UI教程,设计笔记本主题UI图标教程
来源:站酷
作者:Zara_2015
学习:7148人次
今天跟大家分享一篇笔记本风格的UI图标,效果的纹理主要通过图层样式制作出来,喜欢的一起学习一下。先看看效果:

现在再来回忆一下这个笔记本的画法吧。它大体可以分为三个部分:body,button,belt。哈哈,3b。那接下来就一个一个的分解一下好了。
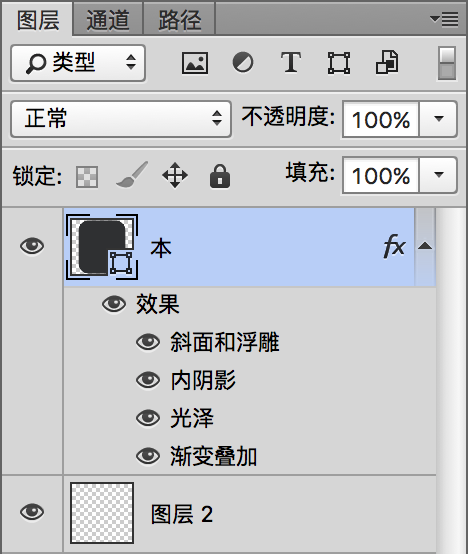
First of all, the body.本子的身体这一部分呢,就是个圆角矩形,用到的图层样式可以参见下图:

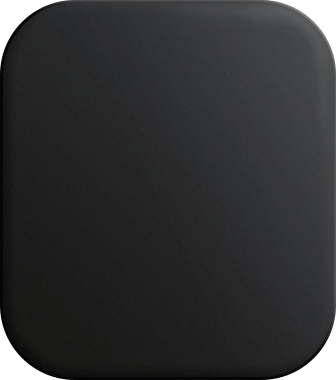
而效果呢,说实在的,真的愁死我了,我是用吸管吸色来做渐变叠加的,出于当时考虑的角度问题,最终添加了以上图层样式后的效果并不明显,如图:

所以接下来,我为它单独添加了高光,一层又一层的叠高光,最后成了这个样子,注意右上角尤其是边缘的部分:

叠高光用到了图层蒙版。
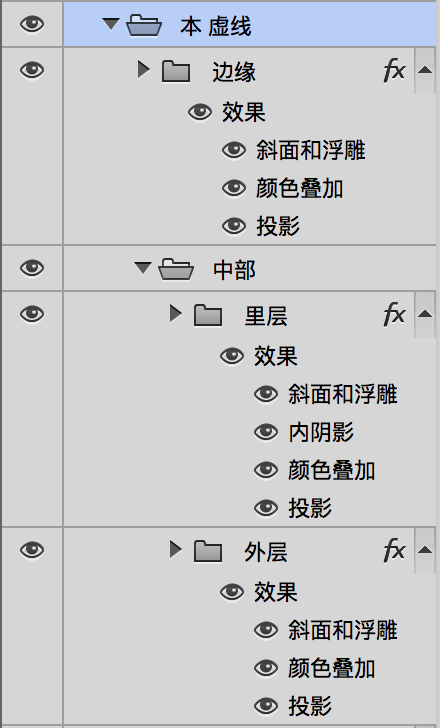
然后本子的身体部分还有一圈虚线,中间那个belt的上面和下面一共有四条虚线,都是用描边路径画出来的,它们其实已经很小了,我思前想后,纠结了一下是否有必要为此添加图层样式之后,就开始添加起来,图层样式如下:

那么到此为止,body部分就算搞定了,接下来先看看body部分的整体效果:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







