ps CS6设计3D字教程
来源:网络收集
作者:佚名
学习:11870人次
CS6的Photoshop的3D工具添加更多的功能,使得它更容易使用和更快的更新。我们决定一起玩一些3D的使用Photoshop创建一个基本的挤压,然后加一些老的半色调风格。
因此,在本教程中,我们将使用Photoshop和Illustrator创建一个基本的3D效果。整个过程很简单,但它可能需要你到2个小时去贯穿整个技术。
点击这里下载本教程使用的Photoshop文件
第1步
打开Illustrator中创建一个新文档。使用字体日尔曼1号DemiBold,创建您的文字。我添加了CS6的文本3D。请注意,我连字母,所以几乎一大块。

第2步
在Illustrator中的文本复制,然后去到Photoshop。有粘贴的文本。

第3步
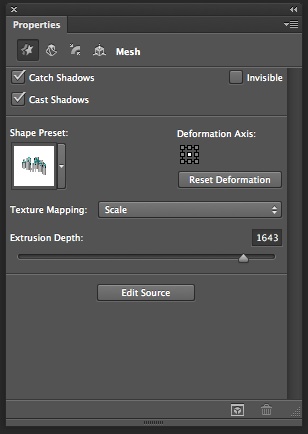
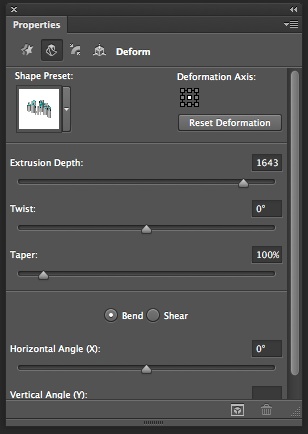
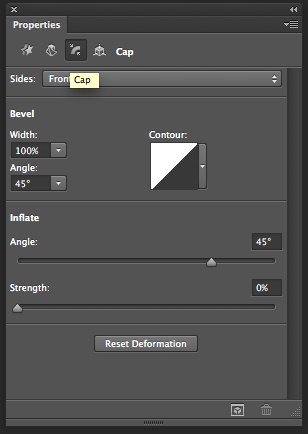
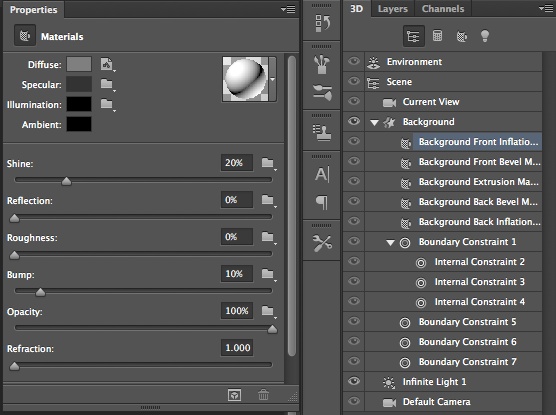
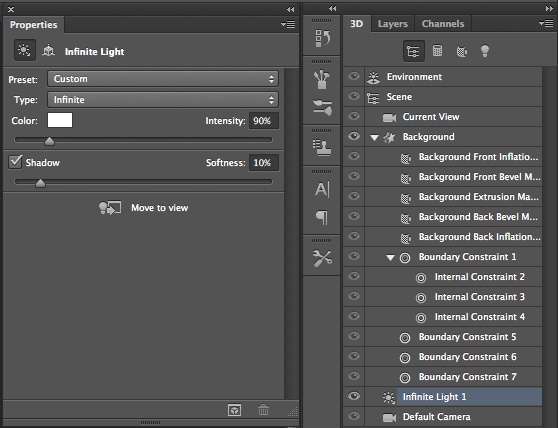
添加一些3D的时间。随着新的层选择从所选层的新3D> 3D挤出去。后去窗口> 3D,让您可以看到3D面板。按照下面的图片的场景,对象,纹理和照明的3D性能。






学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!