ps cs6设计火箭UI图标
来源:优设网
作者:_Wangyijie_
学习:6455人次
在本教程中,我们将在Photoshop创建一个复古风格的火箭。过程非常细致,效果超级赞,适合有有心在UI设计方面更进一步的同学练习,当然,有耐心的同学也可以一点点研究,如果能全程跟着完成,能力一定会提升很大的 :)
此外,我们将研究如何使用图层蒙版,以及如何利用多图层来节省时间,接下来,就让我们开始吧!
最终效果1、在Photoshop中打开一个新的文件使用以下设置,并保存为Retro Rocket.psd。切记要经常按Ctrl + S保存文件。
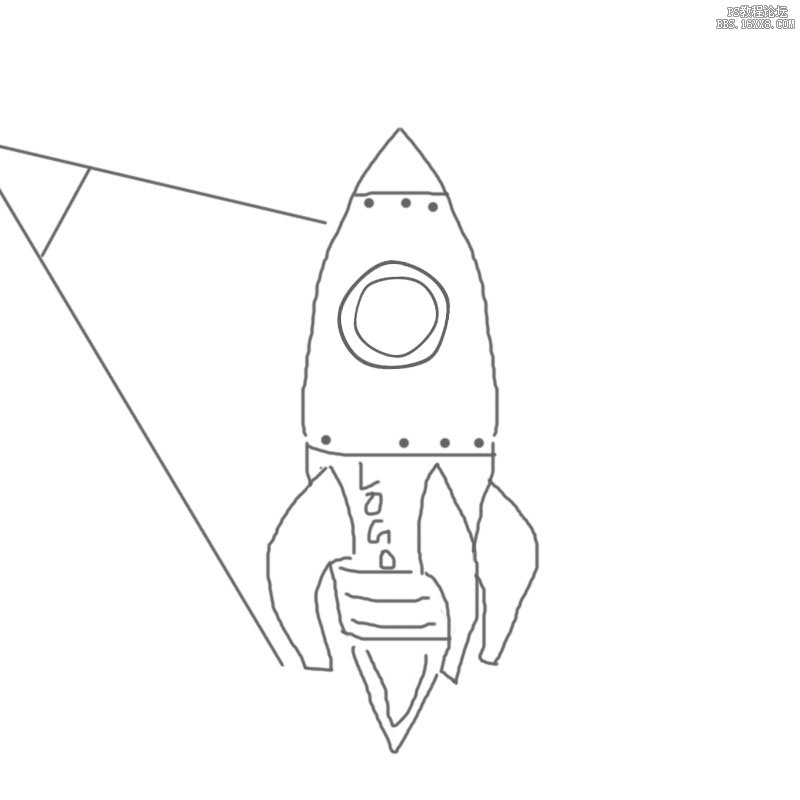
2、首先,让我们来看看本教程的原型。这是一个很粗略的草图,但目的是为了有一个基本的概念。有左强光源。所以火箭的亮点大多是在左边。但在右侧我们也可以创建一些由于光漫射而产生的一些微妙的亮点。
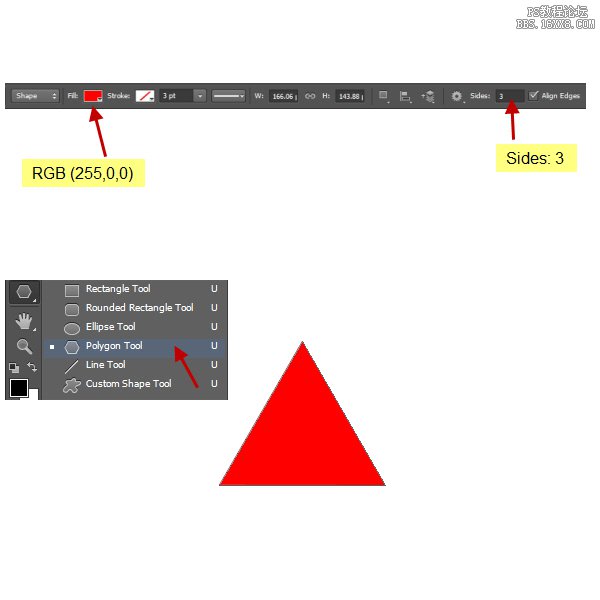
3、回到Retro Rocket.psd文件,选择工具箱中的多边形工具。然后在选项栏上选择形状,右边末尾处的“边”选择3,现在拖动三角形并填充为红色(RGB255,0,0),具体如下图
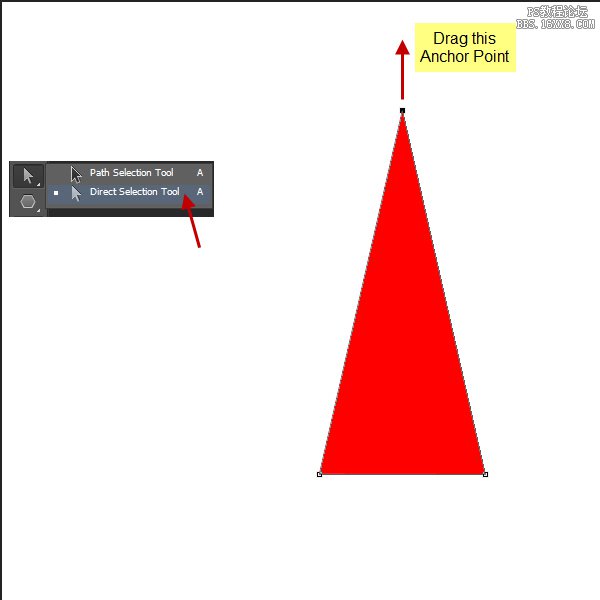
4、 选择直接选择工具(白色箭头),然后选择并拖动向上,使三角形顶部的定位点向上移。现在我们必须从直线到曲线改变三角形的边。我们会做这个转换锚点工具。
5、 选择转换点工具(看起来像一个倒“V”)。然后单击并拖动顶部锚点延长方向点。要单独移动手柄(即方向),按下Alt键并拖动方向点。方向点是在方向线的端部的实心圆圈或圆点。这将创建火箭的主体形状。重命名此形状图层为“箭体顶”。
学习 · 提示
关注大神微博加入>>
网友求助,请回答!