巧克力字,设计巧克力饼干形状的食物文字效果(5)
来源:站酷
作者:燕清创意
学习:7805人次
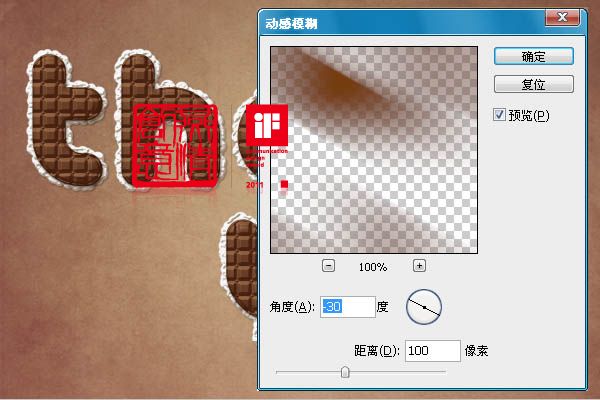
三十一、现在我们制作阴影。将我们前面复制隐藏的文字图层显示出来,然后选择滤镜>模糊>动感模糊,设置如下。

三十二、做完后,设置它的混合选项为:正片叠低,透明度为:50%,然后将他忘右下角慢慢的移,这样可以让他有个真实的投影。

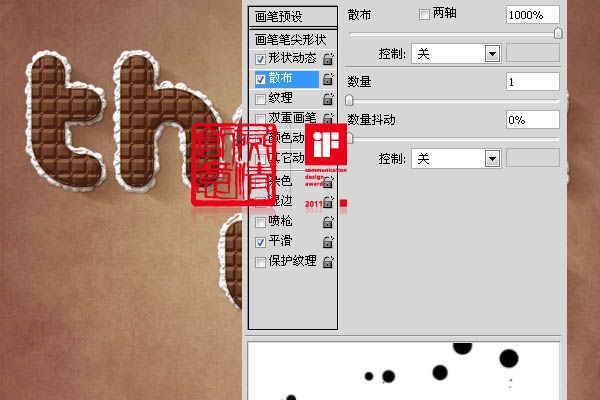
三十三、新建图层,选择画笔,按F5呼出画笔属性框。设置如下。


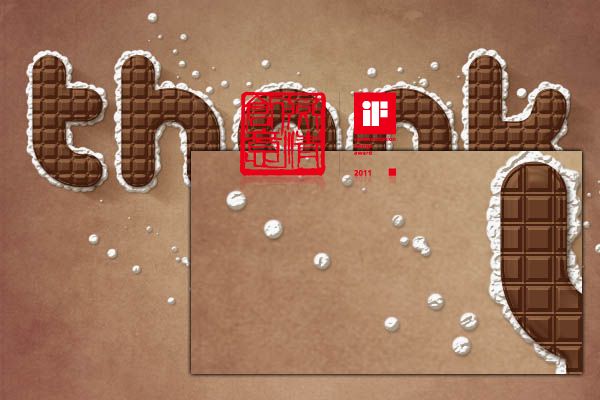
三十四、然后我们在画布上随意拖动他,在将我们制作的文字背景的奶油样式粘贴到这些小圆上面。

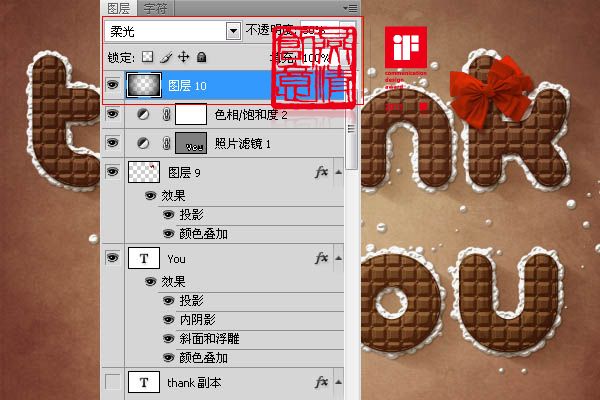
三十五、现在我们添加一个蝴蝶结,这里有一些融合画面的效果我就不做了,我们还是做重要的部分,那就是这段文字的PS教程就可以了, 在最上面新建一个图层,然后设置一个左边为白色透明,右边为黑色的径向渐变,从中间往角落啦。设置如下 。


最终效果:

学习 · 提示
- 发评论 | 交作业 -
最新评论
秋叶*初凉[emoji:ff5e]2019-01-30 11:48
<img src="http://bbs.16xx8.com/data/attachment/album/201705/18/202414ub8cltotv2p7ljjj.jpg" />
回复
相关教程
关注大神微博加入>>
网友求助,请回答!








