金属字,设计银色金属质感艺术纹理字教程
来源:设计派
作者:南辰
学习:9804人次
本篇翻译教程设计的金属字质感十分好看,主要靠纹理背景和渐变制作出复古银纹文字特效,3D功能制作出立体感,教程步骤较多,有一定难度,适合新手进阶学习。
教程素材:http://www.16xx8.com/photoshop/sucai/2016/b935183.html
先看看效果图

图00
1、创建文字
Step 1
打开Photoshop创建1000*750像素文档,背景填充为灰色。

图01
Step 2
添加大写文字,并采用提供的字体。文字颜色选择黑色,大小235像素,字间距50。

图02
2.创建形状
Step 1
文字输入好以后,选择将文字图层转变智能图层。

图03
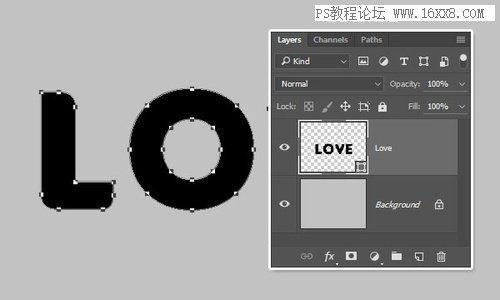
Step 2
选择直接选择工具,点击字母O中的锚点,按Delete将锚点删除。之所以这样做,是因为下面需要在字母O的中间添加爱心。不过也可以跳过这一步直接添加的。

图04
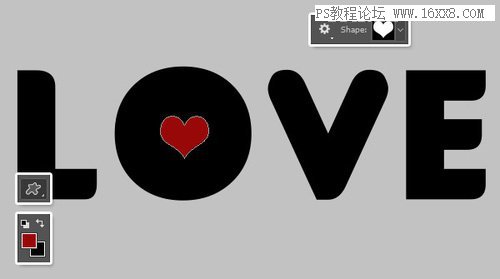
Step 3
选择自定义形状工具,在选项栏中,选择心形图案,然后将心形图案添加在下图位置,然后填充为红色。

图05
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!