巧克力字,设计巧克力饼干形状的食物文字效果
来源:站酷
作者:燕清创意
学习:7805人次
这个文字效果分两部分制作而成,先是做出巧克力方块,然后定义图案,直接用图层样式来制作即可,然后再做巧克力底部的奶油效果,主要是用描边路径和图层样式的浮雕效果来做,喜欢的一起练习一下吧。
最终效果图,看着就很可爱诱人,那么跟着我一起做吧。

一、设置前景色为#fece01,和背景颜色#e8661b,使用径向渐变,从中间往角落拉。

二、将我们提供的牛皮纸加入到画布中,然后设置不透明度为:50%。


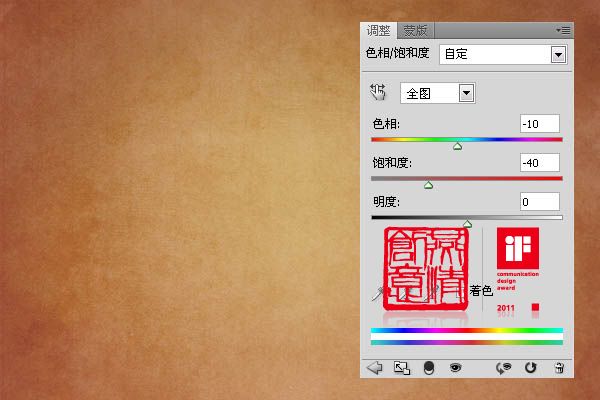
三、点击图层面板下面的新建调整层,选择色相/饱和度。

四、改变“色相” 值-10和饱和度的值 -40。

学习 · 提示
- 发评论 | 交作业 -
最新评论
秋叶*初凉[emoji:ff5e]2019-01-30 11:48
<img src="http://bbs.16xx8.com/data/attachment/album/201705/18/202414ub8cltotv2p7ljjj.jpg" />
回复
相关教程
关注大神微博加入>>
网友求助,请回答!








