Photoshop文字教程:制作一款不锈钢立体文字
来源:未知
作者:bbs.16xx8.com
学习:1896人次
作者:佚名 出处:网络收集
最终效果

开始吧
1:创建一个新文件(Ctrl + N)大小为1920px * 1200px,72像素的分辨率。然后选择油漆桶工具(G),用#353430色填充这个新的背景层。

2:创建一个新层,使用油漆桶工具(G)#959595色填充这层。设置不透明度为41%。

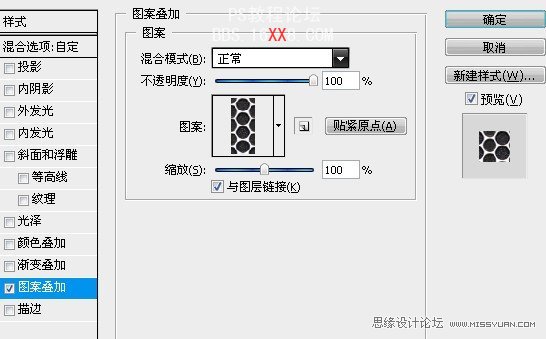
3:点击图层面板底部的添加图层样式图标,然后选择图案Spiderman pattern叠加。

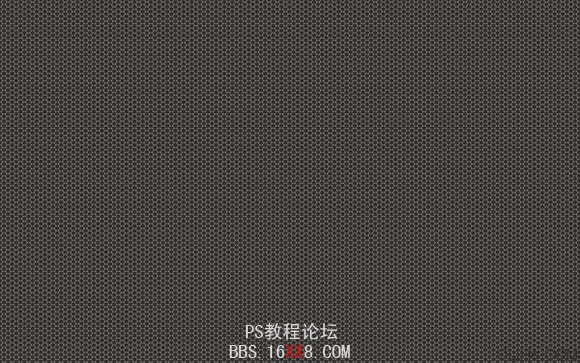
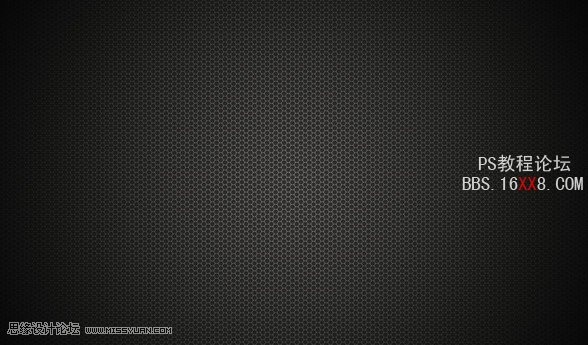
我们就得到了下图所示的背景。

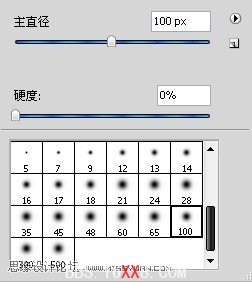
4:在同一图层上点击图标面板底部的添加蒙版图标,然后使用画笔工具(B)选择一个软的圆形黑色笔刷(在选项栏里设置不透明度为15%)

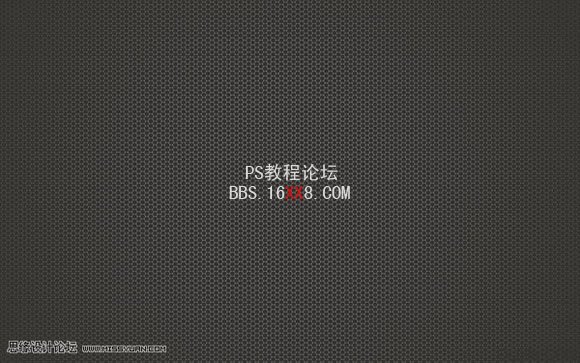
使用软的圆形笔刷在图片的边缘涂抹:

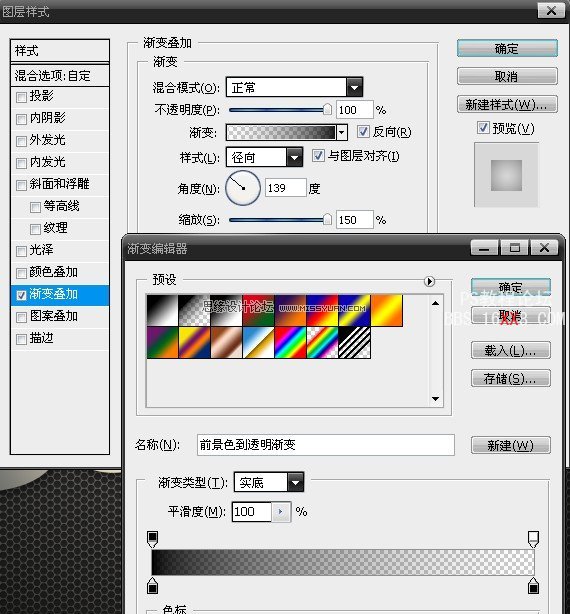
5:合并所有图层,再复制合并后的图层,设置填充为0%,并单击添加图层样式按钮,选择渐变叠加:

我们就得到了下图所示的背景效果:

6:点击水平文字工具(T)。各位自己选择字体,大小和颜色。我输入Maron Design。
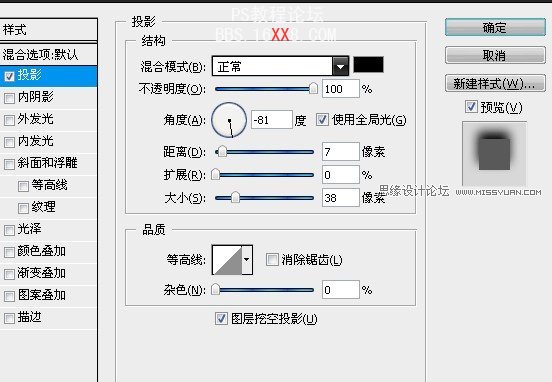
点击添加图层样式图标,并选择投影:

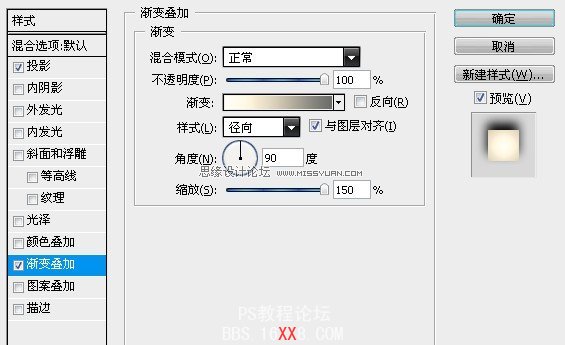
再选择渐变叠加:


使用自由变换(按Ctrl + T)倾斜文本,如下图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







