星空字,用PS创建五彩的星际效果字体
不管星际效果的图片还是字体总是深受大家喜欢,充满艺术感和科技感,本篇教程主要通过PS中图层样式来制作这款星际效果的字体,本身十分炫酷,我们一起来看看这是如何创建的吧。
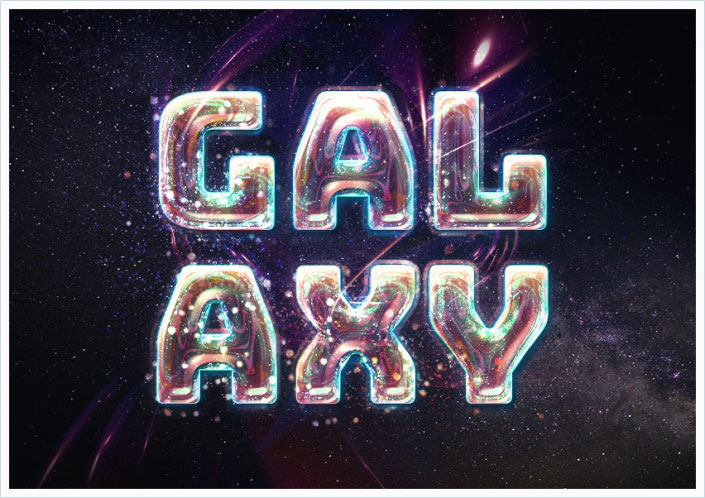
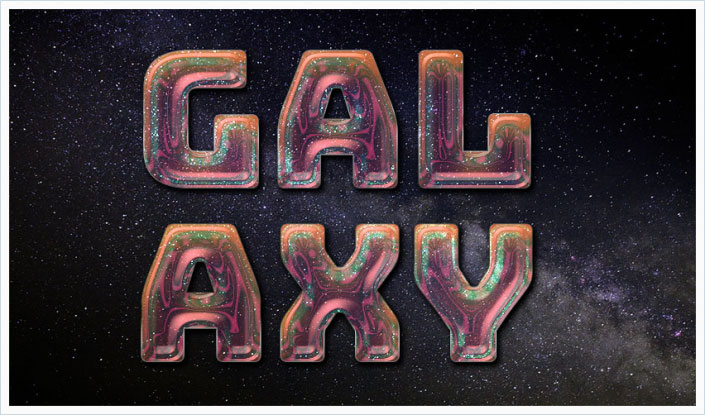
效果图:
本教程主要运用图层样式,纹理和画笔来创建炫酷的星际文本效果。
灵感来自GraphicRiver上的多种图层样式。
教程素材:http://www.16xx8.com/photoshop/sucai/2017/k484939.html
操作步骤:
1.如何创建背景
步骤1
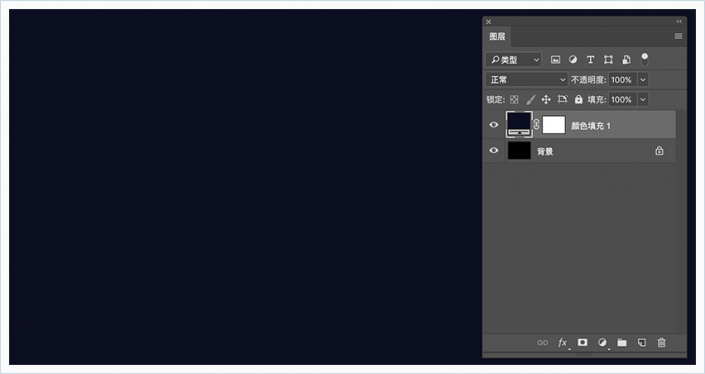
