放射背景,用PS打出无限冲击波效果
来源:公众号
作者:hh吃饭
学习:1131人次
下班后无聊,看到七龙珠,我就试试用PS打出冲击波。还别说,咱虽没波,但是照样用PS打出无限冲击波。制作起来也是比较简单 ,同学们可以根据教程来练习一下,相信可以很快学会,这种无限循环的效果,同学们可以应用到其他地方,制作其他类似的效果可以用到,通过教程来学习一下吧。
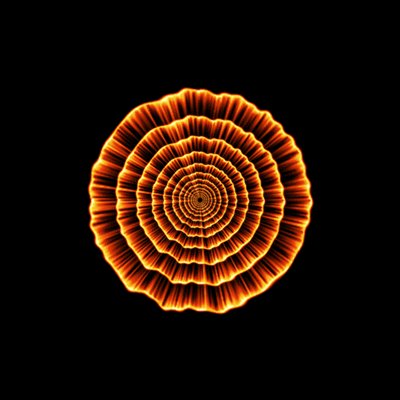
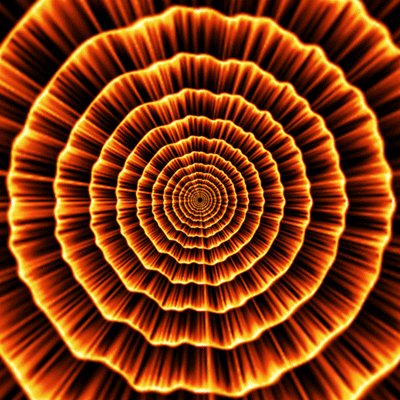
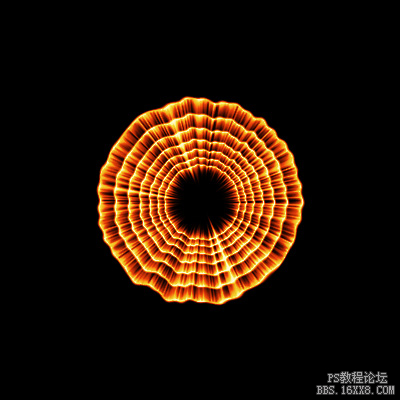
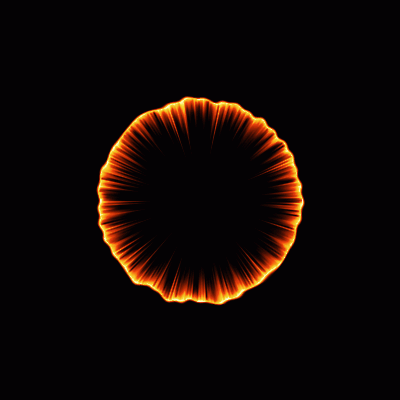
效果图:
操作步骤:
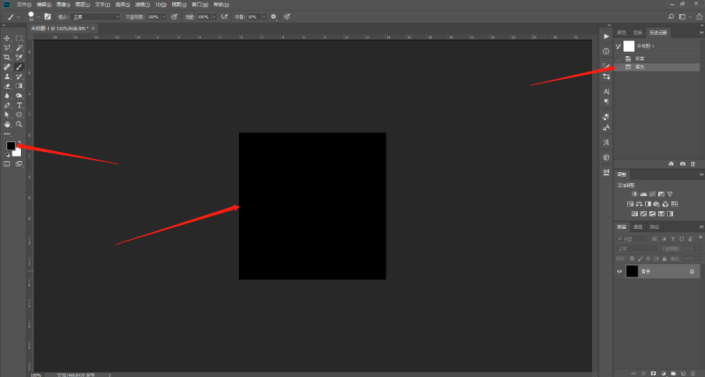
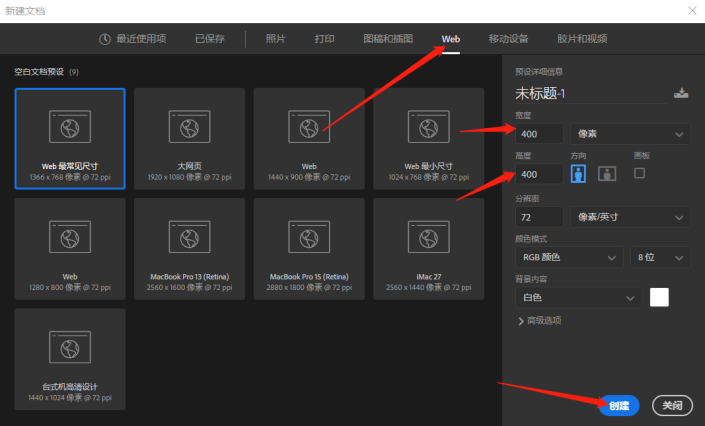
步骤一:新建400*400像素的文档,前景色改为黑色,按Alt+delete填充纯黑色。
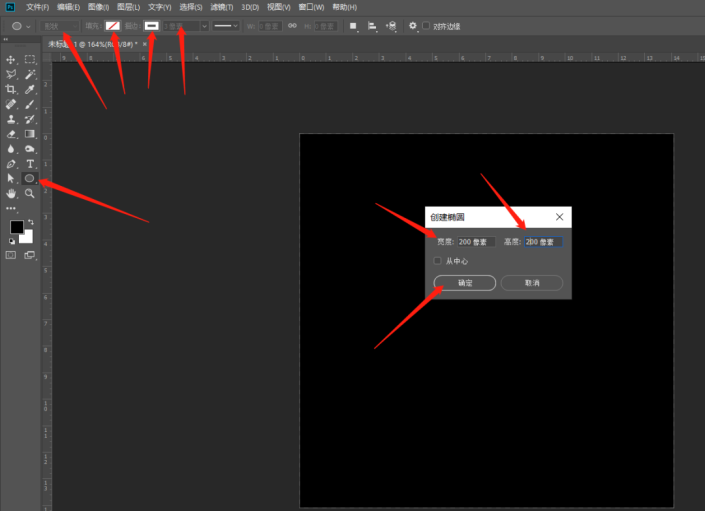
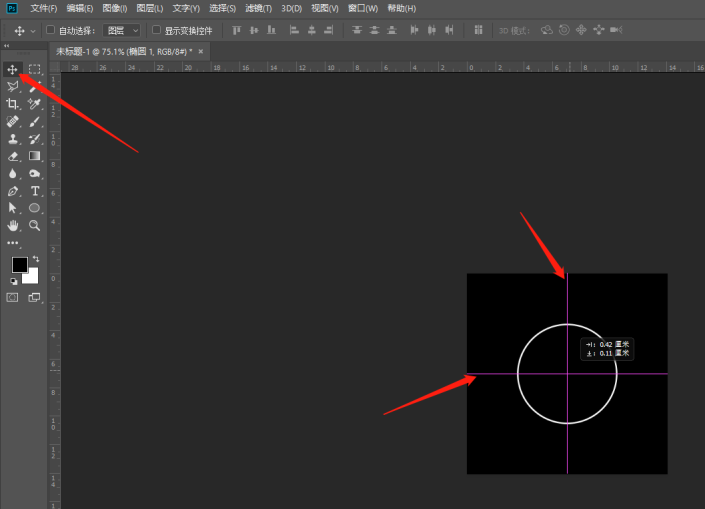
步骤二: 使用椭圆工具,无填充、描边改成白色、3像素大小,点击图层,在弹出来的“创建椭圆”会话框中填入宽度200像素、高度200像素,点击确定,新建了一个正圆,然后用移动工具将圆移动到正中心。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!

 新手学PS请到:www.16xx8.com
新手学PS请到:www.16xx8.com