相机图标,设计逼真的相机应用图标
来源:站酷
作者:全栈UI笔记
学习:9783人次
相机图标制作过程再度来袭,现在拍照的应用越来越多,相机图标的造型各异,本篇教程教大家自己制作一个淡色的相机图标,整体风格既清新,又不是科技感,一起来看看吧。
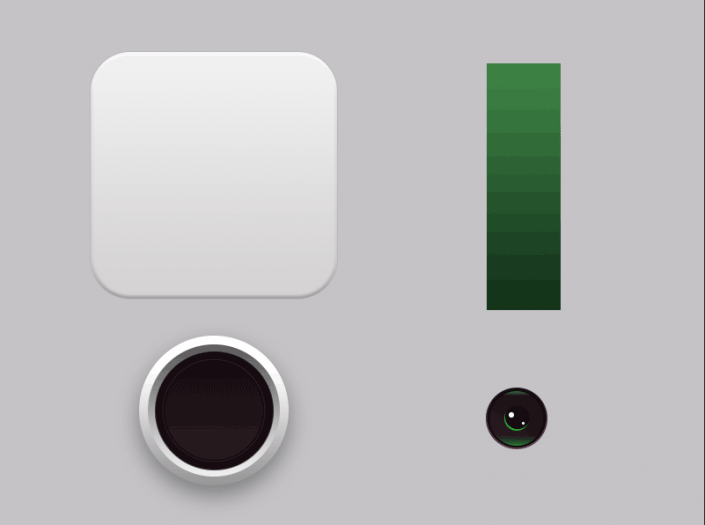
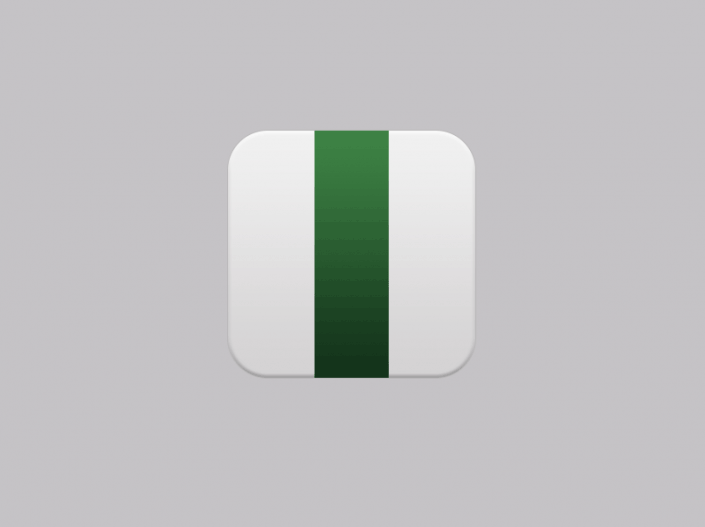
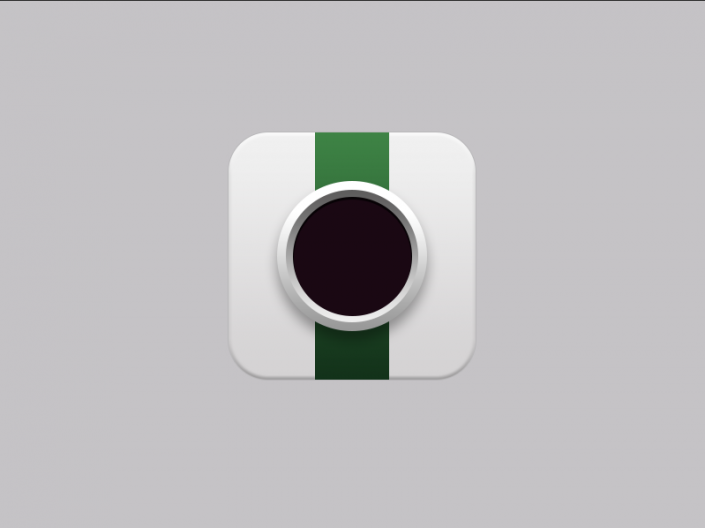
最终效果:
老规矩,先来分析一下。这里我们主要分为四个部分:底座、绿条、大镜头、小镜头,其他问题都不大,主要是镜头部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!
