AI海报教程,用AI制作一种文字堆砌效果的海报
来源:公众号
作者:野鹿志
学习:10868人次
操作步骤:
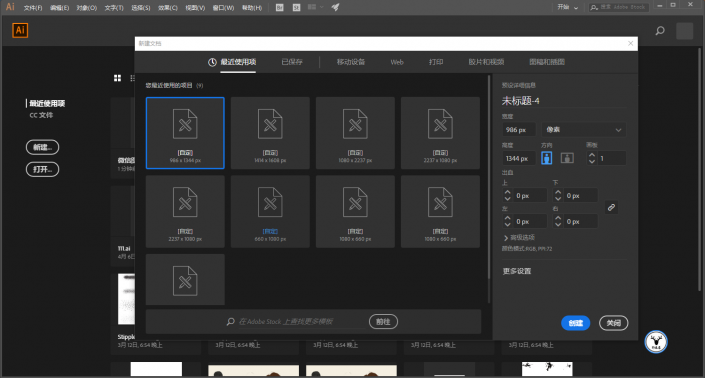
首先还是打开Ai,新建画板,尺寸随意:

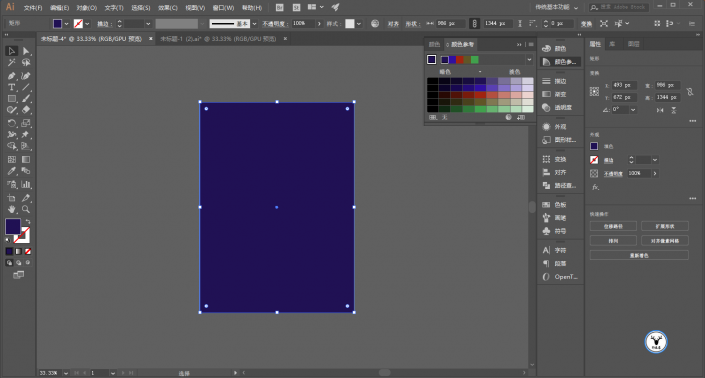
同样先做参考线,用矩形工具画一个和画板同样大小的矩形,填充自己想要的颜色以后,Ctrl+2锁定当背景:

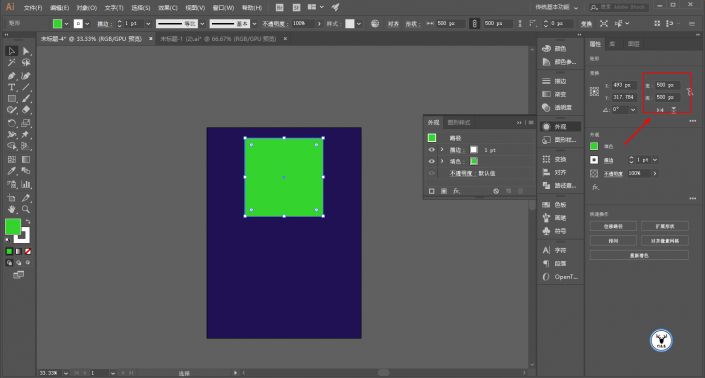
再画一个正方形,颜色随意,大小大家看着办吧:

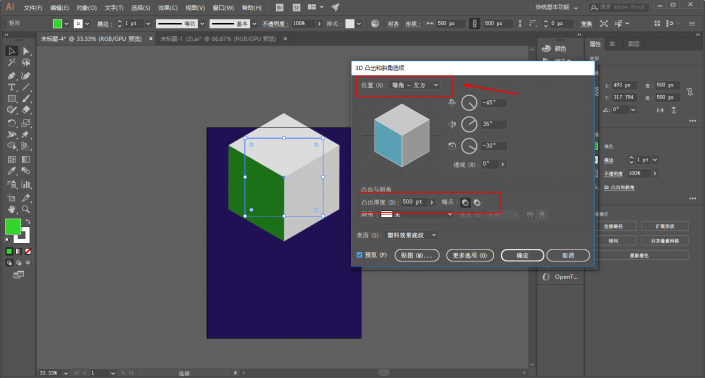
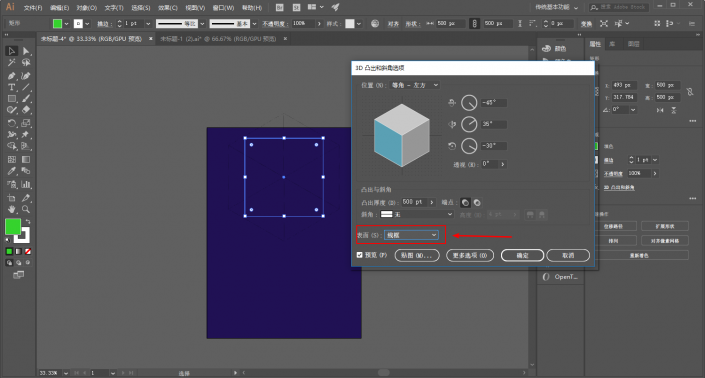
执行效果-3D-凸出和斜角,凸出的厚度大家看着来,只要看起来差不多是个正方体就行。然后位置的话只要是等角都可以:

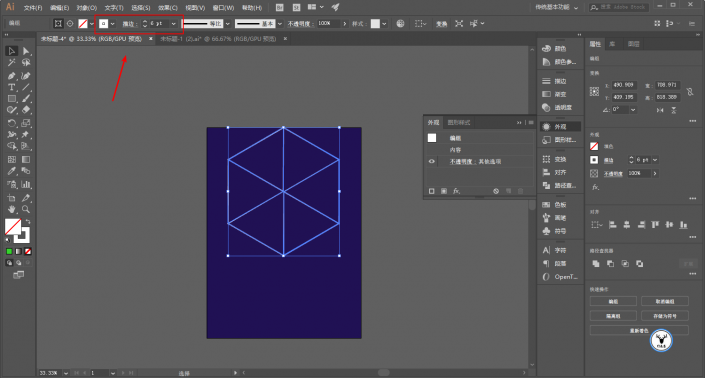
再把表面改为线框:

为了方便观察可以扩展以后将描边改个颜色,并且适当加粗:

作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








