海报制作,用AI制作一幅素描卡通风格海报
来源:公众号
作者:野鹿志
学习:24781人次
@野鹿志:本篇教程我们通过AI制作一款素描卡通风格的海报,整个教程比较简单,难度中等,有基础的同学可以快速完成,但是在有的细节上做起来需要一点耐心和时间,同学们可以跟着教程来做,在后期设计或者需要海报的地方可以用到,具体如何操作一起来学习下吧。









效果图:
操作步骤:
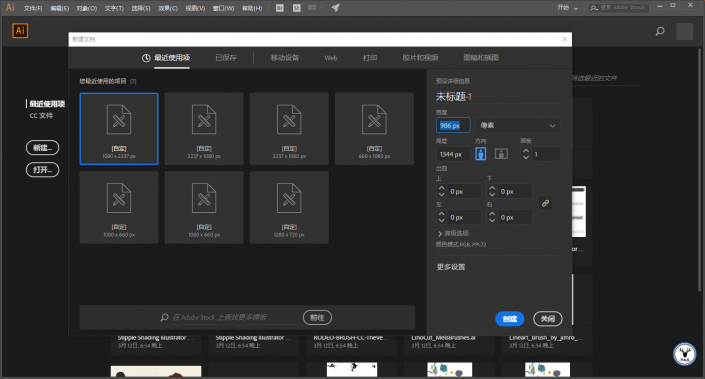
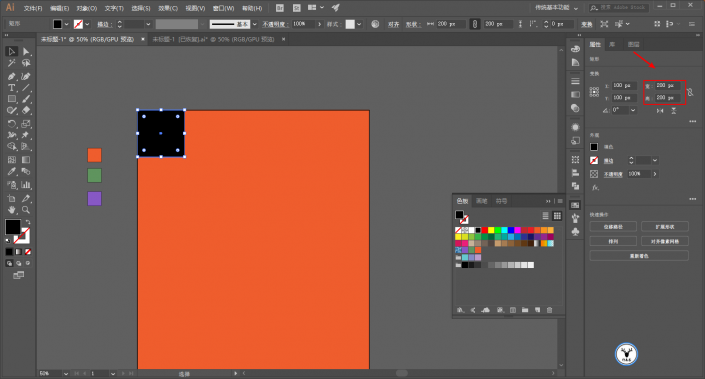
打开Ai,新建画板,尺寸随意:

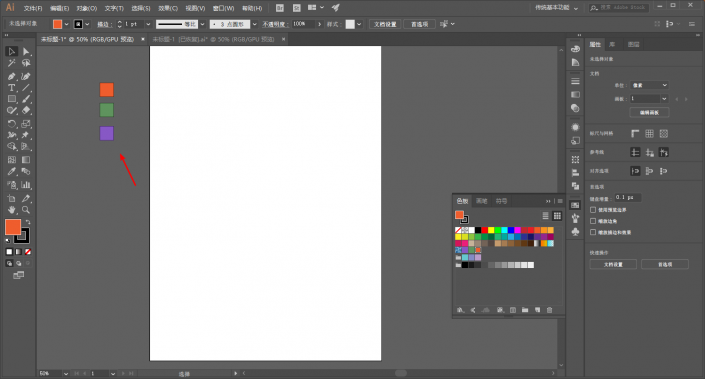
先做好几个色块方便后面吸色:

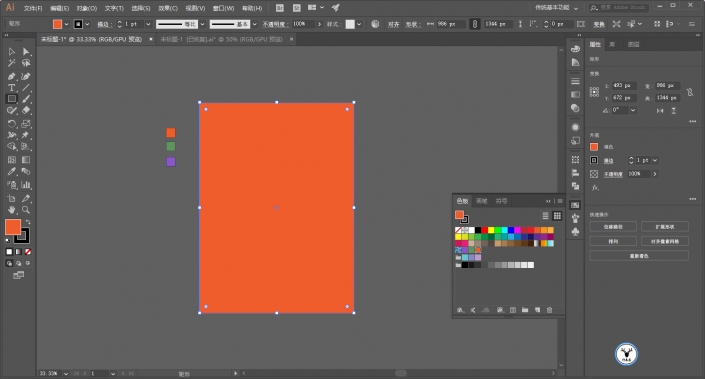
画一个和画板一样的矩形,Ctrl+2锁定当作背景色:

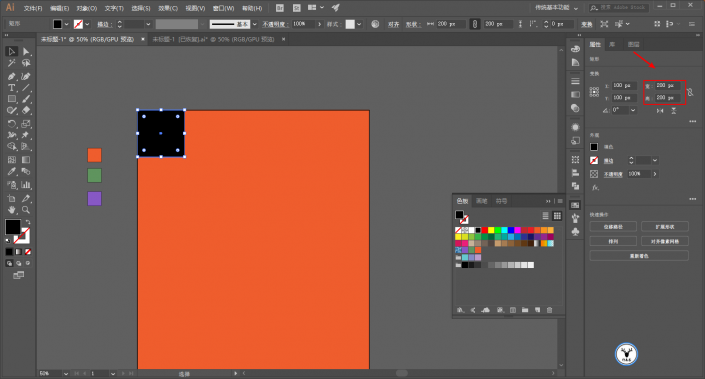
先做参考线,画一个200*200的正方形,颜色随意:

