下雨效果,快速制作逼真的下雨效果图片
来源:公众号
作者:hh吃饭
学习:14606人次
通过PS制作逼真的下雨动画效果,很多同学们喜欢下雨的动态效果图,但是又不是知道如何制作,其实我们最熟悉的PS就可以制作下雨的动态效果图,这里用到的是时间轴来制作动起来的效果,具体如何做还是需要同学们根据教程来学习一下,只有动手制作了才知道如何制作,遇到问题需要如何解决,具体通过教程来学习一下吧。
效果图:

操作步骤:
步骤一:打开一张图片,创建一个新图层,然后按Alt+Delete填充前景色的黑色。
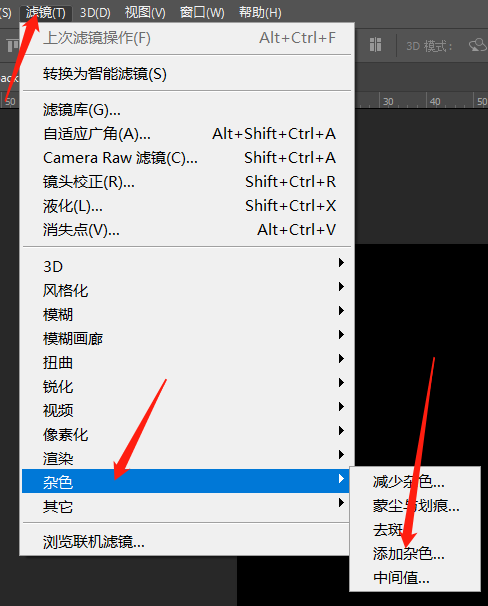
步骤二:菜单栏——滤镜——杂色——添加杂色,就出来一个“添加杂色”的页面,把数量拉到最大,勾选“平均分布”和“单色”,点击确定。


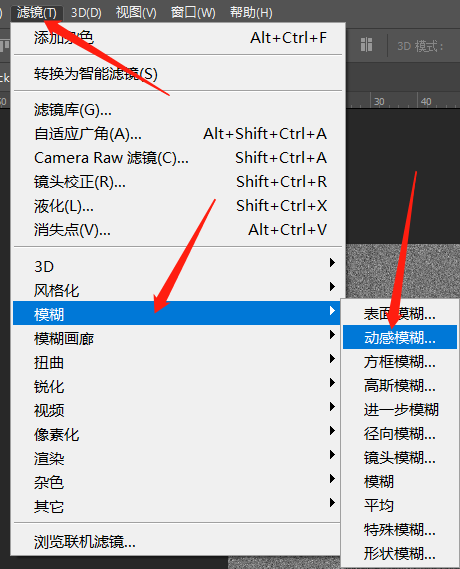
步骤三:菜单栏——滤镜——模糊——动感模糊,就出来一个“动感模糊”的页面,把角度调整到与图片相匹配,距离小一点,拉到20左右,然后把新图层的图层混合模式改为“滤色”,就创建了一个有密集雨滴的图层。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 学习PS请到www.16xx8.com
学习PS请到www.16xx8.com