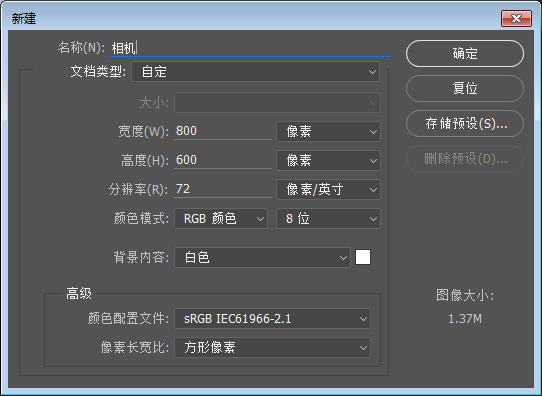
步骤一:
首先新建画布800*600画布,命名为相机,填充背景颜色#c5c3c6

步骤二:
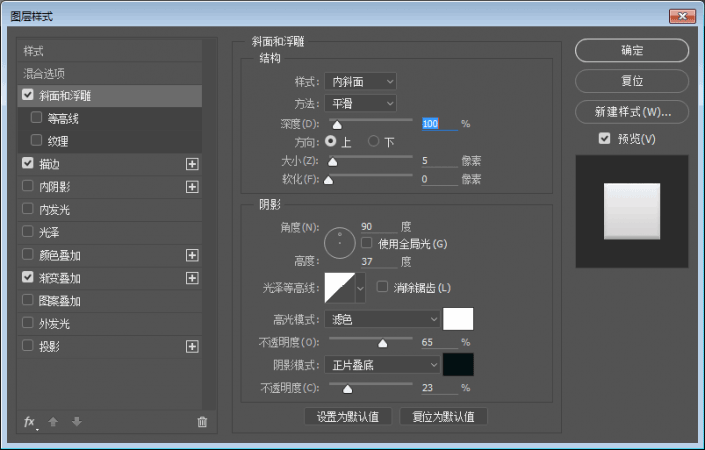
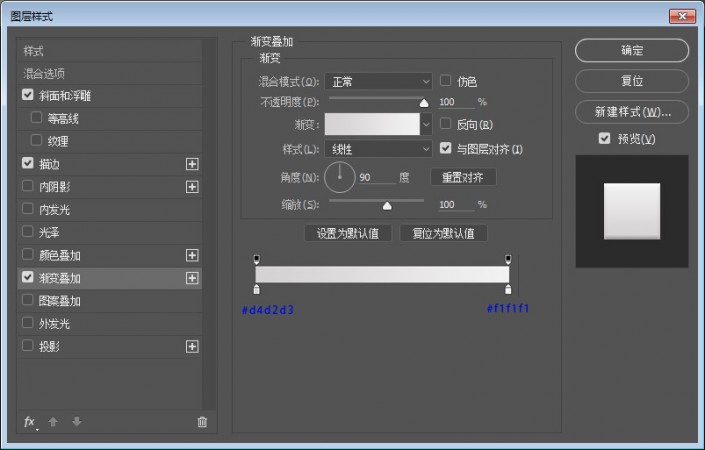
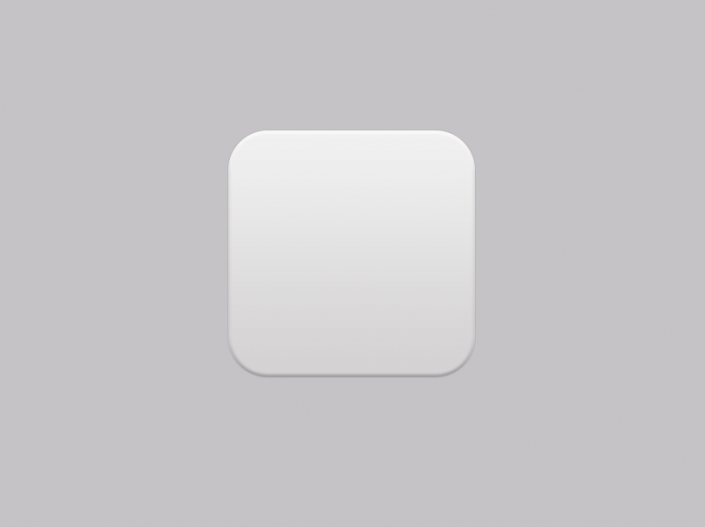
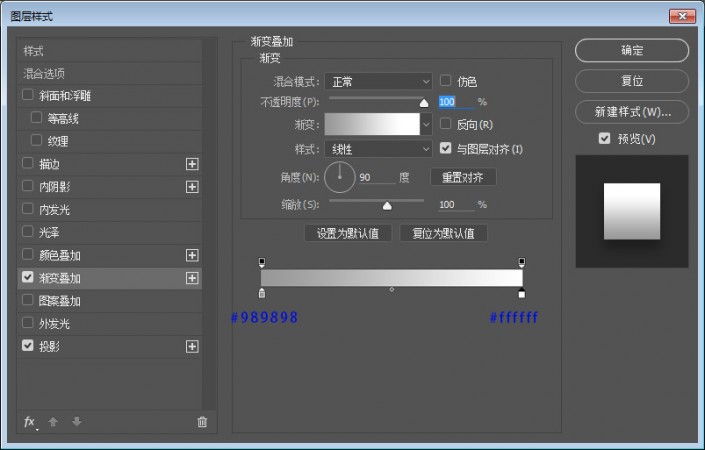