创建一个新的960 x 720 px文档。点击“ 图层”面板底部的“ 创建新的填充或调整图层”图标,选择“纯色”,使用颜色: #0c0e22。
步骤2
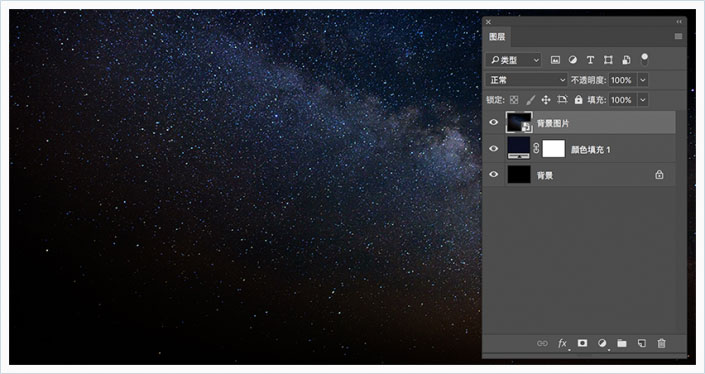
转到文件>置入链接的智能对象,打开Cosmos图片。根据需要调整大小,并将其重命名为背景图 片。
步骤3
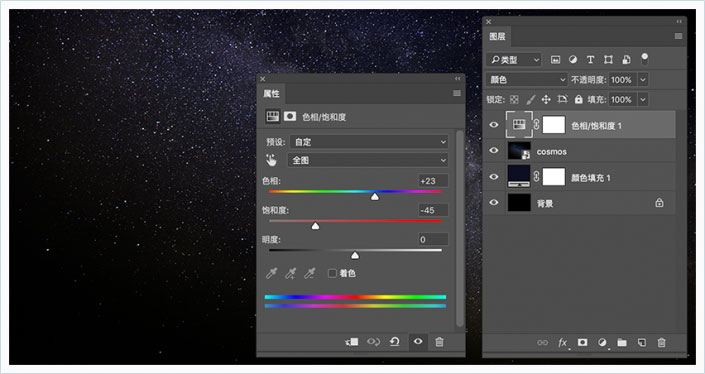
添加色相/饱和度调整图层,并将其混合模式更改为颜色。
将色相值更改为23,饱和度更改为-45。
2.创建文本图层
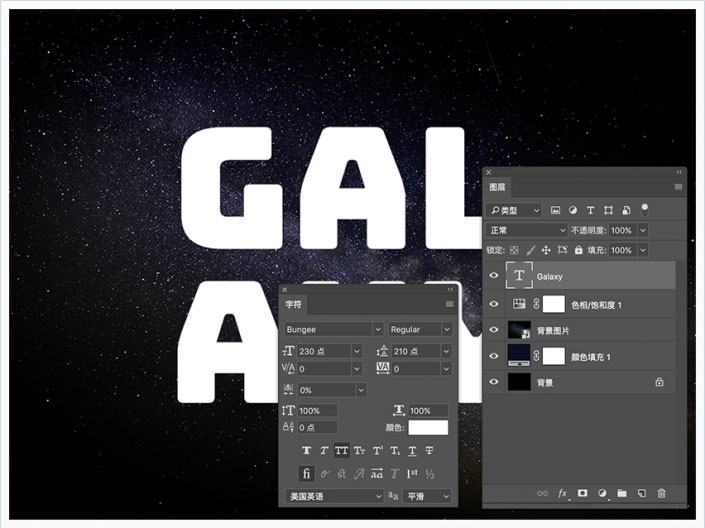
步骤1