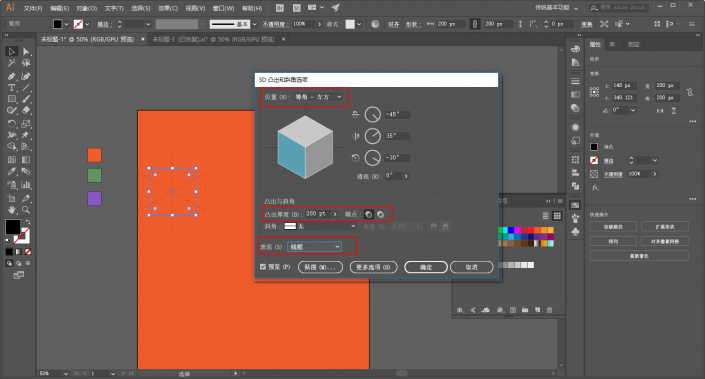
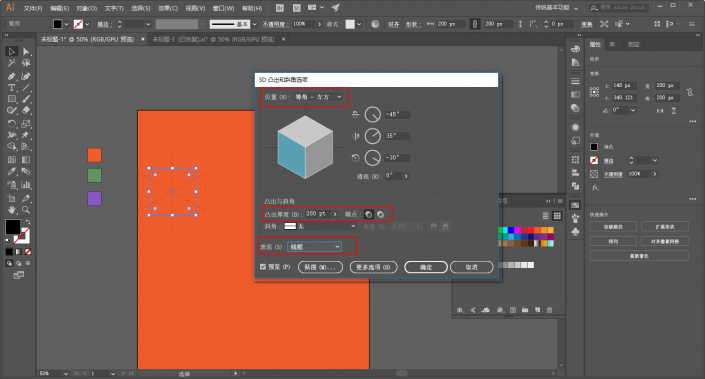
执行效果-3D-凸出和斜角,位置选择为等角-左方或者右方都可以,凸出厚度同样为200,表面选择为线框:

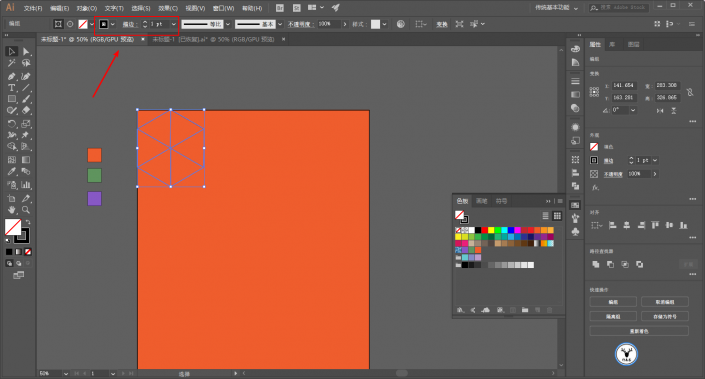
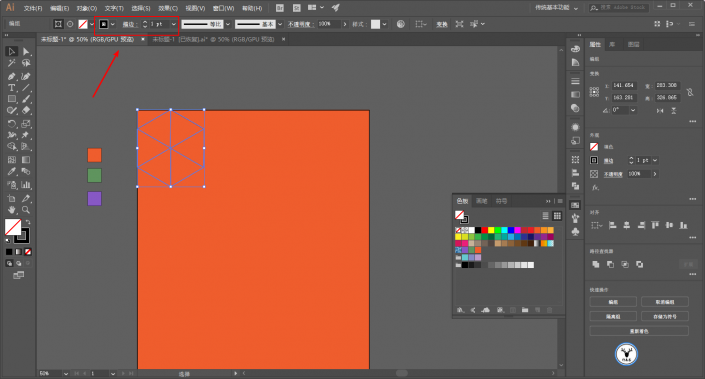
为了看得更清楚,可以将线框立方体扩展以后,把描边改粗一点:

