图标制作,用PS打造清新小巧的时钟主题图标
来源:站酷
作者:全栈UI笔记
学习:12629人次
本篇教程主要利用图层样式来制作一个绿色清新的时钟图案,步骤详细易懂,操作起来又不失趣味,想动手试试的的同学还等什么,一起来练习下吧。
最终效果:

老规矩,先来分析一下。这里我们主要分为三个部分:底座、内圆、指针,其它问题都不大,主要是指针部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半。
步骤一:
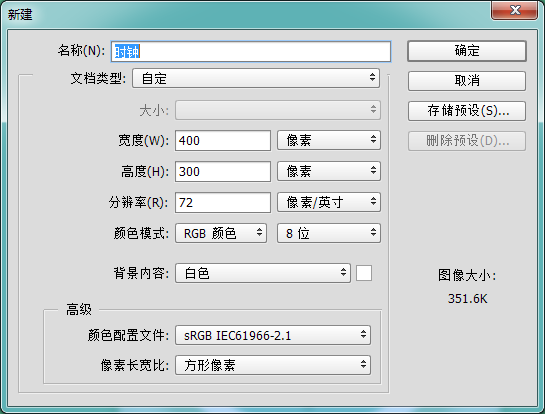
首先新建画布400px*300px画布,命名为时钟,填充背景颜色# 63d7a6。


步骤二:
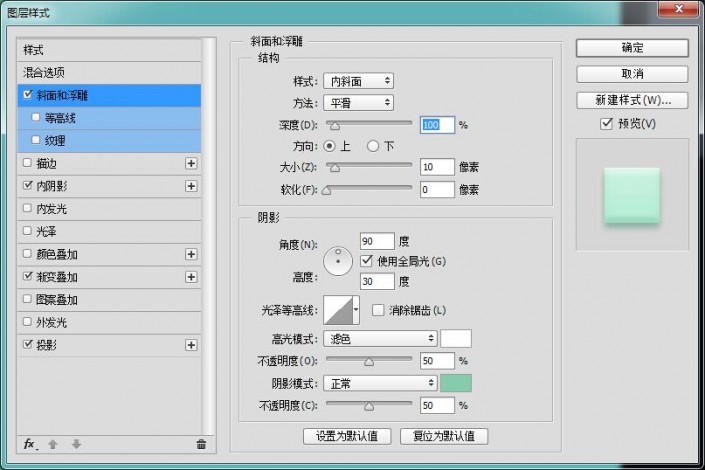
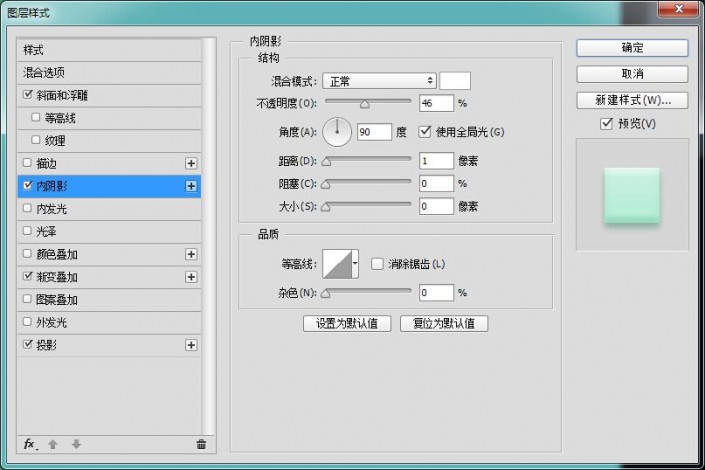
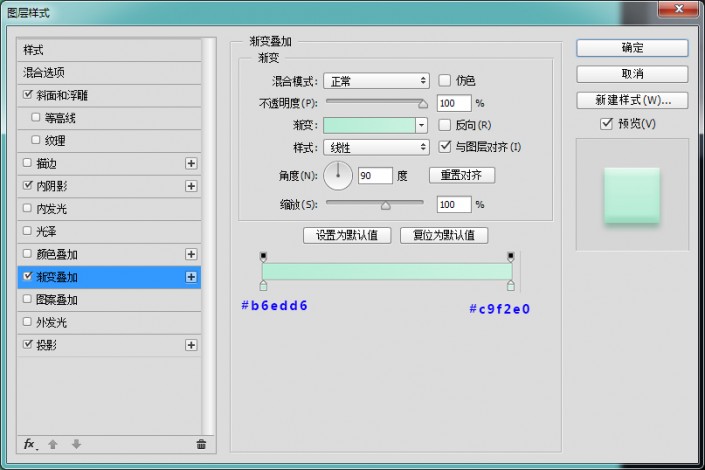
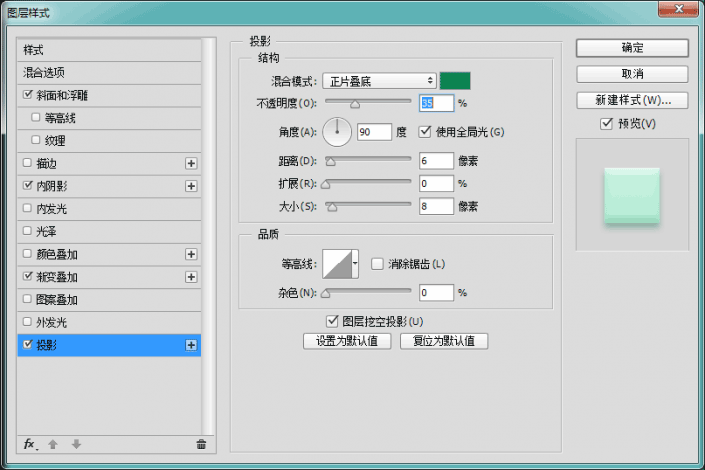
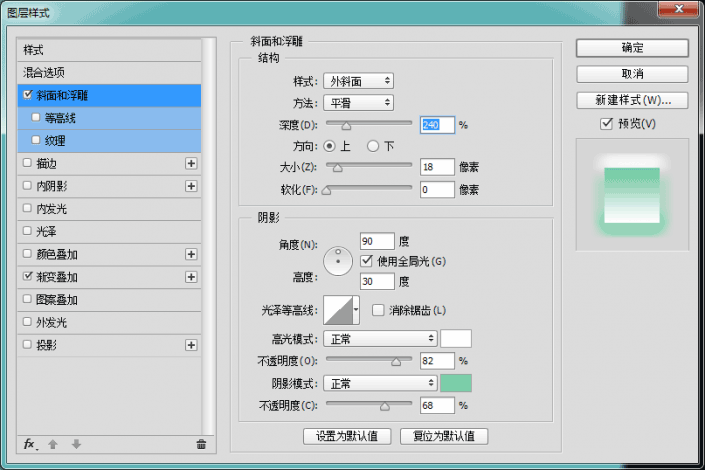
使用圆角矩形、绘制一个190px*190px,圆角半径为40px的底座,并为它添加图层样式。


步骤三:
现在我们来绘制内圆部分吧,选择椭圆工具绘制一个154px*154px的正圆吧,并为它添加一下图层样式。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!