闪光字,通过PS制作墙上闪光字体
来源:公众号
作者:PS制作小教程
学习:26073人次
通过PS制作一款发光字,这种字我们在生活中随处可见,那么如何把它制作成像现实中我们看到的那样呢?通过PS来学习一下吧,其实背景素材同学们都可以通过随手拍来获取,比较好找,在字体的设计上也没有什么难度,同学们按照教程制作,就可以轻松完成,用好图层样式,字体制作上就可以事半功倍,具体通过实践来制作一下吧。
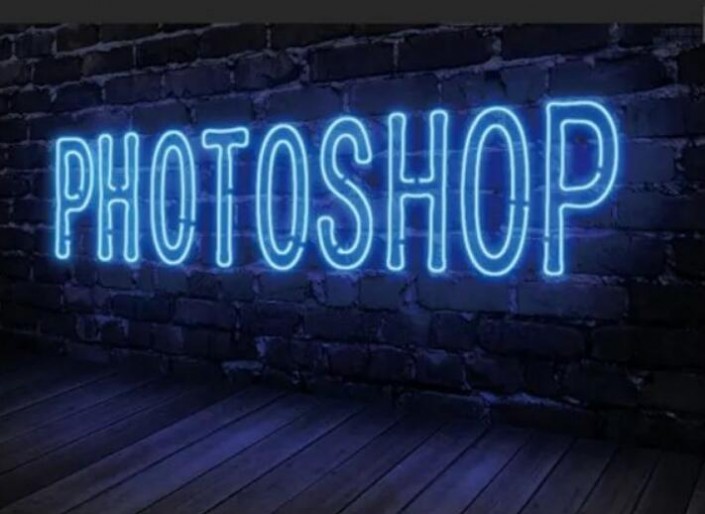
效果图:
素材:
操作步骤:
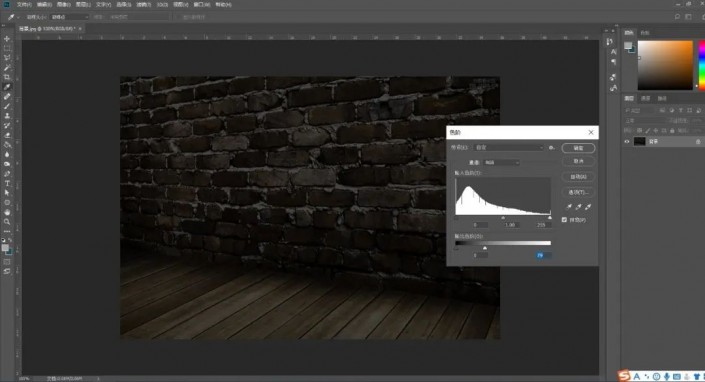
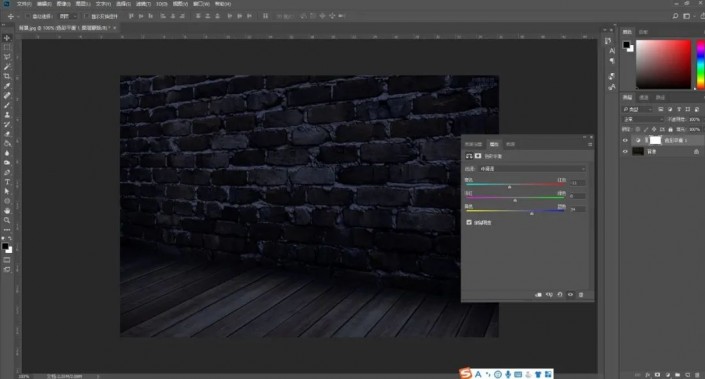
1.选择背景图片用PS打开,添加【色阶】调整图层,将背景图片变暗,完成后添加【色彩平衡】调整图层,调整画面色调。
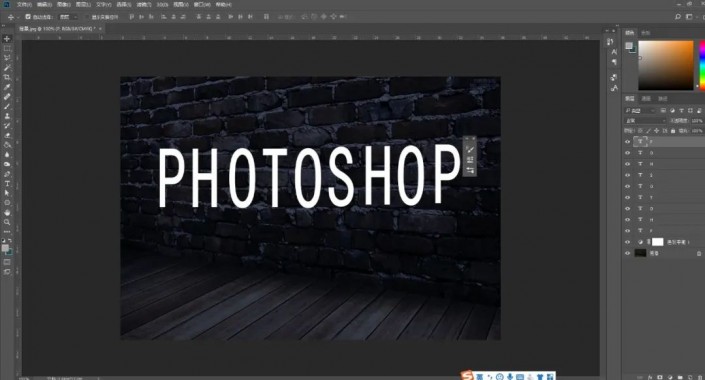
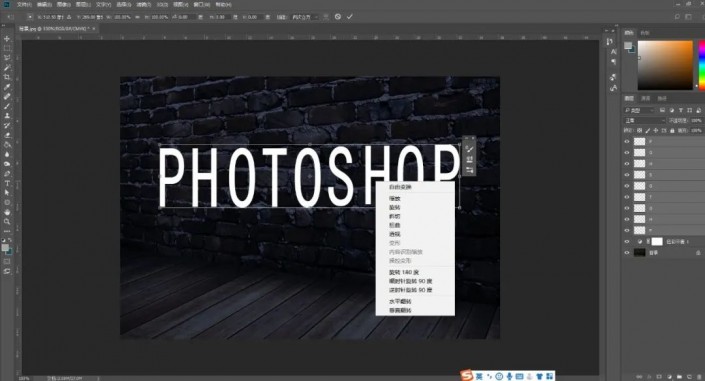