使用Bungee字体输入大写的文本。将大小设置为230 pt,如果使用多行文本,请将“ 行距”值更改为210。
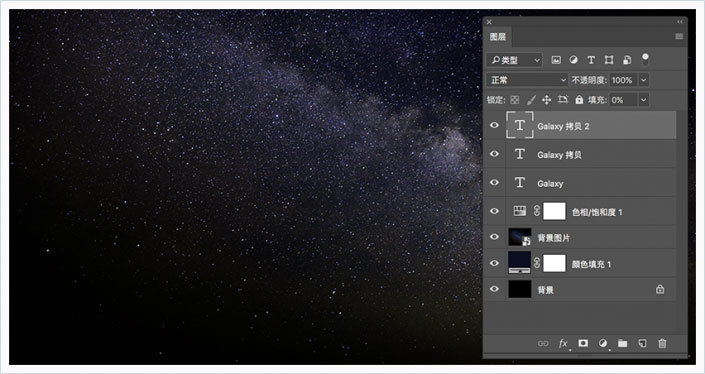
步骤2
将文本图层的填充值更改为0,然后复制两次。
3.第一个文本图层的样式
双击原始的文本层应用以下图层样式:
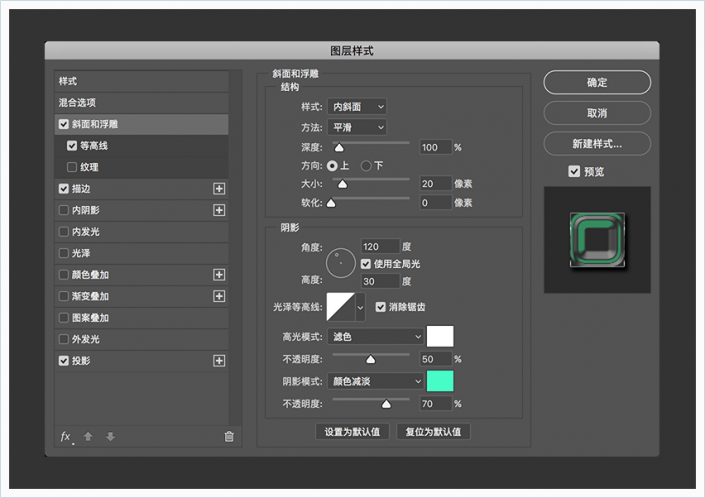
步骤1
添加斜角和浮雕,使用以下设置:
大小:20
选择消除锯齿
阴影模式:颜色减淡
颜色:#47fcc7
不透明度:70%
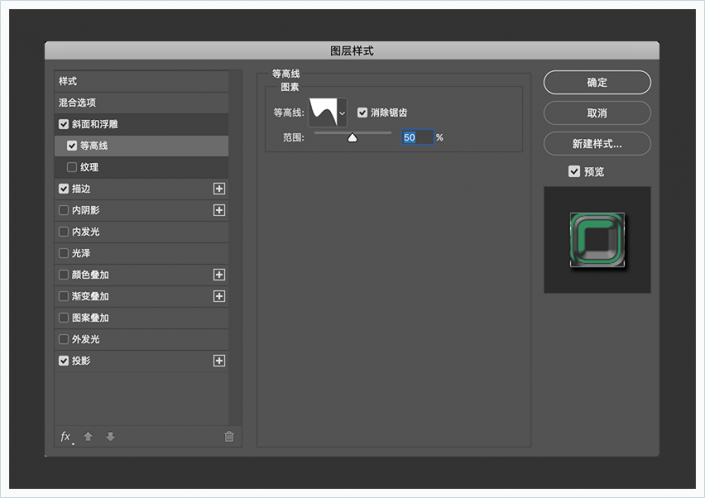
步骤2
使用以下设置添加等高线:
轮廓:滚动斜坡 - 递减
选择消除锯齿
步骤3
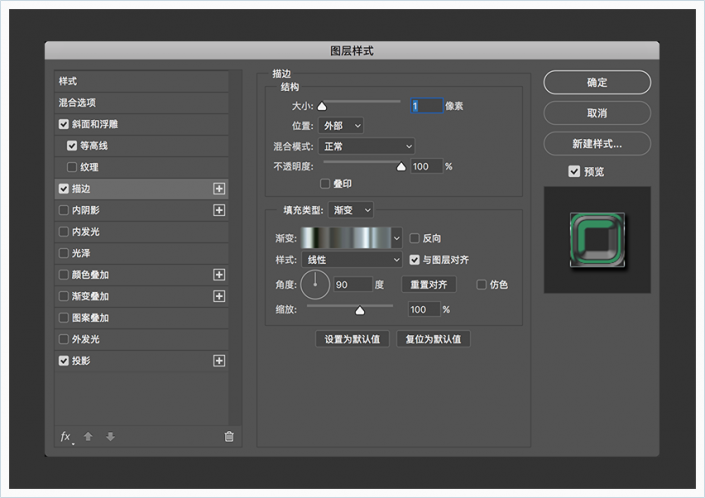