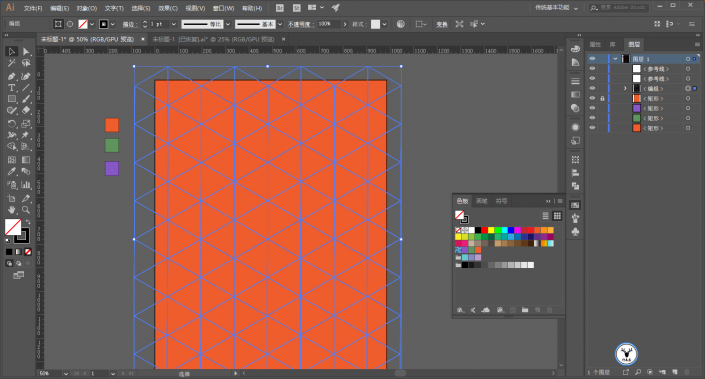
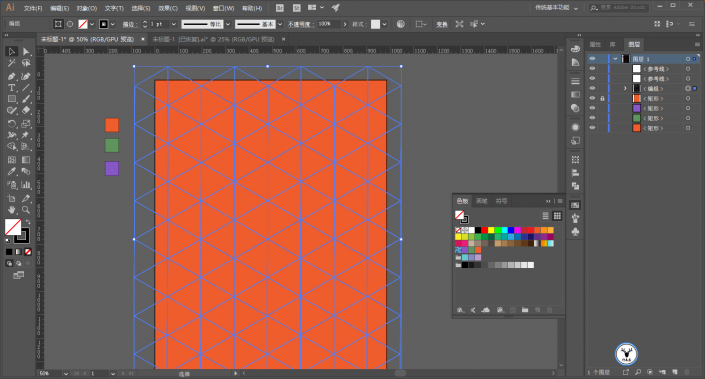
移动复制这一步不用多说吧,弄出来最后Ctrl+2锁定大概这样:

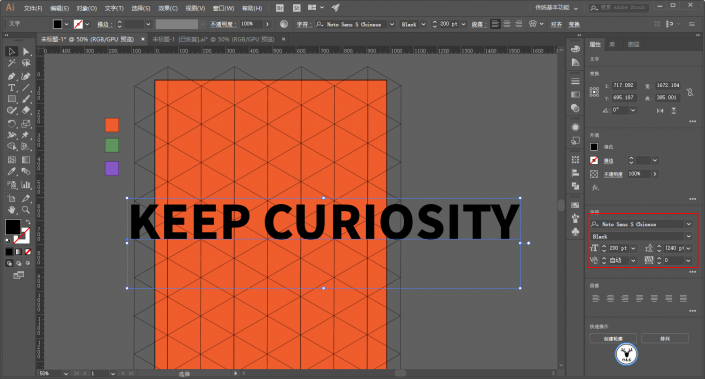
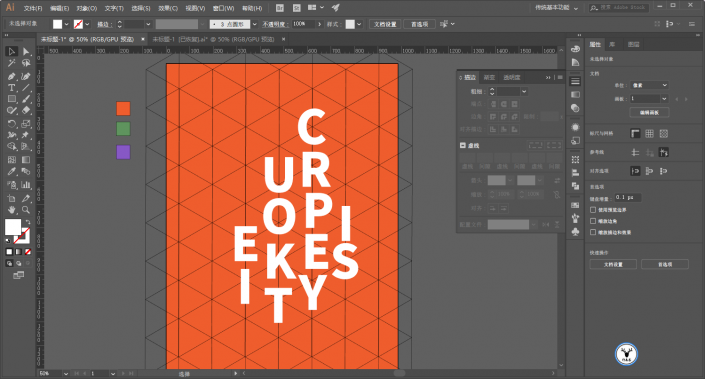
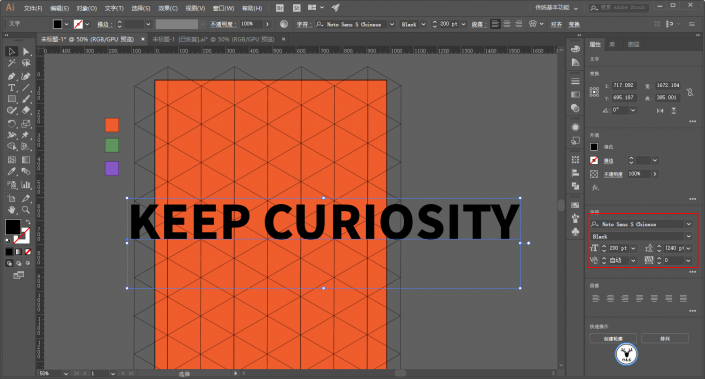
选择合适的字体以及字号输入,并且将其Ctrl+Shift+O轮廓化:

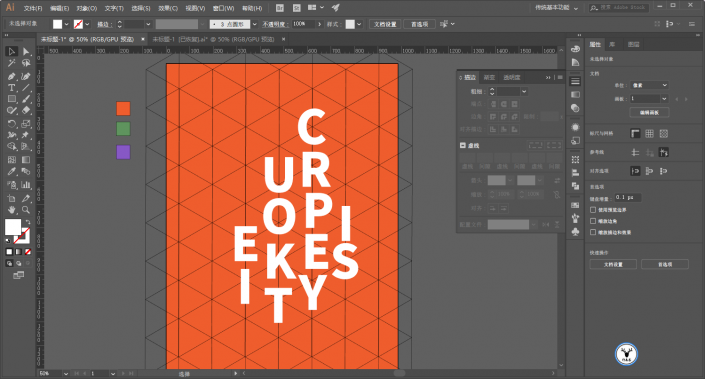
改变一下文字的颜色,然后将其先大概的摆放一下位置:

作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








