AI线条教程,制作彩虹立体线条字母
来源:站酷
作者:野鹿志
学习:14146人次
本篇教程通过AI制作一个彩虹立体线条字母的图案,在国外的网站上经常见到这种造型的图案,十分富有创意和美感,教程详细,可以照着步骤来做,同学们一起来学习一下吧。
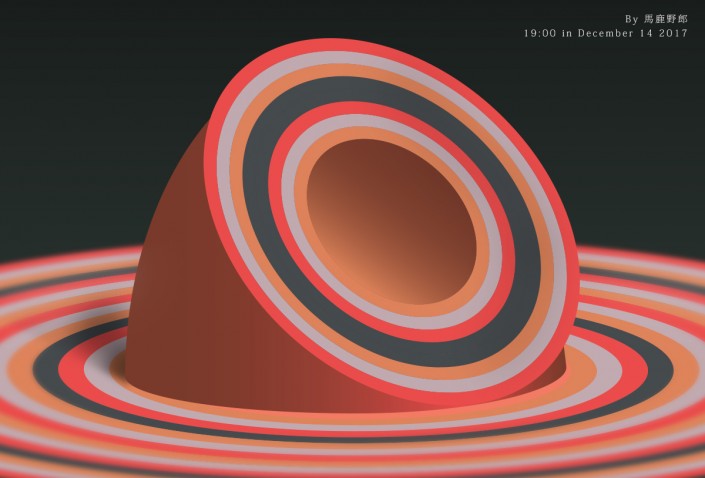
效果图:
操作步骤:
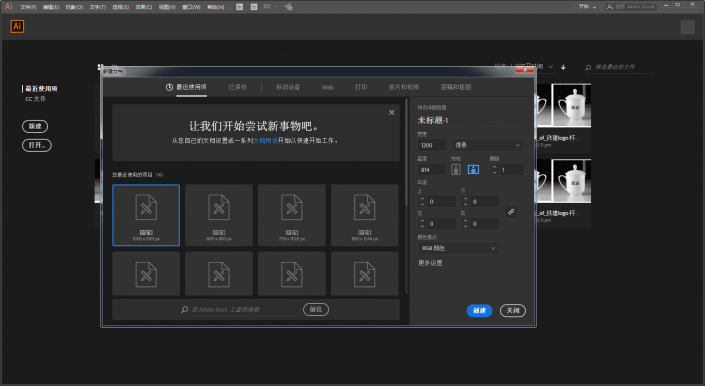
打开Ai,新建一个尺寸为1200*814的横向画板:

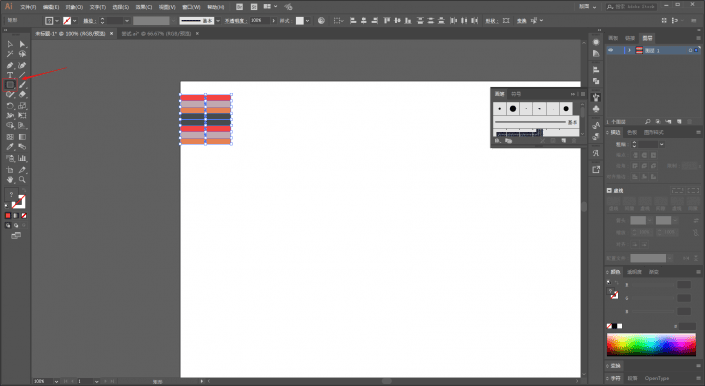
如图先如图所示用矩形工具画出彩虹条组出来,这个不用多说了吧:

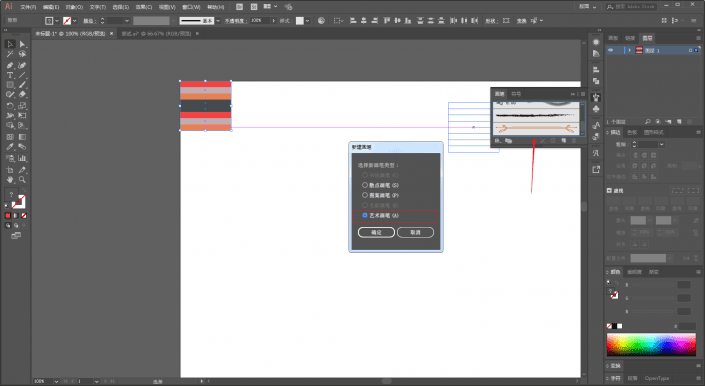
再将彩虹条组拖进画笔面板,新建艺术画笔:

