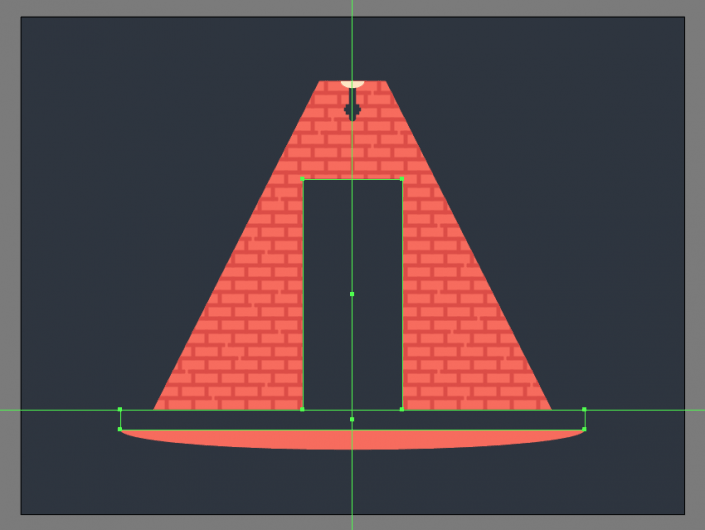
AI场景制作,在AI中制作恐怖诡异的场景插画(2)
第1步
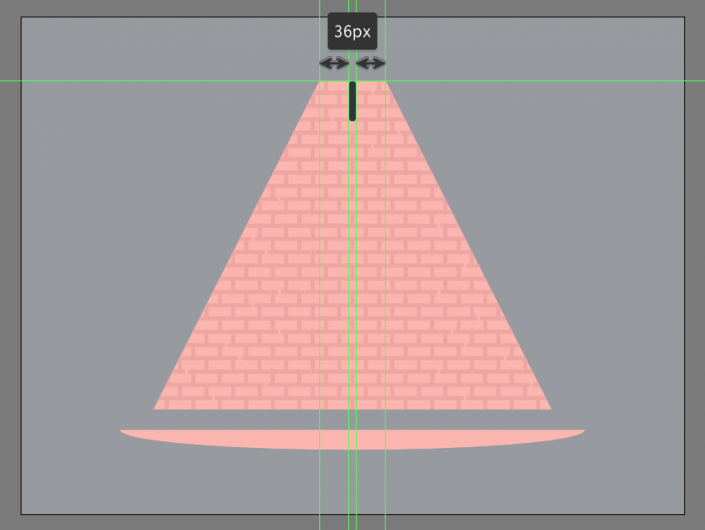
使用8 x 48 px圆角矩形(#2A323D)创建柱子的垂直部分,将其居中对齐到墙的顶部边缘,如参考图像中所示
第2步
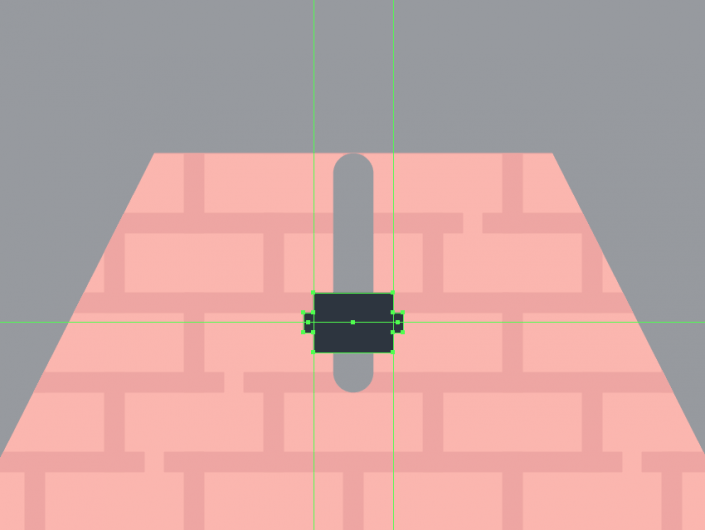
在图形底边缘8 px的位置创建一个16 x 12 px矩形(#2A323D)
第3步
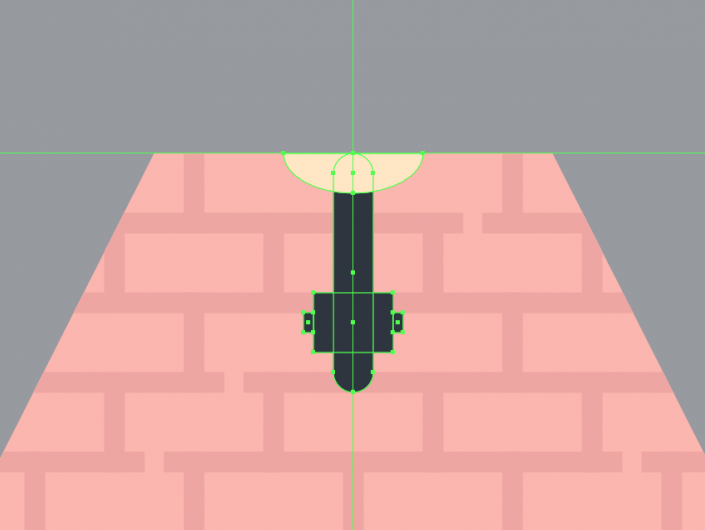
在矩形的两侧创建两个2 x 4 px矩形,使用#2A323D为它们进行着色,完成后,使用Control-G键选择并将四个形状组合在一起
第4步
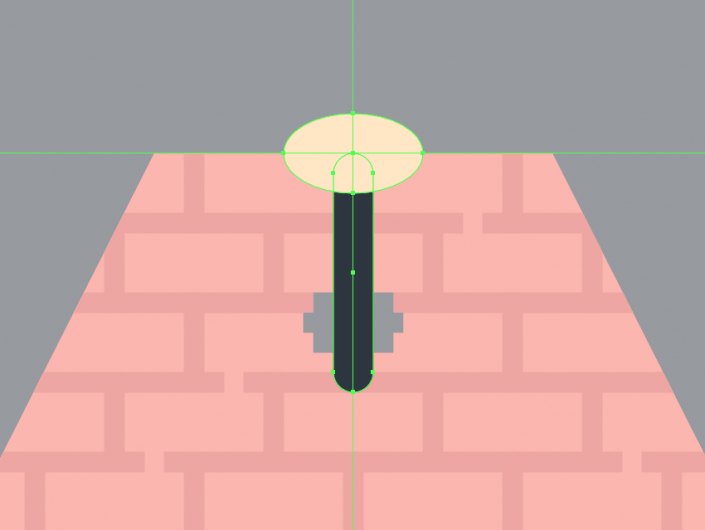