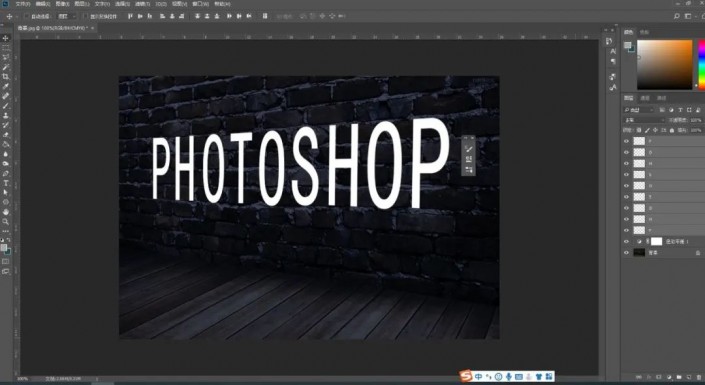
2.输入英文字母,每个字母一个图层,【ctrl+t】调整好透视位置,选中全部字母层,鼠标右键选择【栅格化图层】,具体效果如图所示。
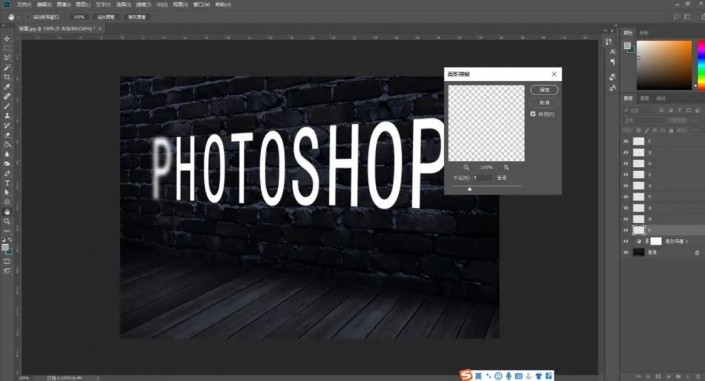
3.给字母添加【高斯模糊】个像素,第一个字母完成后可直接选择快捷键http://www.16xx8.com/photoshop/jiaocheng/110097.html【ctrl+f5】键重复,具体效果如图所示。
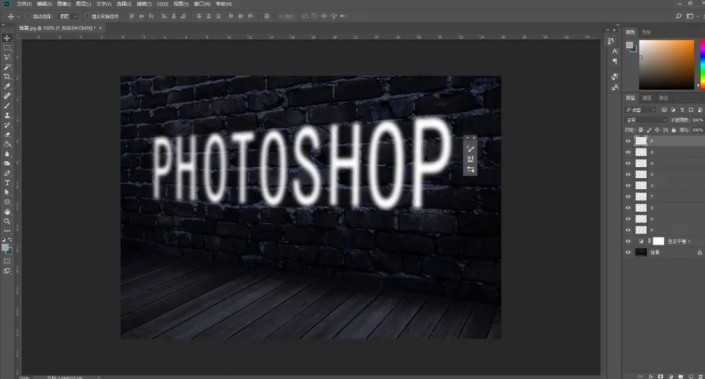
4.点击【滤镜】-【USM锐化】,再重复一次,也就是使用快捷键将每个字母做两次锐化,具体效果如图所示。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 想学更多请访问www.16xx8.com
想学更多请访问www.16xx8.com