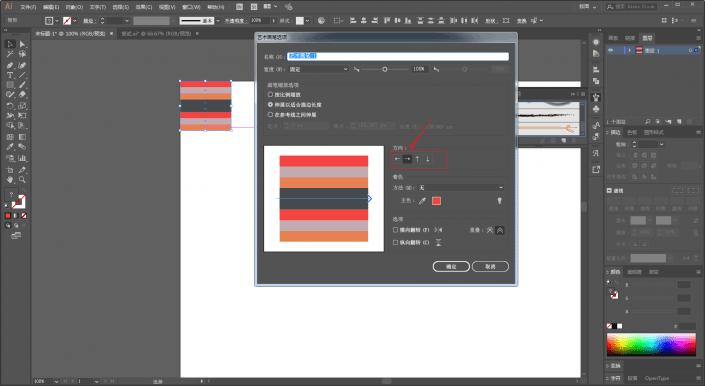
参数默认就好,方向记得选择是横向的:

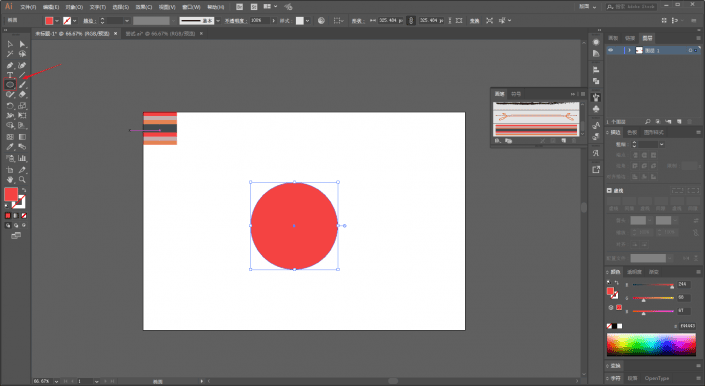
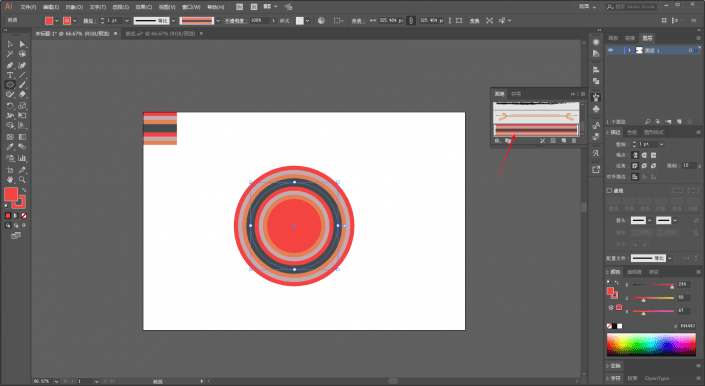
接着用椭圆工具画一个正圆出来,填充颜色随意,反正后面我们会改:

载入刚才新建的艺术笔刷:

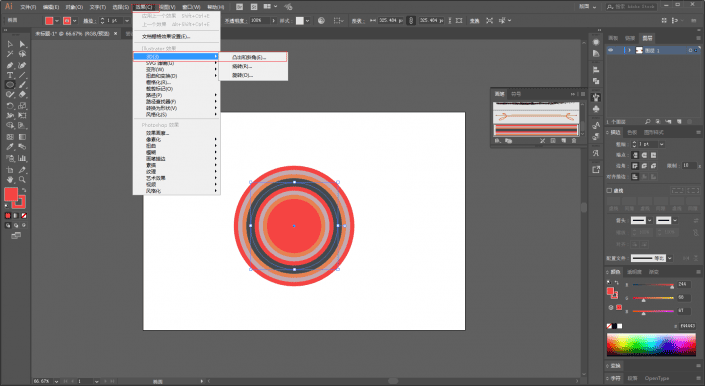
接着给图形添加立体效果,执行效果-3D-凸出和斜角:

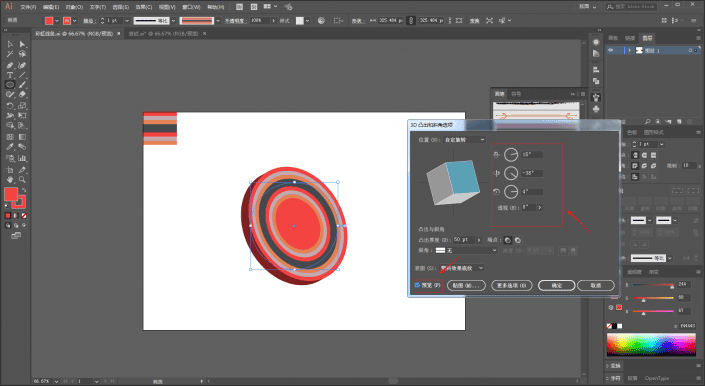
在3D面板里把预览点开,参考原图调整角度:

作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!