插画制作,用PS制作科技感爆棚的立体感插画
来源:UI中国
作者:设计遇上思想
学习:13843人次
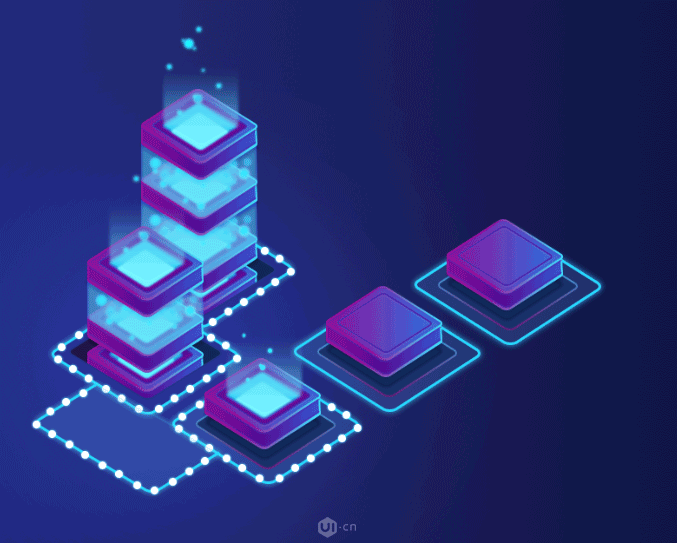
本篇教程用PS制作科技感爆棚的立体感插画,主要通过分解的方式来制作此效果,整个完成图同学们可以看到科技感十足,是一个很有创意的插画,刚兴趣的同学们可以通过教程来练习一下。
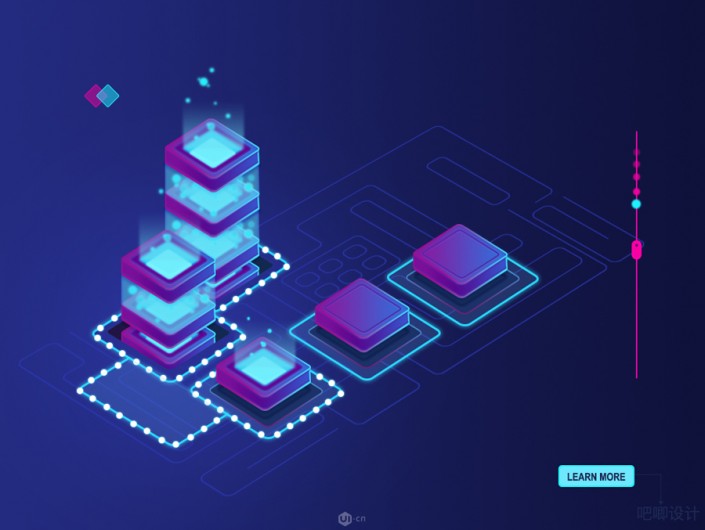
效果图:
操作步骤:
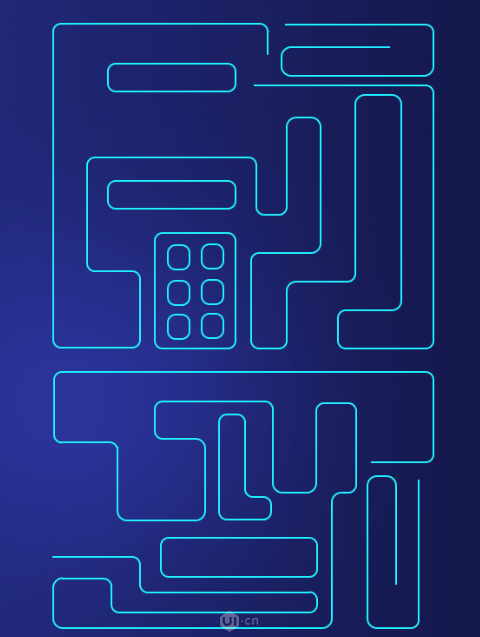
step1:那么,看见这张图,先分解,即它是由哪几个部分构成的呢?
大背景
透视的背景线

立体图

以及一些周边的按钮之类的。
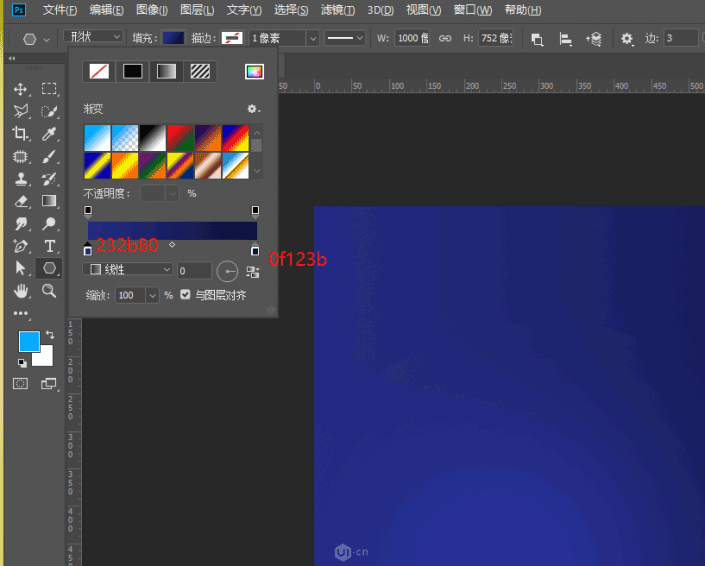
step2:背景制作
直接选择矩形工具,拉渐变。
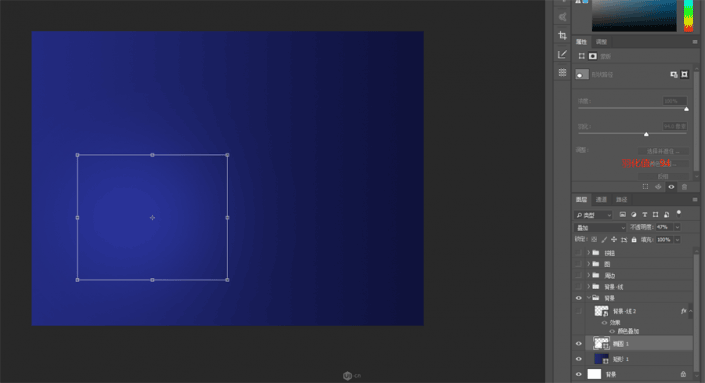
接着选择椭圆工具,画一个填充白色的正圆,设置其羽化值。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!