树叶字,教你制作秋天气息的叶子文字
来源:design.tutsplus
作者:ChloeRowe林雅诺
学习:9416人次
用树叶拼凑成文字效果,主要方法是先打上文字,再用叶子素材组合而成,方法很简单,大家还能组合出更多效果。下面是素材,做好后交作业。
树叶:http://www.16xx8.com/photoshop/sucai/2015/g582867.html
字体:http://www.16xx8.com/photoshop/sucai/2015/k311364.html
渐变:http://www.16xx8.com/photoshop/sucai/2015/762705.html
背景:http://www.16xx8.com/photoshop/sucai/2015/i881525.html
效果图:

一、背景制作
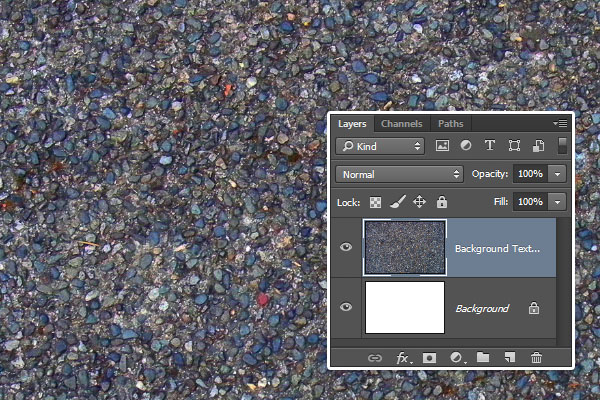
1. 首先我们要新建1600*1031px的白色背景图层,将“ Asphalt 02”素材拖入并改变其大小后放置在白色背景的上方,重命名为“Background Texture”~

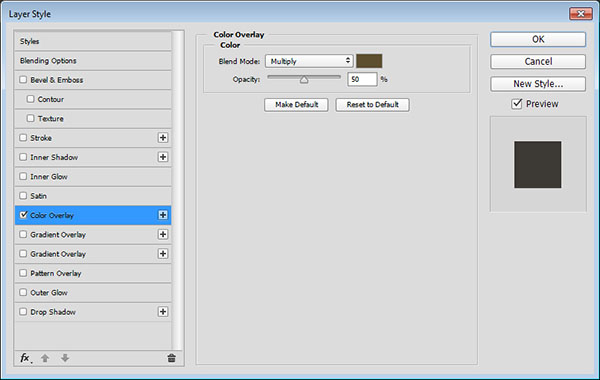
2. 然后打开图层样式,颜色叠加 #5f4f31,混合模式是正片叠底,把不透明度降低至50%哟~

然后我们做出来的效果就和下图差不多啦~

3. 将“ SoilMud0041”图片素材拖入,然后放置在最顶层 ,并适当改变其大小,重命名为“Background Texture Overlay”,改变它的混合模式为正片叠底,透明度要降低到30%哦~

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!