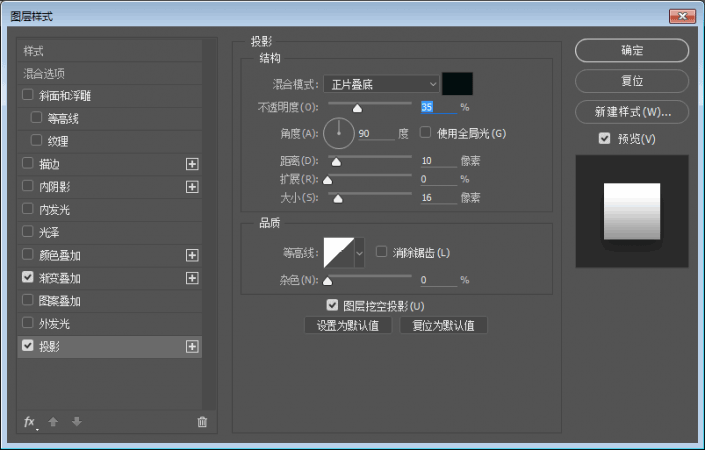
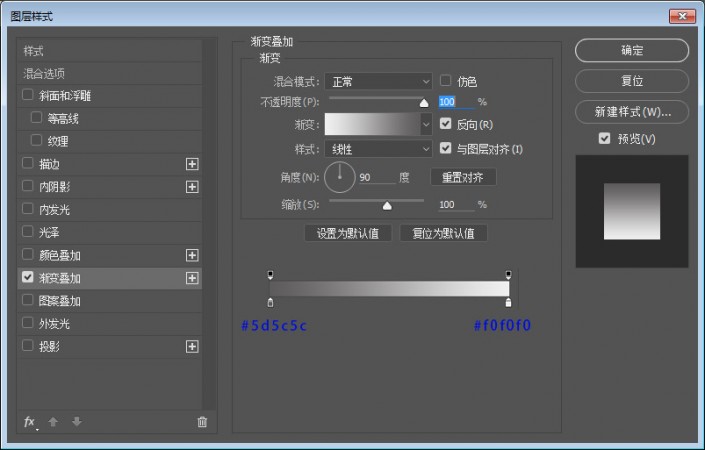
使用圆角矩形、绘制一个280*280,圆角半径为50px的图层,并为它添加图层样式。
步骤三:
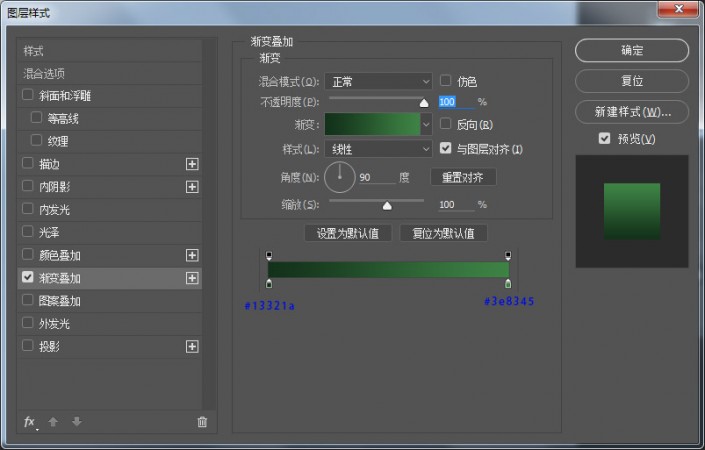
接下来我们新建85*280的矩形,命名为绿条、添加图层样式。
步骤四:
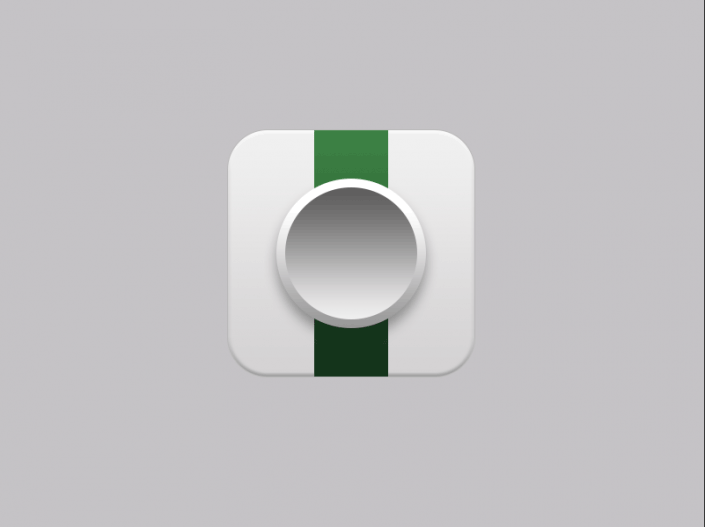
