用Photoshop把范冰冰照片处理成海报效果
来源:不详
作者:佚名
学习:349人次
用Photoshop把范冰冰照片处理成海报效果作者:王伟光 来源:IT168
电影海报是对电影本身的一种表现,通过电影海报来吸引大众眼球,好的电影海报可以充分体现出电影的精彩。想把自己平时照的数码照片也变成这种海报吗?那就一起看看下美女海报是怎样炼成的。
1、打开一幅照片效果如图01所示。
 图1 原始素材
图1 原始素材
2、复制背景图层为“背景副本图层”。选择背景副本图层,执行菜单栏中的“图像”→“调整”→“色相/饱和度”对话框,设置参数如图02所示,图像效果如图03所示。
 图2 设置色相/饱和度
图2 设置色相/饱和度 图3 图像效果
图3 图像效果
3、按Ctrl M键,打开“曲线”对话框,在通道列表中选择“绿”选项,设置如图04所示,图像效果如图05所示。
 图5 图像效果
图5 图像效果
4、按Ctrl B键,打开“色彩平衡”对话框,设置参数如图06所示,图像效果如图07所示。
 图6 设置色彩平衡
图6 设置色彩平衡
 图7 图像效果
图7 图像效果
5、选择背景副本图层,执行菜单栏中的“图像”→“调整”→“亮度/对比度”命令,弹出“亮度”→“对比度”对话框,设置参数如图08所示,图像效果如图09所示。

图9 图像效果

图11 图像效果

图12 图像效果
8、将图层1拖至最上层,如图13所示。

图13 复制图层

图14 渲染镜头光晕

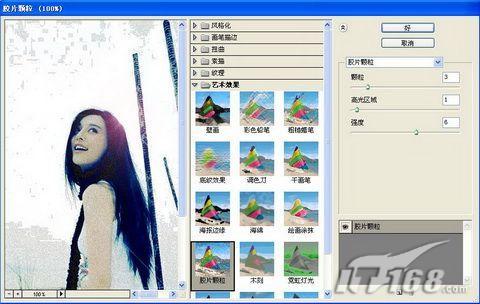
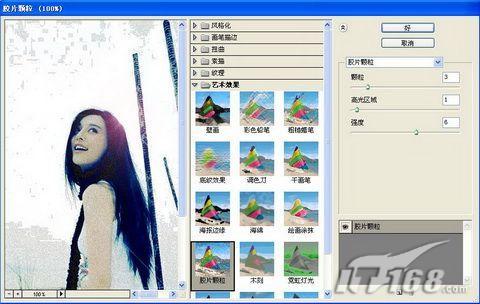
图16 设置胶片颗粒
 图17 图像效果
图17 图像效果
10、执行菜单栏中的“图像”→“画布大小”命令,将画布加大一些,效果如图18所示。
 图18 扩大画布
图18 扩大画布
 图19 填充黑色
图19 填充黑色
电影海报是对电影本身的一种表现,通过电影海报来吸引大众眼球,好的电影海报可以充分体现出电影的精彩。想把自己平时照的数码照片也变成这种海报吗?那就一起看看下美女海报是怎样炼成的。
1、打开一幅照片效果如图01所示。
 图1 原始素材
图1 原始素材2、复制背景图层为“背景副本图层”。选择背景副本图层,执行菜单栏中的“图像”→“调整”→“色相/饱和度”对话框,设置参数如图02所示,图像效果如图03所示。
 图2 设置色相/饱和度
图2 设置色相/饱和度 图3 图像效果
图3 图像效果3、按Ctrl M键,打开“曲线”对话框,在通道列表中选择“绿”选项,设置如图04所示,图像效果如图05所示。

图4 设置曲线
 图5 图像效果
图5 图像效果4、按Ctrl B键,打开“色彩平衡”对话框,设置参数如图06所示,图像效果如图07所示。
 图6 设置色彩平衡
图6 设置色彩平衡 图7 图像效果
图7 图像效果5、选择背景副本图层,执行菜单栏中的“图像”→“调整”→“亮度/对比度”命令,弹出“亮度”→“对比度”对话框,设置参数如图08所示,图像效果如图09所示。

图8 设置亮度/对比度

图9 图像效果
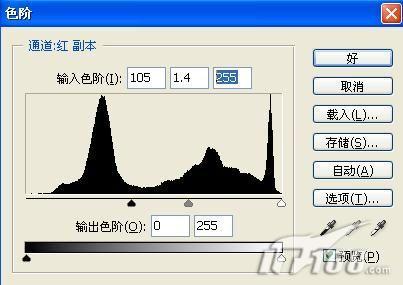
6、将背景副本图层隐藏。选择背景层,切换到通道面板,选择红色通道,复制红色通道为红副本通道。对红副本通道执行菜单栏中的“图像”→“调整”→“色阶”命令,设置参数如图10所示,图像效果如图11所示。

图10 调整色阶

图11 图像效果
7、按住Ctrl键单击红副本通道,载入选区。切换到图层面板,选择背景图层,按Ctrl J键将选区复制到新图层,得到图层1,隐藏背景图层和背景副本图层,图像效果如图12所示。

图12 图像效果
8、将图层1拖至最上层,如图13所示。

图13 复制图层
然后将图层1与背景副本合并为图层1。选择图层1,执行菜单栏中的“滤镜”→“渲染”→“镜头光晕”命令,弹出镜头光晕对话框,设置参数如图14所示,图像效果如图15所示。

图14 渲染镜头光晕

图15 图像效果
9、选择图层1,执行菜单栏中的“滤镜”→“艺术效果”→“胶片颗粒”命令,设置参数如图16所示,图像效果如图17所示。

图16 设置胶片颗粒
 图17 图像效果
图17 图像效果10、执行菜单栏中的“图像”→“画布大小”命令,将画布加大一些,效果如图18所示。
 图18 扩大画布
图18 扩大画布 将画面移动到左上角,在背景层上新建图层2并填充黑色,图像效果如图19所示。
 图19 填充黑色
图19 填充黑色 11、选择工具箱中的文字工具为海报添加文字,海报最终效果如图20所示。

图20 海报最终效果
学习 · 提示
- 发评论 | 交作业 -
最新评论
︴宔宰鲑鲑oヤ2008-02-15 03:32
看不到图```````
回复
我爱学习2008-02-14 08:21
6、将背景副本图层隐藏。选择背景层,切换到通道面板,选择红色通道,复制红色通道为红副本通道。这个是什么意思啊?将背景副本图层隐藏是把那个眼睛点不见吗?复制红色通道为红副本通道。这步怎么操作?
相关教程
关注大神微博加入>>
网友求助,请回答!