使用28 x 16 px椭圆添加灯泡,用#FFE7C5为它进行着色,并将其放置在支架的上部,使其上半部分超出墙壁的表面
第5步
移除我们刚刚创建形状的上半部分,使用直接选择工具(A)选择其顶部锚点,然后按Delete键,使用Control-J键关闭生成的路径,完成后,选择并组合(Control-G)所有路灯的组成形状,锁定当前图层并转到插图下一部分的操作
创建门
完成背景的绘制,开始绘制前景部分
第1步
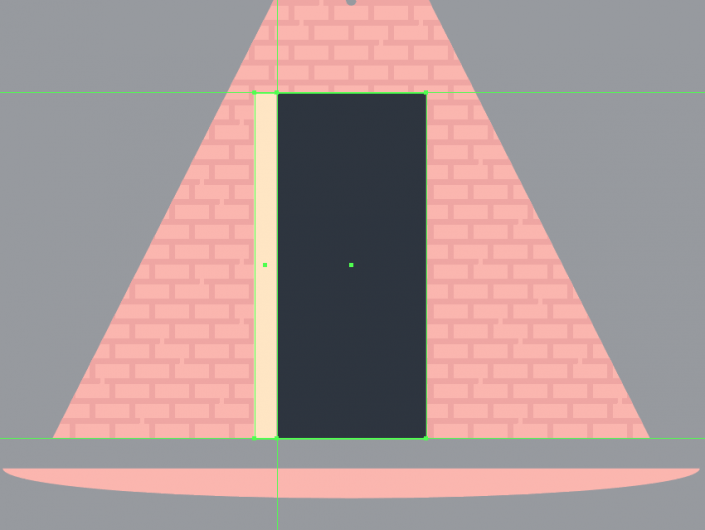
使用120 x 278 px矩形创建房间的内部区域,用#2A323D为该矩形进行着色,然后将其中心对齐到人行道的上边缘
第2步
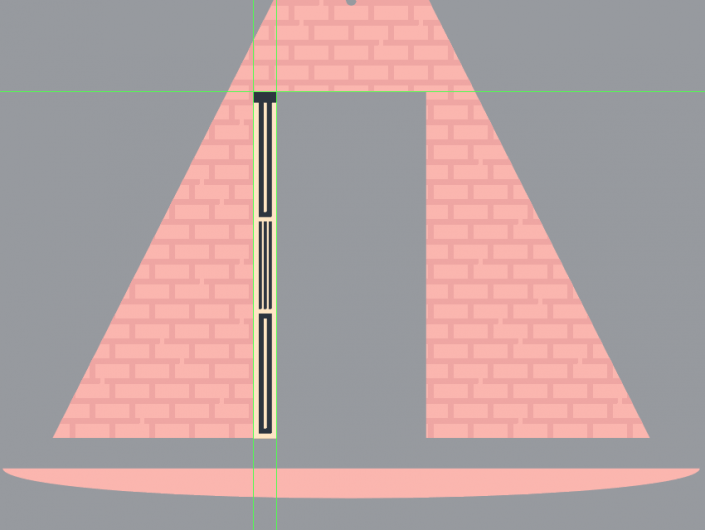
创建一个18 x 278 px矩形(#FFE7C5)开始处理门框的右侧部分,我们将它放置在前一个形状的左侧
第3步
