,填充为白色。按T,选择横排文字蒙板工具,使用自己喜欢的一种字体,你可以去别处找啊!设置字号要大一些,然后敲入字Blue。

然后进行羽化,设置半径为5px,不要羽化太大了!然后设置前景色#0000CA和背景色#E300B6,当然也可以设置你自己喜欢的颜色。然后执行“云彩”滤镜,按Ctrl D取消选择。

执行“滤镜”>“艺术效果”>“水彩”,设置参数为画笔细节:1 暗调强度:0 纹理:1。

本新闻共6
背景的处理
其实我感觉选择一个好的背景就能显示出上面的文字特效更加酷了。首先选择一个背景。

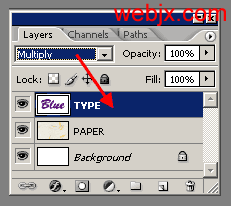
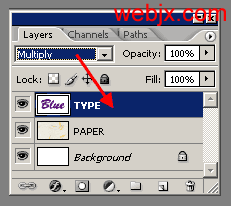
把背景移到文字的下面,设置文字层的图层模式为正片叠底。

效果如下。

本新闻共6
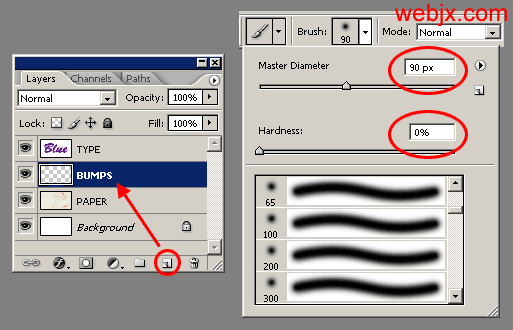
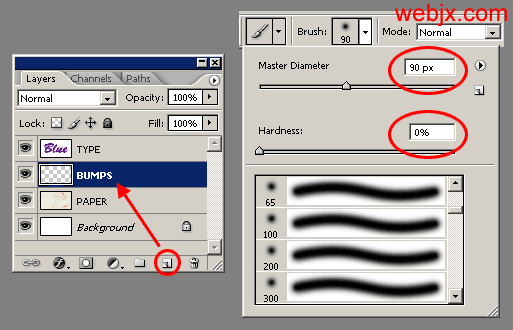
在文字层下面建立一个新层,然后选择画笔工具,设置如下图所示。

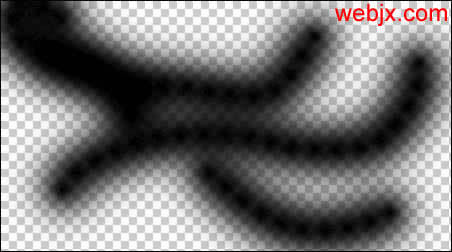
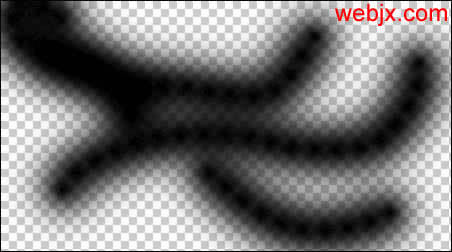
然后绘制下面形状。目的是为了增加凸起效果。

