海报制作,用PS设计一款几何元素构成的2018海报
来源:学UI网
作者:IX男神
学习:10188人次
本篇教程通过用PS设计一款几何元素构成的2018海报,整个海报由半圆形、平行四边形、圆形构成,整个构成比较多元化,大家可以发挥自己想象用其设计其他造型,不要受拘束仅设计数字,具体如何操作我们一起通过教程学习一下吧。
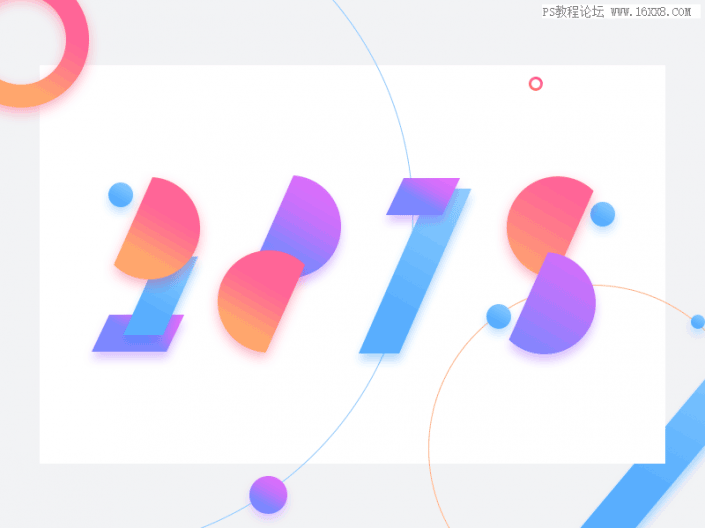
效果图:
操作步骤:
步骤1:
打开PS,新建一个800*600的画布。给画布填充颜色:#f2f3f5。在画布中间建一个尺寸为710*452的矩形;填充颜色:#ffffff。
步骤2:
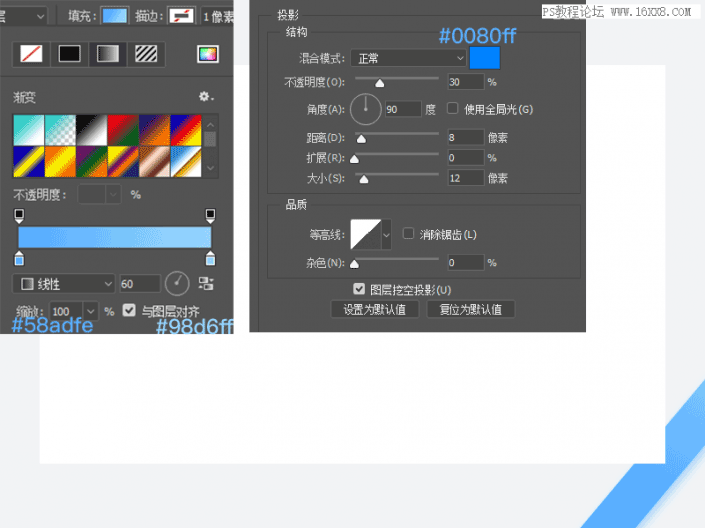
画一个48*300的矩形,填充渐变色:#58adfe~#98d6ff叫,角度60。添加投影:#0080ff,不透明度30%,角度90,距离8,大小12。然后将矩形旋转40度,放在画布右下角。
步骤3:
画一个154*154的正圆,填充渐变色:#ffa76d~#ff6796~#ff6695,角度60。用路径选择工具选中这个正圆后在它的中心画一个102*102的正圆。画这个圆的时候按住ALT键即可完成布尔运算的减法运算;添加投影:#ff0140,不透明度30%,角度90,距离6,大小16。将正圆放在画布左上角。
学习 · 提示
- 发评论 | 交作业 -
最新评论
查查2020-01-10 04:14
回复
相关教程
关注大神微博加入>>
网友求助,请回答!