UI教程,设计电视机主题UI图标
来源:pdadians
作者:P大点S
学习:26416人次
运用图层样式设计出来的图标,效果挺好看的,提供了PSD文件,适合新手学习,喜欢的可以练习一下。做完交作业。
这里再次强调一点,图层样式中的参数设置是对应其相应图层的,受图层大小尺寸影响,在不同尺寸下,效果呈现是不同的。
比如说,同样一个5像素的描边的图层样式,在10像素的圆和100像素的圆下,其表现效果肯定是不一样的。
所以,四个字:活学活用。
源文件链接:http://pan.baidu.com/s/1qW06AGs 密码:kfbm
首先,我们看看原图,一个400*300的小图。

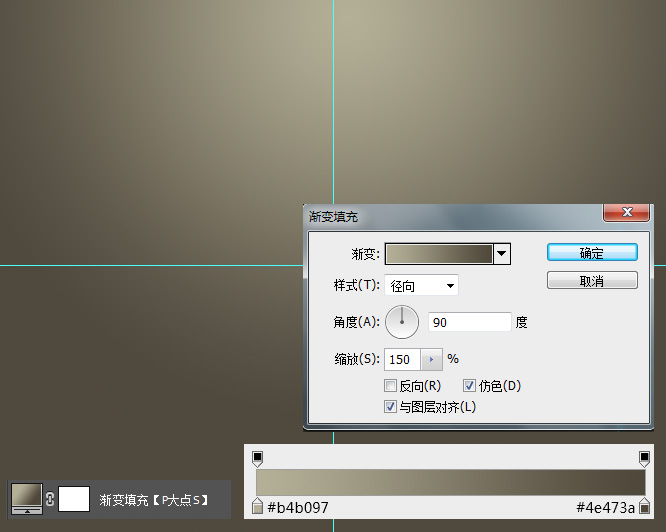
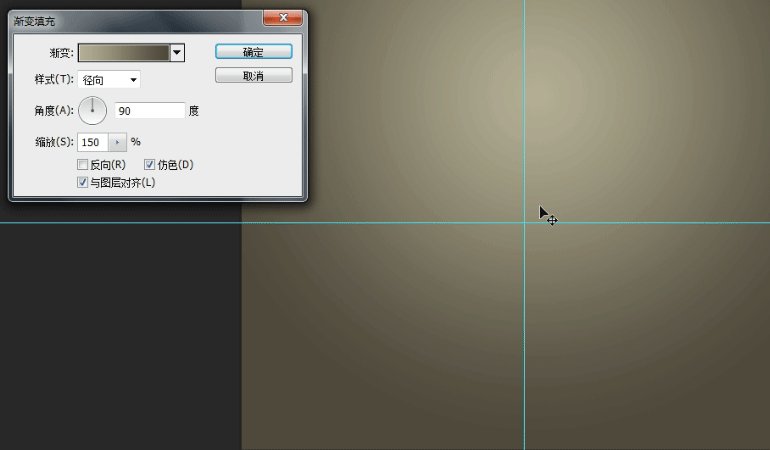
新建一个1000*800的文档,添加一个渐变调整层,做一个#b4b097到#4e473a的90度的径向渐变,设置缩放为150%,勾选仿色,防止出现色块。

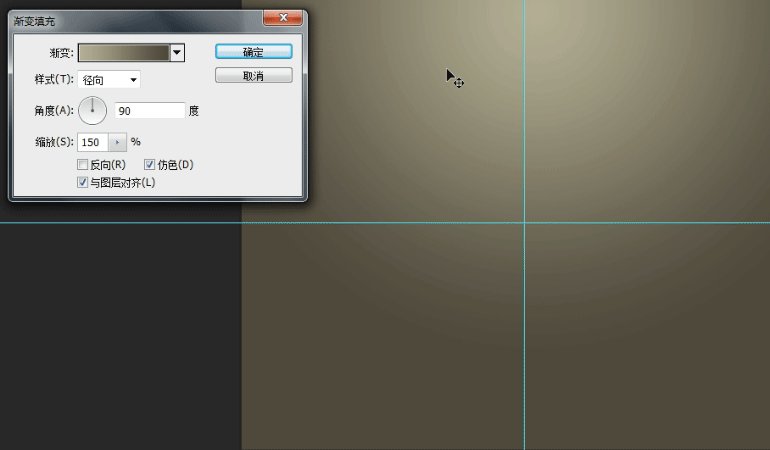
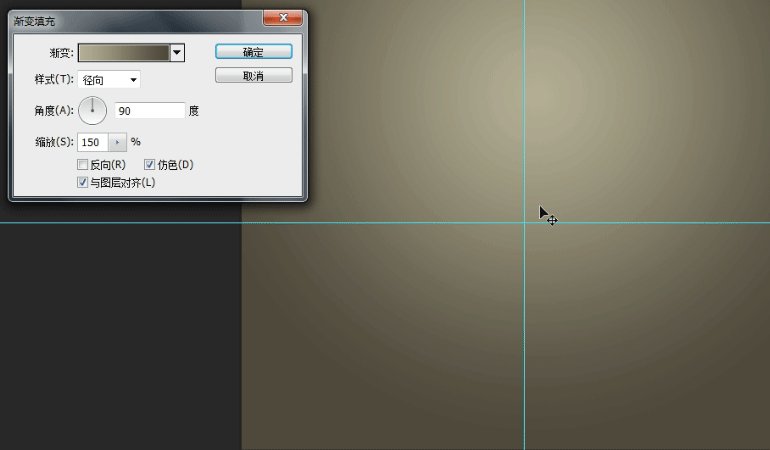
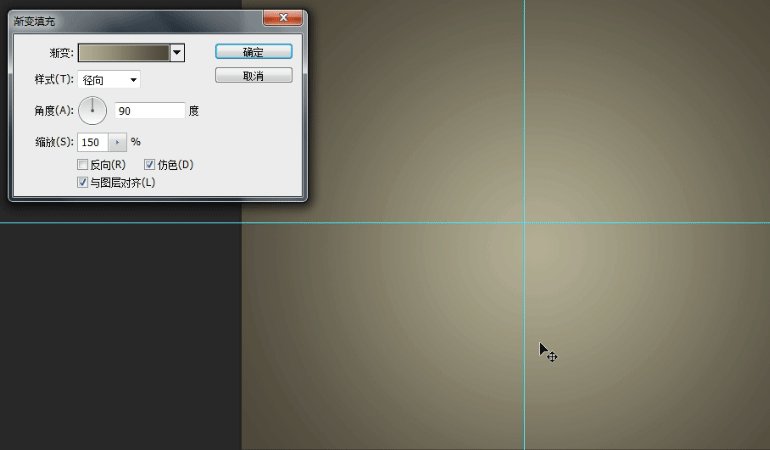
我想大家一定很好奇,我的截图径向渐变中的浅色为何不居中,而是位于中部居上,看我们的GIF演示。
在渐变填充的状态下,我们把鼠标指针放置到屏幕上,出现那个移动工具的图标时,我们拖动,渐变的位置也跟着动,这一个操作方法,在图层样式中一样可用。