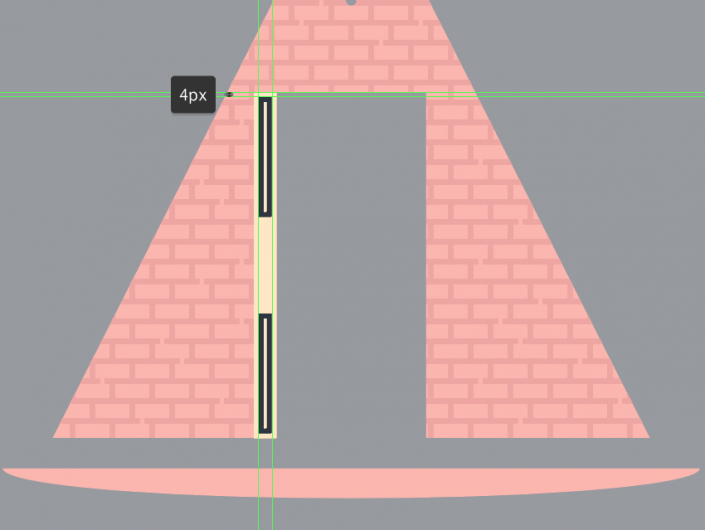
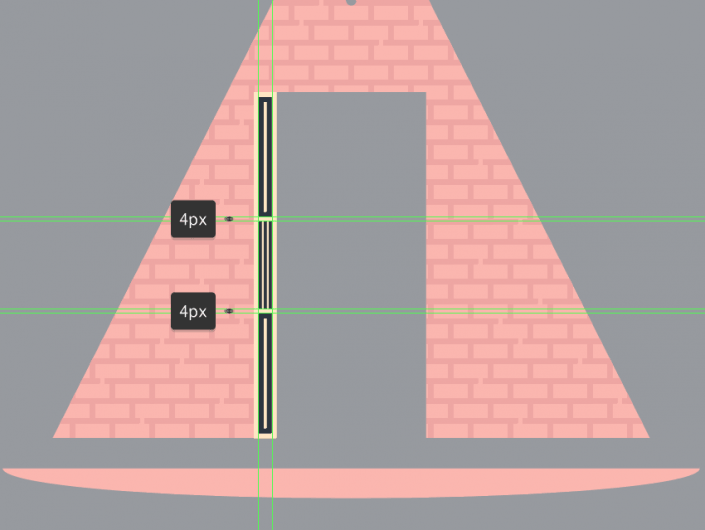
使用10 x 96 px矩形(#2A323D)添加门框底部的装饰,在其上方添加一个2 x 88 px的矩形(#FFE7C5),将绘制的图形进行分组(Control-G)定位到门框底边4 px的位置
第4步
创建刚刚绘制图形的副本(Control-C> Control-F)作为门框的上部装饰
第5步
使用三个2 x 70 px矩形(#2A323D)添加垂直线条,将彼此水平距离设置为2 px,选择三个矩形并进行分组(Control-G),然后将它们定位在之前完成的两个装饰之间
第6步
使用18 x 8 px矩形添加门框的阴影部分,用#2A323D为该矩形进行着色,对齐到框架的上边缘,完成后,选择并将所有组成形状组合(Control-G)在一起后再进行下一步
第7步
