玉石字,用图层样式制作质感玉石文字
来源:P大点S
作者:P大点S
学习:10723人次
今天,带来一个简单的文字特效,一个模拟玉石质感的文字效果,没有用到任何素材,我们以图层样式来达成我们所希望的效果,
以智能对象图层来实现Mock-Up效果.
效果图:
操作步骤
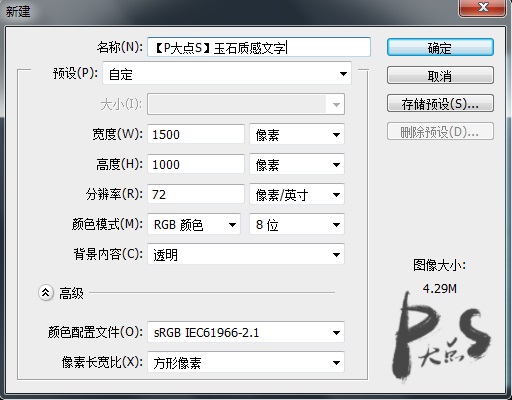
新建文档,我用的是1500X1000像素大小,大家随意。

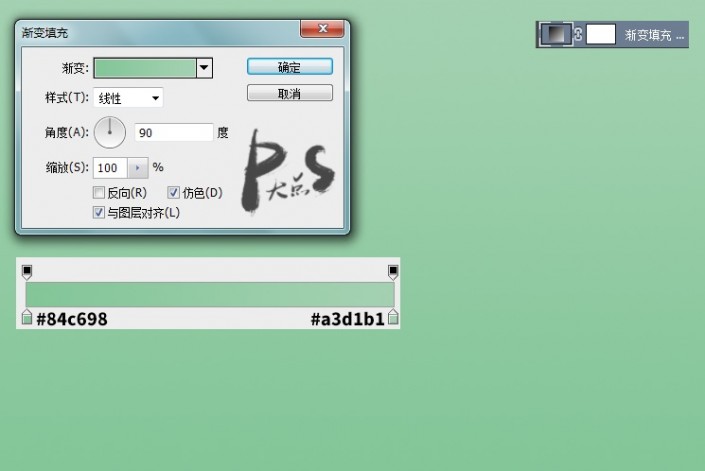
创建一个渐变填充,下图是我用的颜色,当然大家可以用自己喜欢的颜色。
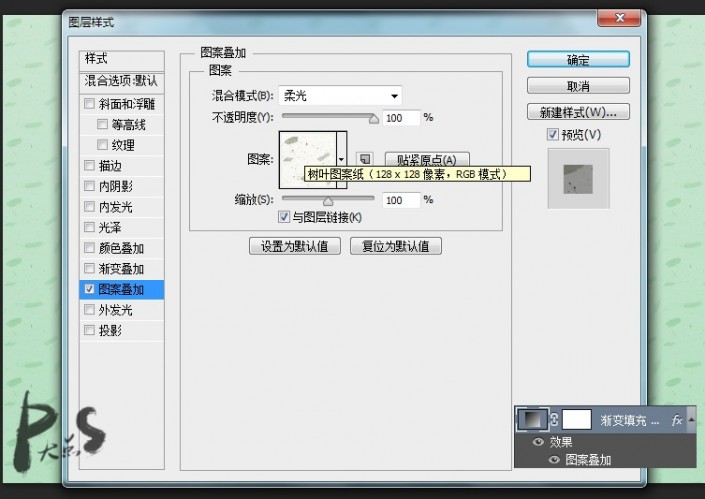
感觉光是一个渐变,有点单调,所以我加了一个图案叠加,这个图案是自带的。
打上文字,字体用的是Impact!Impact字体是由Stephenson Blake设计的,由德国URW++字体公司推出的无衬线字体。
因为我想得到一个类似Mock-Up的效果,所以右键将文字转换为智能对象。
复制两层这个智能对象,我将三个智能对象的名字分别命名为投影、主体效果、质感,接下来我们的操作,
就将通过赋予这三个图层图层样式来实现我们的效果了。
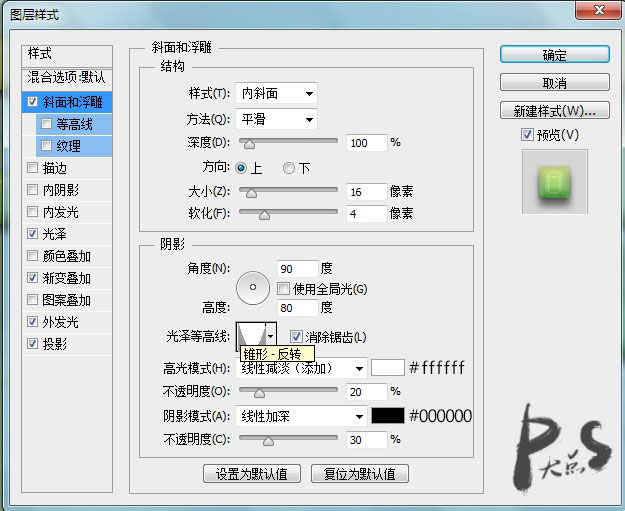
首先,我们先来设置下主体效果。

学习 · 提示
- 发评论 | 交作业 -
最新评论
徐梦旋2019-08-16 02:37
把PDDS设置样式颜色叠加,估计作者没告诉我们颜色值
回复
情已逝仍坚强2018-06-07 09:45
某日,我与儿子到撒哈拉沙漠里探险,不幸中途我们的水喝光了。一段时间后我儿子快渴死,野外生存题: 如果在沙漠中快被渴死了有两杯水,一杯动物血,一杯尿(注:只能选一样),你选择喝哪个?
相关教程
关注大神微博加入>>
网友求助,请回答!