使用圆角矩形工具画一个600*600像素的圆角矩形,设置圆角为140像素,设置水平居中,垂直居中。

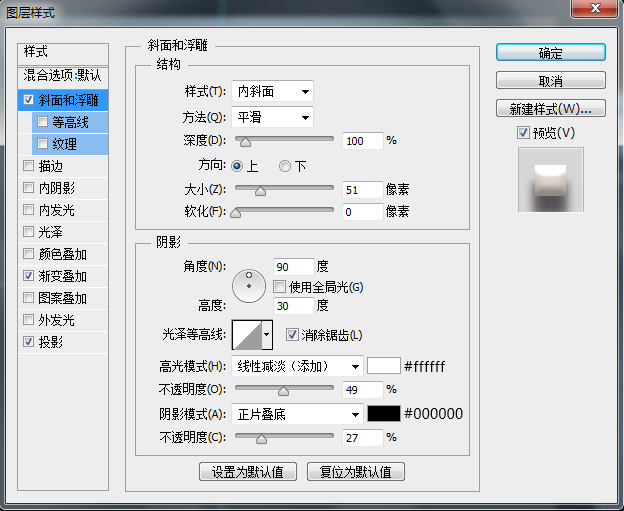
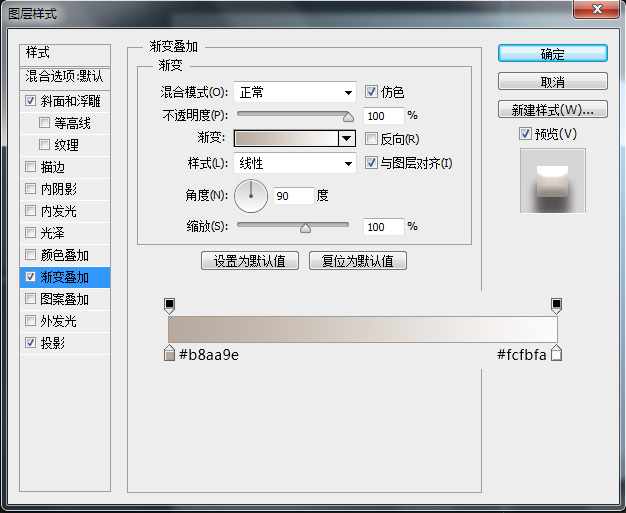
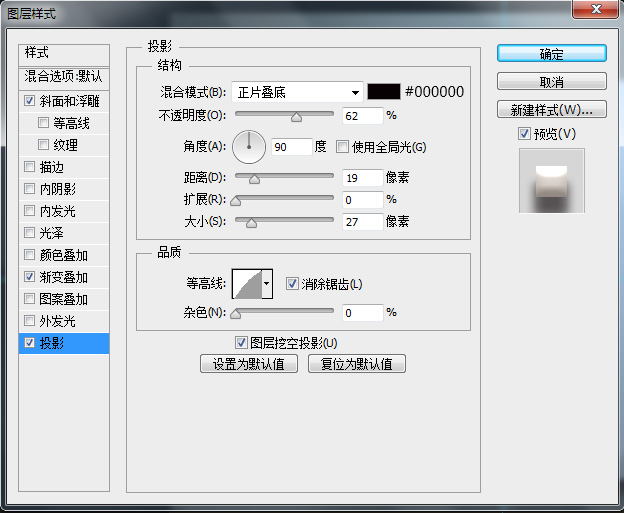
我将这个圆角矩形命名为“主体”,并为其添加了一个图层样式。





学习 · 提示
- 发评论 | 交作业 -
最新评论
xiaoyi2023-07-12 11:23
我的作业:

回复
独影至黄昏2016-01-21 08:10
独影至黄昏2016-01-21 08:10
独影至黄昏2016-01-21 08:01
独影至黄昏2016-01-21 08:01
过客2016-01-08 04:56
相关教程
关注大神微博加入>>
网友求助,请回答!