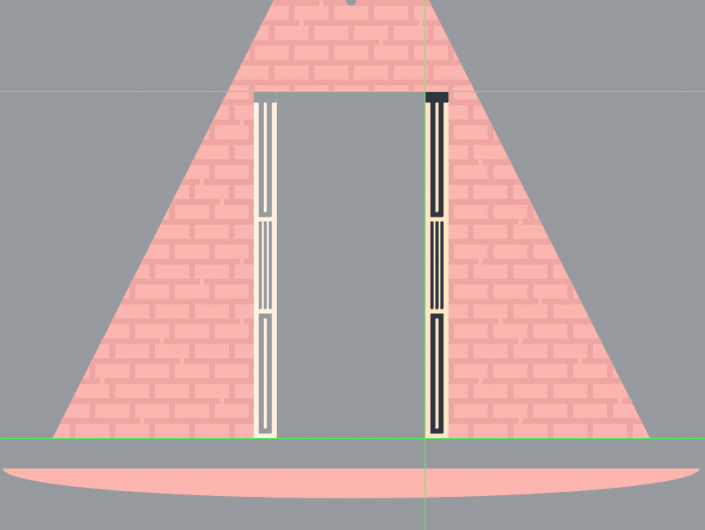
创建刚刚完成图形的副本(Control-C> Control-F)作为门框的左侧部分,将其放置在入口的另一侧
第8步
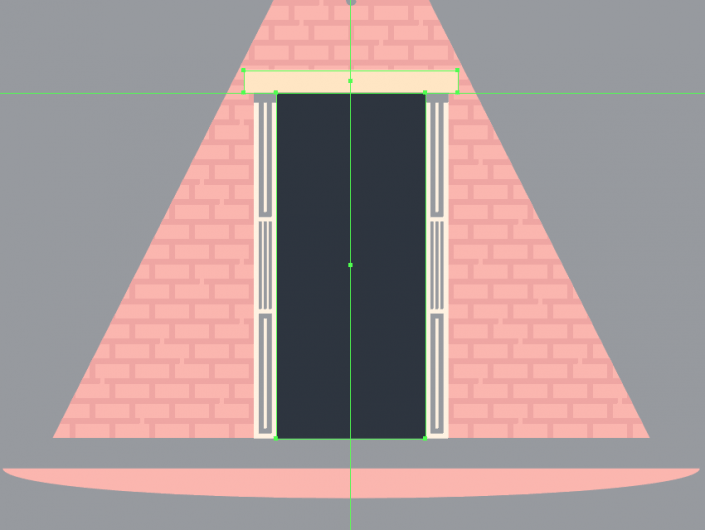
创建一个172 x 18 px矩形(#FFE7C5)作为门框的上部,将其定位在入口的顶部,如参考图像中所示
第9步
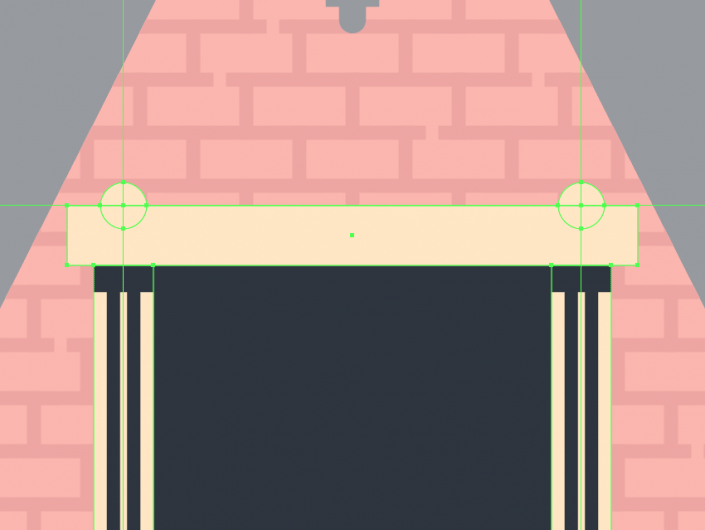
使用两个14 x 14 px圆圈(#FFE7C5)添加圆形的门框装饰,将其居中对齐在门框的上部
第10步
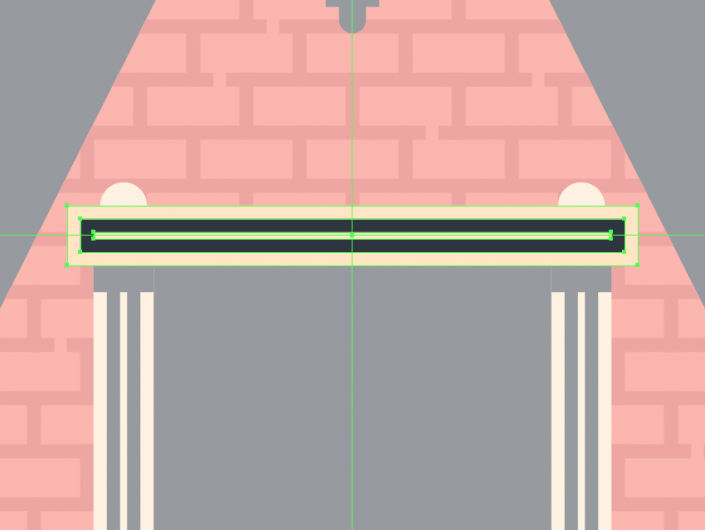
使用164 x 10 px矩形(#2A323D)创建门框装饰,上面添加一个156 x 2 px矩形(#FFE7C5),给图形进行分组(Control-G),将两个形状定位在框架顶部的中心
