巧克力字,设计巧克力饼干形状的食物文字效果(2)
来源:站酷
作者:燕清创意
学习:7805人次
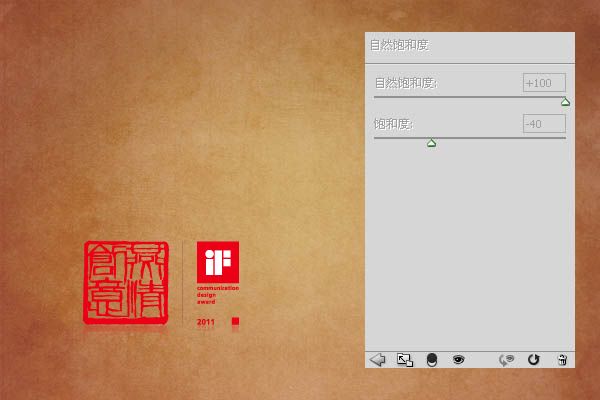
五、再次点击图层面板下面的新建调整层,选择自然饱和度。

六、设置如下。

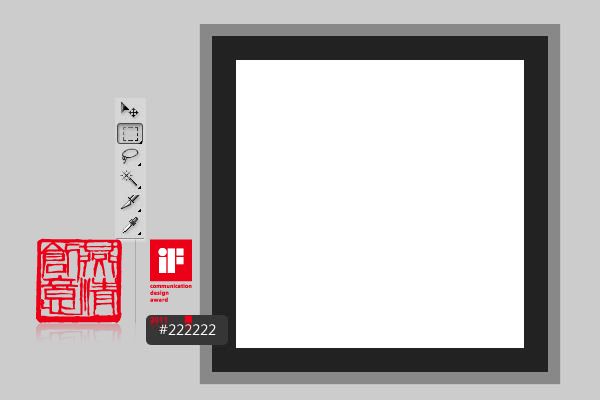
七、新建一个30X30的画布。让后按CTRL+”+”,将他放大,这样我们就方便制作了。然后使用矩形选取工具,绘制一个正方形。

八、然后编辑>描边,宽度为:1。位置为:内部。颜色为:#888888。

九、然后在到里面画一个矩形选取。跟上面同样的步骤,宽度为2。颜色为:#222222。

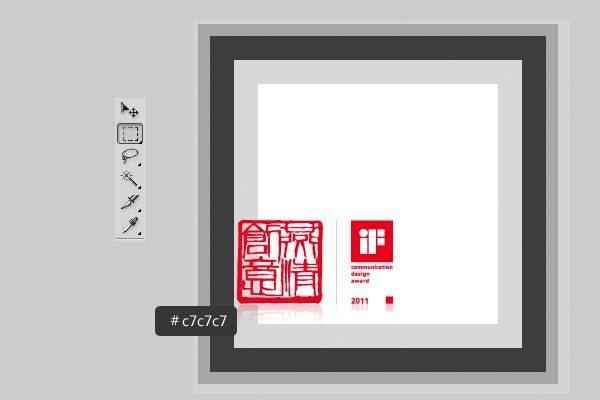
十、再次继续画一个宽度为2的,颜色为:#c7c7c7。做完以后,到编辑- >定义图案,给图案随便取个名字

十一、返回我们开始的画布,然后到画布上输入,文本的颜色为:#743d10,间距为:25, 这里注意了,字是分2行的。注:可以到网上去下载一些可爱的卡通文字。

学习 · 提示
- 发评论 | 交作业 -
最新评论
秋叶*初凉[emoji:ff5e]2019-01-30 11:48
<img src="http://bbs.16xx8.com/data/attachment/album/201705/18/202414ub8cltotv2p7ljjj.jpg" />
回复
相关教程
关注大神微博加入>>
网友求助,请回答!