使用椭圆工具、绘制一个170*170的大圆,并为它添加图层样式。
步骤五:
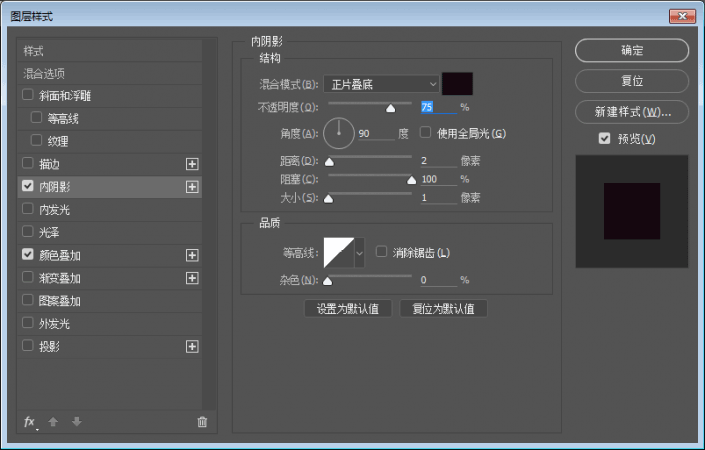
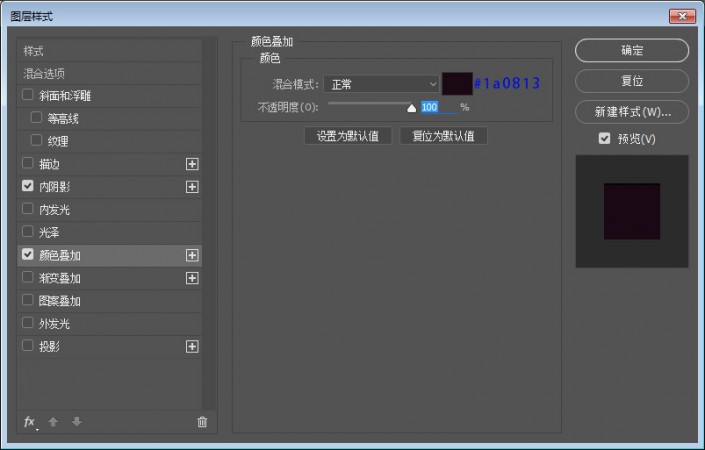
继续使用椭圆工具、绘制一个150*150的圆,并为它添加图层样式。
步骤六:
继续使用椭圆工具、绘制一个135*135的圆,并为它添加图层样式。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!