节日字,设计墨西哥亡灵节万寿菊文字特效
先来说说什么是亡灵节,亡灵节(Día de Muertos)是墨西哥最重要的传统节日之一。在这一天,墨西哥人将会敲锣打鼓地庆祝,迎接生者,与死者团聚,缅怀已逝亲人的往事。在墨西哥人眼中,万寿菊是亡灵节庆典的标志性花卉,常用于糖头骨装饰等等。

图00
教程素材
1. Aka Posse字体 :http://www.16xx8.com/photoshop/sucai/2015/u987188.html
2. Floral Brushes 2 笔刷:http://www.16xx8.com/photoshop/sucai/2015/z990758.html
3. Grunge底纹:http://www.16xx8.com/photoshop/sucai/2015/h120513.html
1.创建辅助线
Step 1
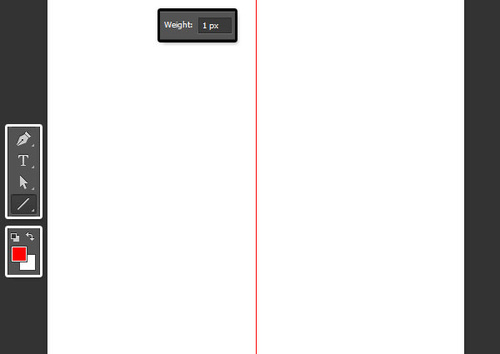
创建新文档,长宽为500像素*500像素。选择直线工具,设置前景色为红色,在选项栏中设置宽度为1像素。在画布的正中央画一条直线,贯穿画布上下。

图01
Step 2
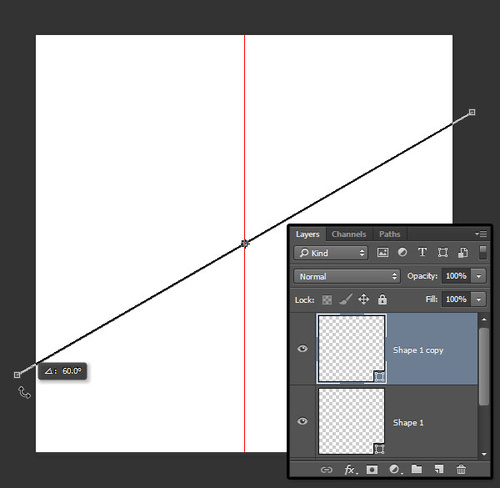
复制垂直线图层,然后顺时针旋转直线60°。

图02
Step 3
再复制垂直线图层,这次逆时针旋转直线60°。

图03
Step 4
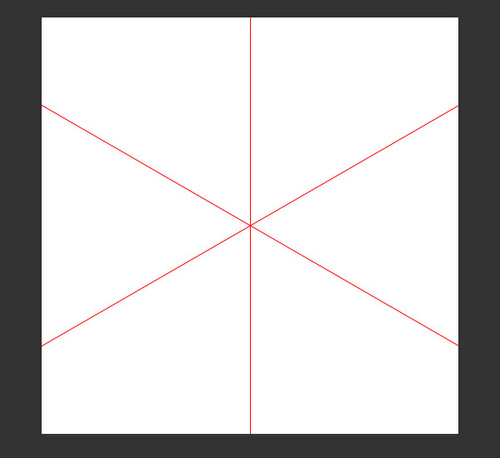
选择刚才创建的三个形状图层,选择“图层>合并形状”,合并后将形状顺时针旋转30°。完成后,将该图层锁定。

图04
Step 5
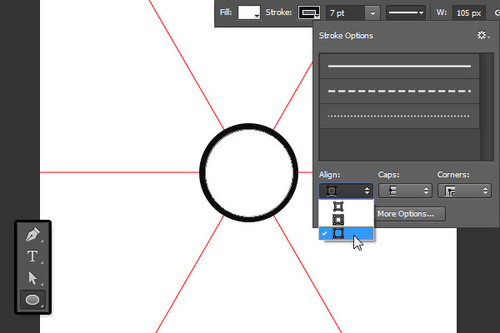
选择椭圆工具,在画布中心点创建366*373像素的椭圆。在选项栏中,设置填充颜色为白色,描边颜色为黑色,点击描边选项按钮,改变对齐样式为外对齐,设置如下图所示。

图05
学习 · 提示
相关教程




 后面有时间我会上传自己做好的作品
后面有时间我会上传自己做好的作品