使用以下设置添加描边:
大小:1
填充类型:渐变
使用faucet 30渐变填充
步骤4
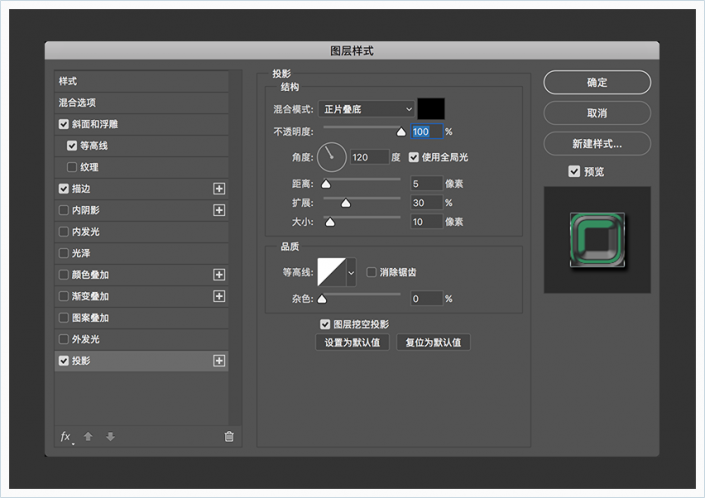
使用以下设置添加投影:
不透明度:100%
距离:5
扩展:30
大小:10
这就是第一个文本图层的样式效果。
4.第二个文本层的样式
双击第一个文本副本层应用以下图层样式:
步骤1
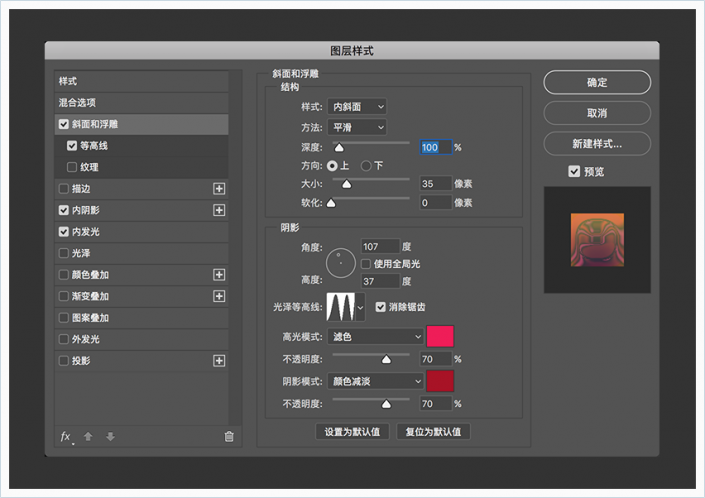
使用以下设置添加斜角和浮雕:
大小:35
取消“ 使用全局光”的选择
角度:107
高度:37
光泽等高线:环形 - 双
选择消除锯齿
高光模式:
颜色:#ef1d58
不透明度:70%
阴影模式:颜色减淡
颜色:#a81227
不透明度:70%
