浮雕字,制作简洁白色浮雕字教程
来源:站酷
作者:小公鸡爆踩小龙虾
学习:11355人次
这个效果全部都是用图层样式制作出来,大家可以通过教程,了解一下图层样式的实际应用。
先看下效果图先

第一步先新建一个空白画板

然后新建一个填充图层样式
渐变颜色从左到右是#ff4c4c #f50000

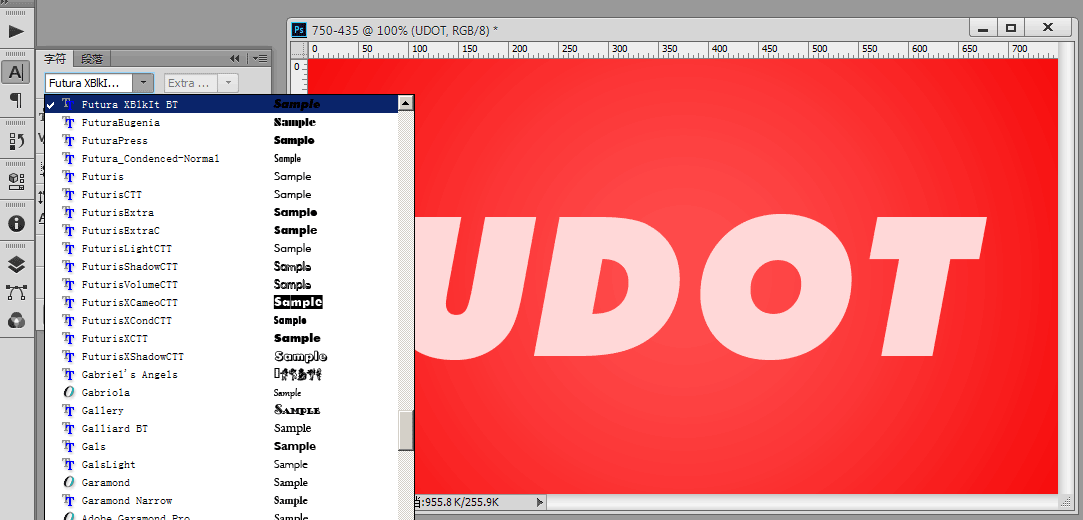
新建字体我这里的字体是Futura XBlkIt BT 的字体
其实随便什么字体都可以不影响效果,只要不是太细的!

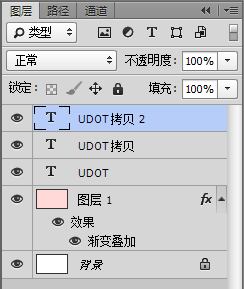
接下来复制这个字体层 两层,因为这个效果是三层叠加在一起的

然后接下来从第一个图层UDOT开始调整图层样式 隐藏后面复制的两个图层

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!