立体字,模仿墙上的立体LOGO文字
来源:飞特网
作者:璞男设计
学习:226407人次
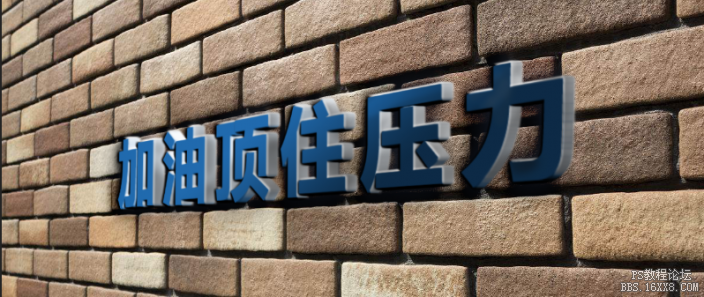
模仿类似公司上的LOGO展示文字,很有立体感,十分漂亮,大家可以跟着学习,设计自己的展示文字。
我们先来看最终的效果图

首先我们来建立一个1300*904像素的画布,然后可以再网上找一张墙纹理的照片

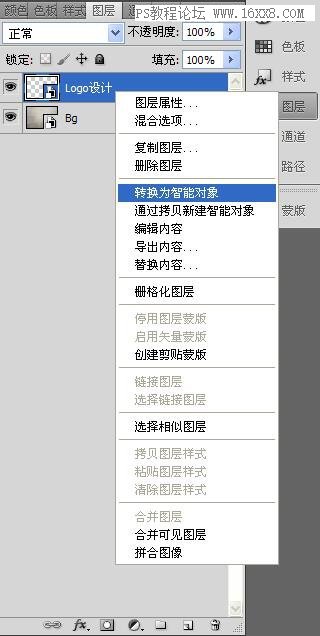
然后我们可以把想做成立体字的内容置入画板内,我在这里用的是logo设计,颜色用黑色,选中图层右击转换成智能对象

下一步,也是比较关键的一步,把要做成立体字的内容,选中做透视效果。ctrl+t选中对象,按alt键进行透视。
透视完,复制两层,后面会用的到。


学习 · 提示
- 发评论 | 交作业 -
最新评论
开学小胖子2018-10-25 05:17
话说有个小孩毛孔粗大,于是她妈妈就给她找偏方,一日听说用黑芝麻水泡澡可以解决毛孔粗大的问题,于是兴冲冲买了一斤黑芝麻给她泡澡,但是姑娘拿去用了之后,好长时间都没出来,她妈不放心,就进浴室看,看见她正往外一个个挑芝麻呢
回复
?Miss Luo?2018-07-17 09:07
话说有个小孩毛孔粗大,于是她妈妈就给她找偏方,一日听说用黑芝麻水泡澡可以解决毛孔粗大的问题,于是兴冲冲买了一斤黑芝麻给她泡澡,但是姑娘拿去用了之后,好长时间都没出来,她妈不放心,就进浴室看,看见她正往外一个个挑芝麻呢
断了的弦6542015-12-04 08:30
去表弟家,表弟14岁,看见他在用黄瓜片敷在腿上,我问他:贱人就是矫情,腿还美容? 表弟无辜的看着我说:听见班级里的妹纸说,晚上可以用黄瓜来止痒,我刚刚腿上被蚊子咬了,我想试试看。。。 表弟你还是太年轻啊!!
断了的弦6542015-12-04 08:30
去表弟家,表弟14岁,看见他在用黄瓜片敷在腿上,我问他:贱人就是矫情,腿还美容? 表弟无辜的看着我说:听见班级里的妹纸说,晚上可以用黄瓜来止痒,我刚刚腿上被蚊子咬了,我想试试看。。。 表弟你还是太年轻啊!!
断了的弦6542015-12-04 08:30
去表弟家,表弟14岁,看见他在用黄瓜片敷在腿上,我问他:贱人就是矫情,腿还美容? 表弟无辜的看着我说:听见班级里的妹纸说,晚上可以用黄瓜来止痒,我刚刚腿上被蚊子咬了,我想试试看。。。 表弟你还是太年轻啊!!
小小白嘞跟屁虫2015-12-04 06:17
晚上喝了点酒回家,路口让警察拦下,拿出个机器说:吹。 于是我就吹:我家产有一个亿,500多套房子,六个兰博基尼,八个玛莎拉蒂……! 警察大怒:我让你吹它! 我恍然大悟,接着话茬吹警察手里拿着的设备:这是美国特工专用装备,进口产品,非常牛逼,嗷嗷贵…… 后来我被110带走了,说我妨碍公务,要行政拘留! 难道我说错了吗?
小小白嘞跟屁虫2015-12-04 06:17
晚上喝了点酒回家,路口让警察拦下,拿出个机器说:吹。 于是我就吹:我家产有一个亿,500多套房子,六个兰博基尼,八个玛莎拉蒂……! 警察大怒:我让你吹它! 我恍然大悟,接着话茬吹警察手里拿着的设备:这是美国特工专用装备,进口产品,非常牛逼,嗷嗷贵…… 后来我被110带走了,说我妨碍公务,要行政拘留! 难道我说错了吗?
小小白嘞跟屁虫2015-12-04 06:17
晚上喝了点酒回家,路口让警察拦下,拿出个机器说:吹。 于是我就吹:我家产有一个亿,500多套房子,六个兰博基尼,八个玛莎拉蒂……! 警察大怒:我让你吹它! 我恍然大悟,接着话茬吹警察手里拿着的设备:这是美国特工专用装备,进口产品,非常牛逼,嗷嗷贵…… 后来我被110带走了,说我妨碍公务,要行政拘留! 难道我说错了吗?
胖胖的老婆2015-12-04 05:12
小时候每当我生病,母亲都会为我冲一杯咖啡,她温柔地说:“外国人都喝这个的。”幼小的我总害怕咖啡,酸甜苦涩交错。如今我走遍米萝、上岛、星巴克都找不到小时候喝的那个味道,直到那天我喝了一杯板蓝根……
胖胖的老婆2015-12-04 05:12
小时候每当我生病,母亲都会为我冲一杯咖啡,她温柔地说:“外国人都喝这个的。”幼小的我总害怕咖啡,酸甜苦涩交错。如今我走遍米萝、上岛、星巴克都找不到小时候喝的那个味道,直到那天我喝了一杯板蓝根……
相关教程
关注大神微博加入>>
网友求助,请回答!