步骤2
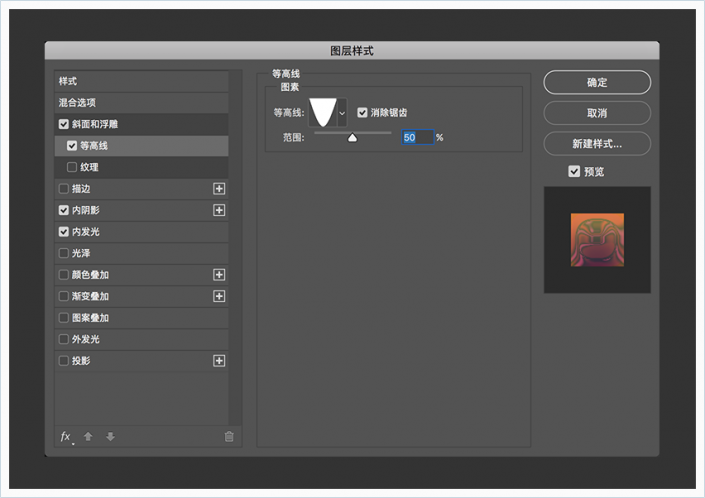
使用以下设置添加等高线:
轮廓:锥形-反转
选择消除锯齿
步骤3
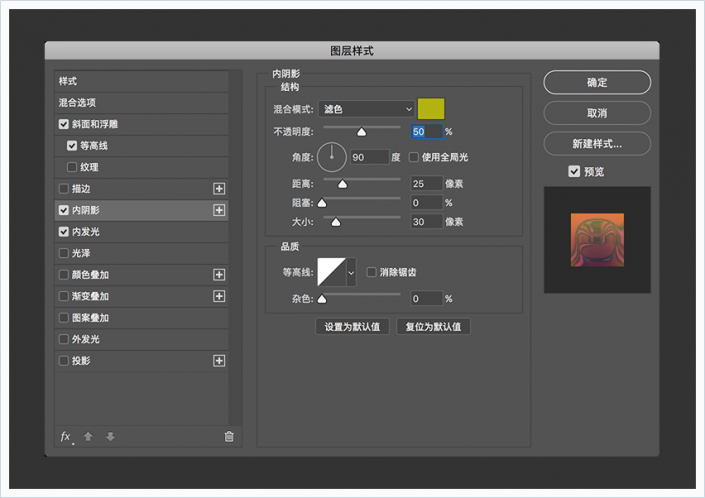
使用以下设置添加内阴影:
混合模式:滤色
颜色:#b2b412
不透明度:50%
取消“ 使用全局光”的选择
角度:90
距离:25
大小:30
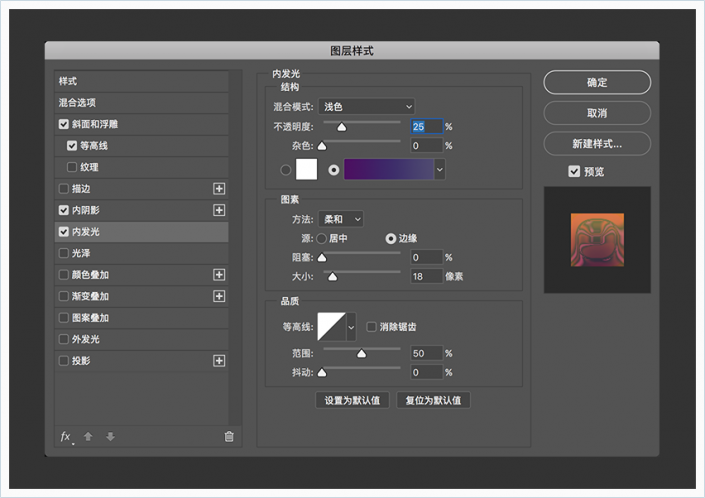
步骤4
使用以下设置添加内发光:
混合模式:浅色
不透明度:25%
渐变:使用渐变填充,左侧色值:#4c1061、中间色值:#3e2b6a、右侧色值:#504b71
大小:18
这就是第二个文本图层的样式效果。
学习 · 提示
相关教程