第11步
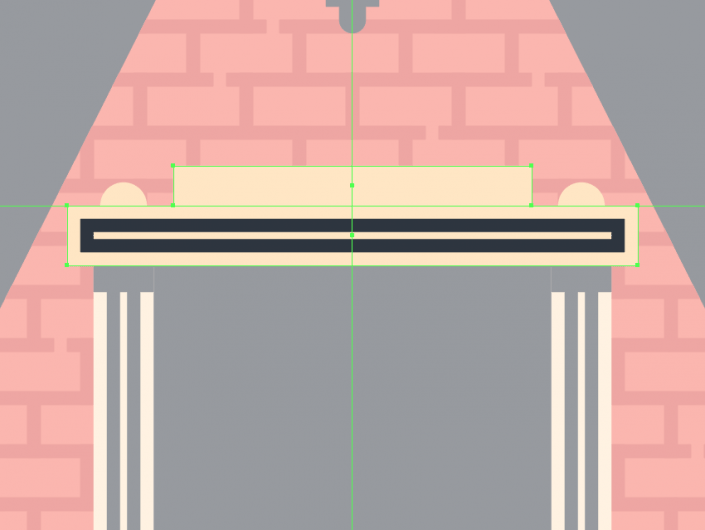
使用108 x 12 px矩形添加门框的凸起部分,用#FFE7C5为该矩形进行着色 ,然后放置在参考图像中所示位置
第12步
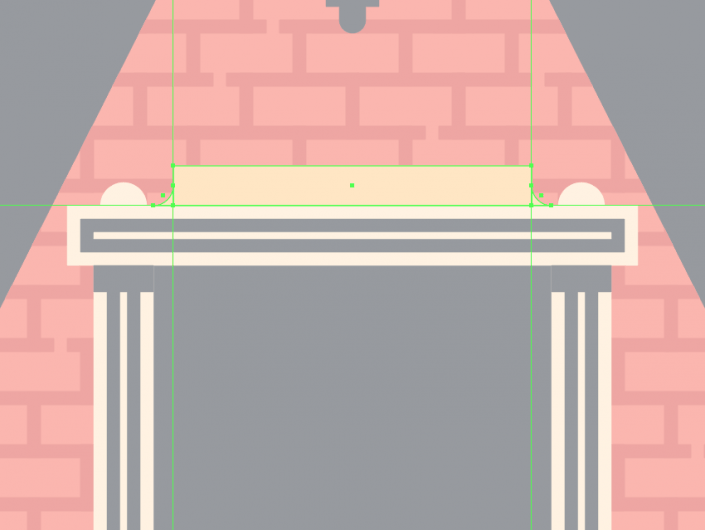
使用两个12 x 12 px圆(#FFE7C5)创建凸起部分的侧面曲面,将它们定位在前一个形状的两侧,使用直接选择工具(A)选择顶部和外部锚点进行调整,将两个锚点移除使用钢笔工具(P)关闭生成的路径,完成后,继续执行下一步
第13步
使用十三个4 x 8 px矩形(#2A323D)水平距离4 px,添加垂直装饰线,将所有矩形进行分组(Control-G),然后将它们居中对齐到凸起部分的底部边缘。完成后,选择并所有门的组成形状组合(Control-G)到一起
学习 · 提示
相关教程