星空字,设计七彩的星空字教程
来源:PS联盟
作者:不详
学习:30677人次
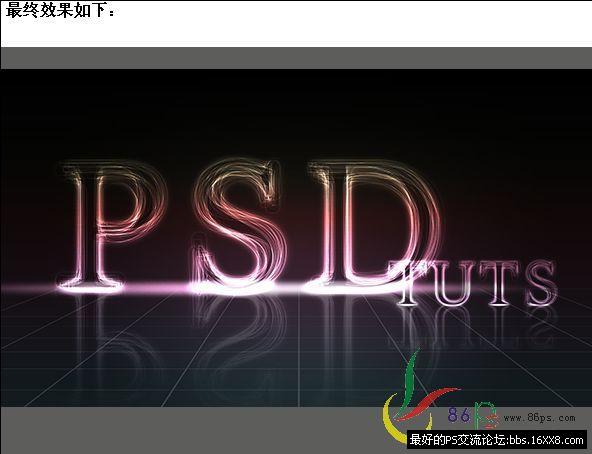
本篇教程的字体效果主要利用了PS的图层样式来制作,教大家如何做出七彩的文字效果,方法不难,让我们一起来学习一下吧。先看下最终效果图:

一.如何创建背景 步骤1
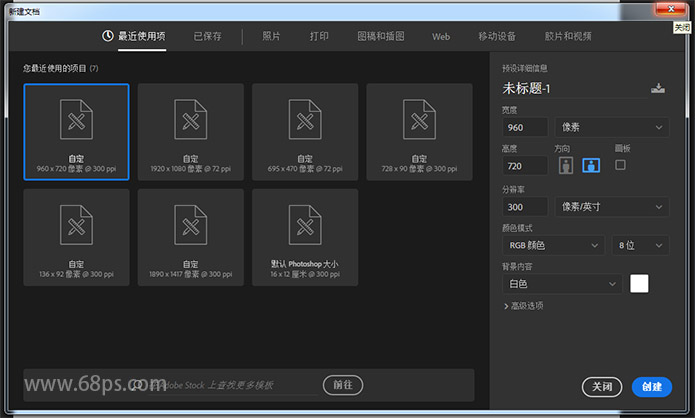
打开photoshop,创建一个新的960 x 720 px文档。

步骤2
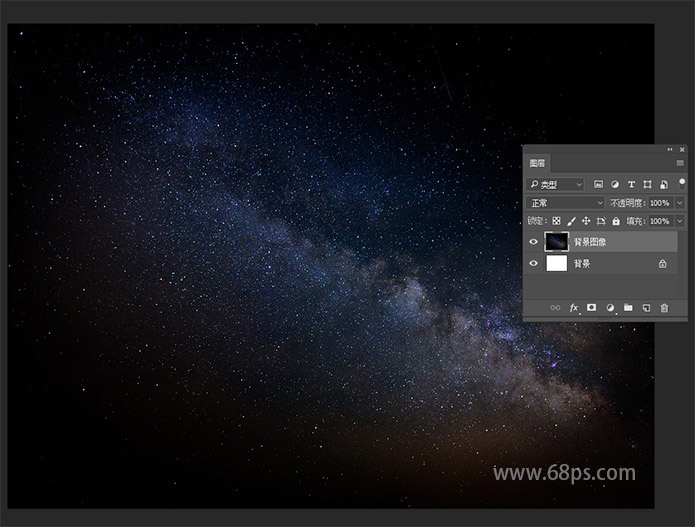
到文件>打开中打开宇宙图像。 根据需要调整大小,并将其重命名为“ 背景图像” 。

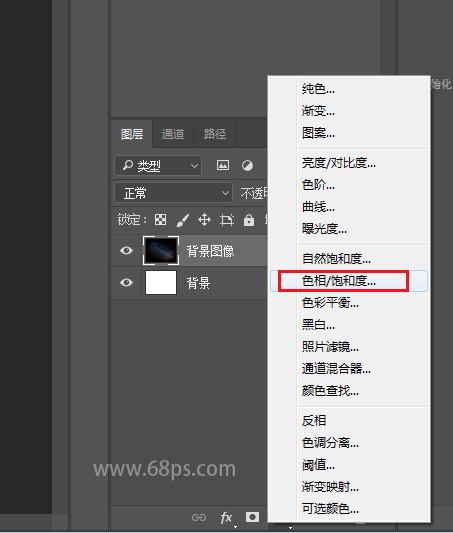
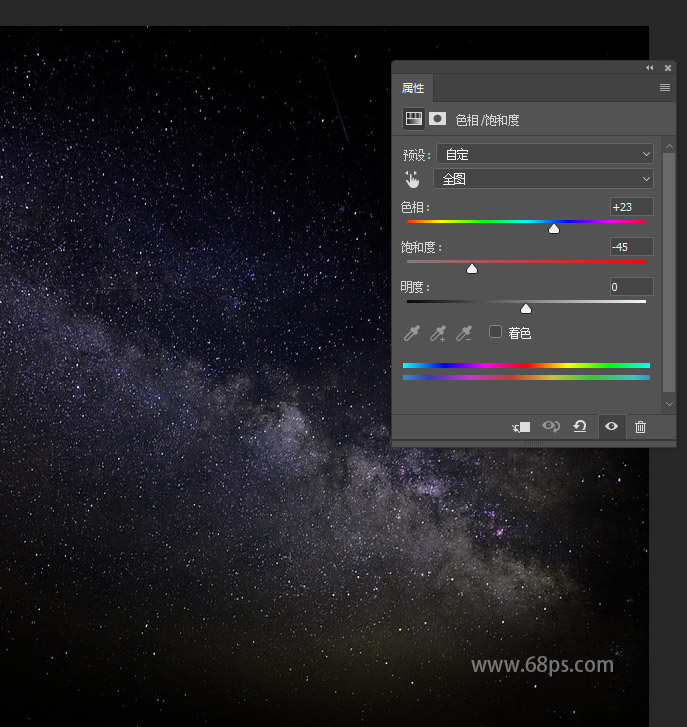
添加色相/饱和度调整图层,并将其混合模式更改为颜色 。
将色相值更改为23 , 饱和度更改为-45 。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!