故障效果,用PS设计简单的故障动画效果
来源:飞特网
作者:惊梦
学习:14989人次
最近比较流行故障动画效果的图片,本教程教大家亲自制作这种效果的照片,过程简单效果佳,拿去微博转一圈能领不少赞回来,这么易学易上手的制作方法是不是很想学,同学们一起来动手试试吧。
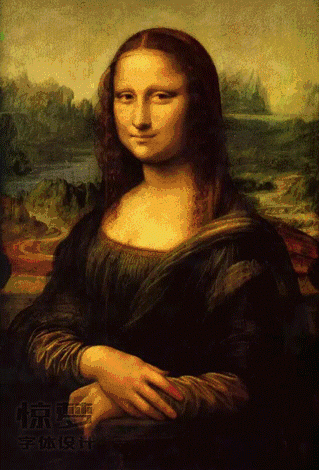
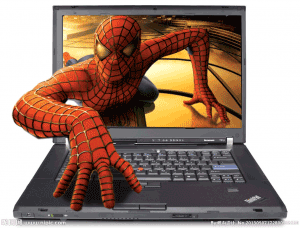
先看看效果图:
仔细观察这种故障画面特效不难发现,其特点主要有三,一是有红绿色的重影,二是残破的故障碎块,还有就是忽然的抖动。
一、设计红绿重影特效
经常看电视的小伙伴一定知道,电视信号不好时就可能出现重影的画面,这种特效中的红绿色重影其实是模拟这种失真的感觉,那这种效果怎么设计呢?

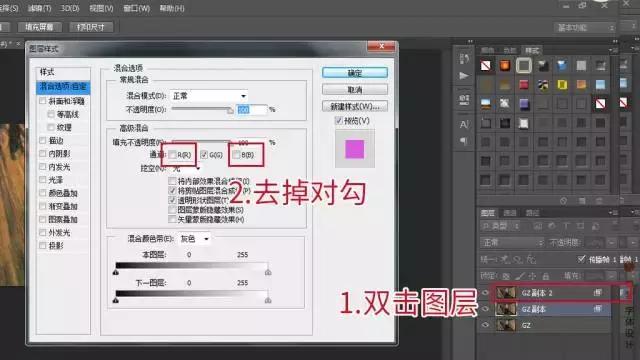
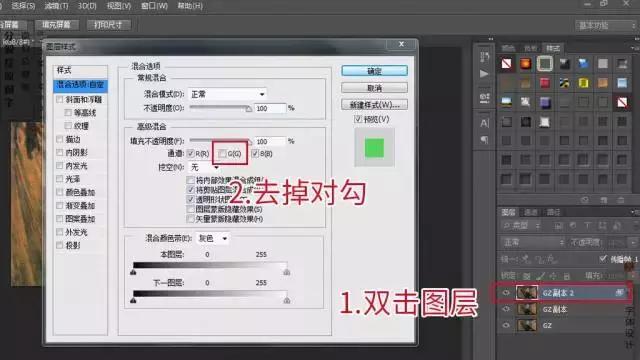
很简单,我们启动PS打开图片后,先复制(Ctrl+J)背景图片两次,然后双击其中一个图层,为其添加红色通道特效。

紧接着用同样的操作再为另一个复制好的图层添加绿色通道特效。

操作了半天发现没有任何效果?别急!这两个特效叠加在一起就是正常模式,当然看不出效果啦,这时候把其中一张图片左移,另一张右移,神奇的效果是不是出现了?

学习 · 提示
- 发评论 | 交作业 -
最新评论
云蒸霞蔚2018-05-05 12:02
赞一个
回复
卡拉不OK2017-10-27 04:56
收益备胎看见女神拿着一款类似于诺基亚的按键手机,认为她长得漂亮又不对物质有很高要求一定是个好女孩,觉得自己表现的机会来了。于是拿出自己积攒多年的1000多元,加上高利贷借来的5000多,为了自己的终身大事一咬牙买了一部传说中的iphone.准备送给女神,可是女神只当他是个傻吊,并蔑视的告诉他:你知道什么叫威图吗傻儿子!
相关教程
关注大神微博加入>>
网友求助,请回答!