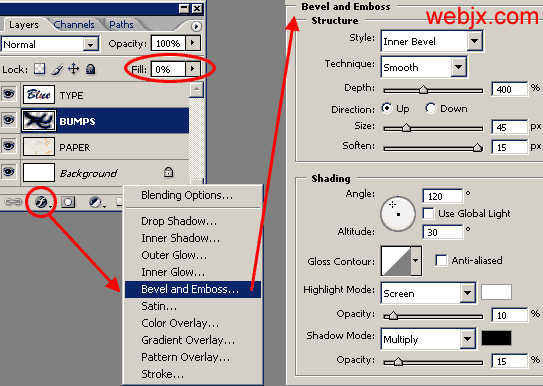
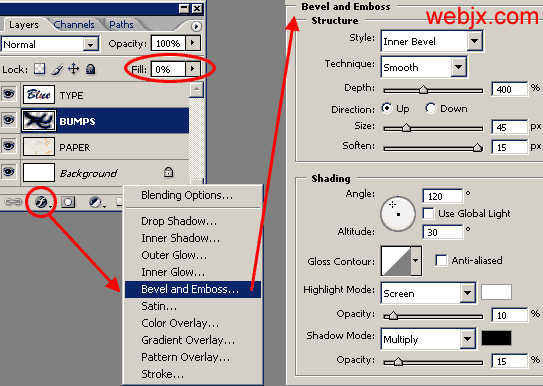
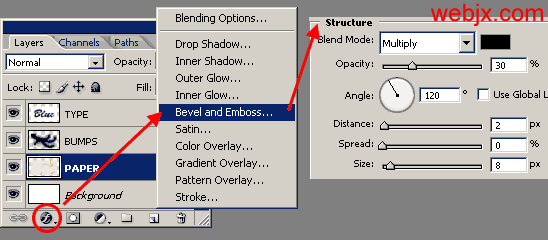
把该图层的填充调整到0,添加斜面和浮雕样式。

效果如下。

本新闻共6
下面我们为了添加阴影效果,选择白色背景层,然后调整画布大小,调到500*300px大小。

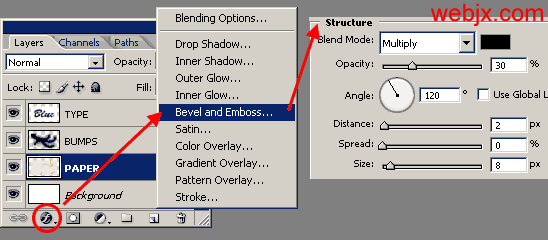
然后设置paper层的斜面浮雕效果。

效果如下。

本新闻共6
我们使用画笔,设置如前面所示,前景色设置为黑色,在背景层上使用画笔在边缘不同位置点击绘制出深浅阴影效果。

最终效果如下。

还有一种效果。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:闪电儿 编译 教程来源:网页教学网
利用Photoshop可以简单制作好看的写在宣纸上的水彩字特效,效果不错吧!当然你可以改变颜色或者宣纸达到更好的效果。
先看效果:


本新闻共6
下面我们开始讲制作步骤。
首先我们制作文字效果。
新建立450*250px文件,新建立一个层,填充为白色。按T,选择横排文字蒙板工具,使用自己喜欢的一种字体,你可以去别处找啊!设置字号要大一些,然后敲入字Blue。

然后进行羽化,设置半径为5px,不要羽化太大了!然后设置前景色#0000CA和背景色#E300B6,当然也可以设置你自己喜欢的颜色。然后执行“云彩”滤镜,按Ctrl D取消选择。

执行“滤镜”>“艺术效果”>“水彩”,设置参数为画笔细节:1 暗调强度:0 纹理:1。

本新闻共6
背景的处理
其实我感觉选择一个好的背景就能显示出上面的文字特效更加酷了。首先选择一个背景。

把背景移到文字的下面,设置文字层的图层模式为正片叠底。

效果如下。

本新闻共6
在文字层下面建立一个新层,然后选择画笔工具,设置如下图所示。

然后绘制下面形状。目的是为了增加凸起效果。

把该图层的填充调整到0,添加斜面和浮雕样式。

效果如下。

本新闻共6
下面我们为了添加阴影效果,选择白色背景层,然后调整画布大小,调到500*300px大小。

然后设置paper层的斜面浮雕效果。

效果如下。

本新闻共6
我们使用画笔,设置如前面所示,前景色设置为黑色,在背景层上使用画笔在边缘不同位置点击绘制出深浅阴影效果。

最终效果如下。

还有一种效果。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!