暂停按钮,设计金色暂停按钮教程
来源:站酷
作者:a120872042
学习:12523人次
本篇教程教大家快速设计一枚暂停按钮图片,制作简单,分享给新手学习吧。

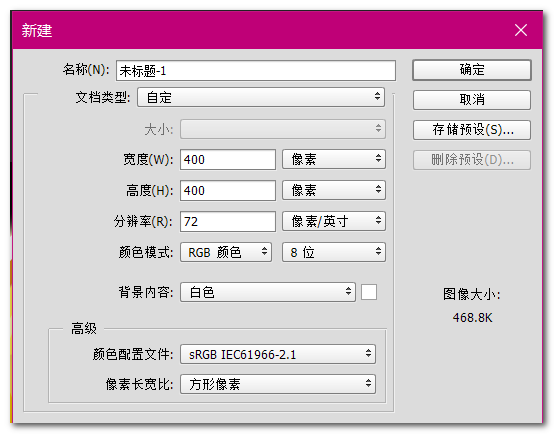
首先,打开ps 软件,新建一个图层
声明一下:因为是制作一个界面图标,所以新建一个400*400像素的图层,分辨率是72

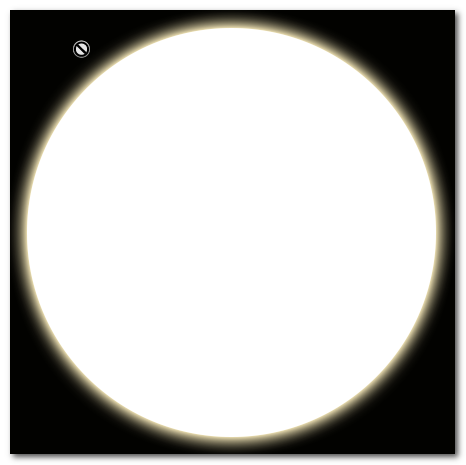
首先我们填充一个黑色的底,用椭圆选框工具,填充一个白色的圆,加一个外发光效果。


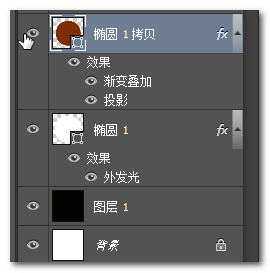
然后ctrl+J复制一个圆,填充为棕色,按住alt+shift向中心缩小。
叠到白色圆的上方,并且在图层样式填充一个颜色渐变和投影。


按照上一步,制作一个黄色的圆。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







